标签:
一、元素选择器
语法格式如下:
E{ …… }
示例代码:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=GBK" /> <title> 元素选择器 </title> <style type="text/css"> /* 定义对div元素起作用的CSS样式 */ div{ background-color: grey; font: italic normal bold 14pt normal 楷体_GB2312; } /* 定义对p元素起作用的CSS样式 */ p{ background-color: #444; color:#fff; font: normal small-caps bold 20pt normal 宋体; } </style> </head> <body> <div>div内的文字</div> <p>p内的文字</p> </body> </html>
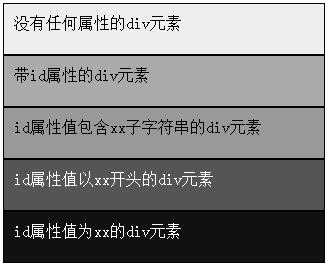
二、属性选择器
语法格式如下:
示例代码如下:
<!DOCTYPE html> <html> <head> <meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" /> <meta http-equiv="Content-Type" content="text/html; charset=GBK" /> <title> 属性选择器 </title> <style type="text/css"> /* 对所有div元素都起作用的CSS样式 */ div { width:300px; height:30px; background-color:#eee; border:1px solid black; padding:10px; } /* 对有id属性的div元素起作用的CSS样式 */ div[id] { background-color:#aaa; } /* 对有id属性值包含xx的div元素起作用的CSS样式 */ div[id*=xx] { background-color:#999; } /* 对有id属性值以xx开头的div元素起作用的CSS样式 */ div[id^=xx] { background-color:#555; color:#fff; } /* 对有id属性值等于xx的div元素起作用的CSS样式 */ div[id=xx] { background-color:#111; color:#fff; } </style> </head> <body> <div>没有任何属性的div元素</div> <div id="a">带id属性的div元素</div> <div id="zzxx">id属性值包含xx子字符串的div元素</div> <div id="xxyy">id属性值以xx开头的div元素</div> <div id="xx">id属性值为xx的div元素</div> </body> </html>

三、id选择器
四、类选择器
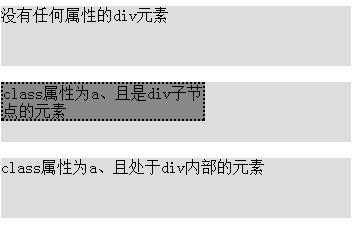
五、包含选择器:
语法如下:
Selector1 Selector2{}
示例代码如下:
<!DOCTYPE html> <html> <head> <meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" /> <meta http-equiv="Content-Type" content="text/html; charset=GBK" /> <title>包含选择器测试</title> <style type="text/css"> /* 对所有的div元素起作用的CSS样式 */ div { width:350px; height:60px; background-color:#ddd; margin:5px; } /* 对处于div之内、且class属性为a的元素起作用的CSS样式*/ div .a { width:200px; height:35px; border:2px dotted black; background-color:#888; } </style> </head> <body> <div>没有任何属性的div元素</div> <div><section><div class="a">处于div之内且class属性为a的元素</div></section></div> <p class="a">没有处于div之内、但class属性为a的元素</p> </body> </html>
六、子选择器
语法如下;
Selector1>Selector2{}
其语法与包含选择器相似,但是他们区别如下:对于包含选择器,只要目标选择器在外部选择器对应的元素内部,即使是孙子元素也可以,但是子选择器必须是直接子元素才可以。
实例代码如下:
<!DOCTYPE html> <html> <head> <meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" /> <meta http-equiv="Content-Type" content="text/html; charset=GBK" /> <title> 子选择器 </title> <style type="text/css"> /* 对所有的div元素起作用的CSS样式 */ div { width:350px; height:60px; background-color:#ddd; margin:5px; } /* 对处于div之内、且class属性为a的元素起作用的CSS样式*/ div>.a { width:200px; height:35px; border:2px dotted black; background-color:#888; } </style> </head> <body> <div>没有任何属性的div元素</div> <div><p class="a">class属性为a、且是div子节点的元素</p></div> <div><section><p class="a">class属性为a、且处于div内部的元素</p></section></div> </body> </html>

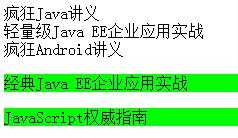
七、兄弟选择器(css3新增)
语法如下:
Selector1~Selector2{}
兄弟选择器匹配Selector1对应的元素后面、能匹配Selector2的兄弟节点。
实例代码如下:
<!DOCTYPE html> <html> <head> <meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" /> <meta http-equiv="Content-Type" content="text/html; charset=GBK" /> <title> E~F伪类选择器 </title> <style type="text/css"> /* 匹配id为android的元素后面、class属性为long的兄弟节点 */ #android ~ .long{ background-color: #00FF00; } </style> </head> <body> <div> <div>疯狂Java讲义</div> <div class="long">轻量级Java EE企业应用实战</div> <div id="android">疯狂Android讲义</div> <p class="long">经典Java EE企业应用实战</p> <div class="long">JavaScript权威指南</div> </div> </body> </html>

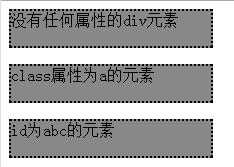
八、选择器组合
语法如下:
Selector1,Selector2,Selector3……{}
{}中的样式会对前面列出的所有选择器起作用
实例代码如下:
<!DOCTYPE html> <html> <head> <meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" /> <meta http-equiv="Content-Type" content="text/html; charset=GBK" /> <title> 选择器组合 </title> <style type="text/css"> /* div元素、class属性为a的元素、id为abc的元素都起作用的CSS样式 */ div,.a,#abc { width:200px; height:35px; border:2px dotted black; background-color:#888; } </style> </head> <body> <div>没有任何属性的div元素</div> <p class="a">class属性为a的元素</p> <section id="abc">id为abc的元素</section> </body> </html>

九、伪选择器:
css提供的伪选择器主要有如下几个:
:first-letter实例代码如下:
<!DOCTYPE html> <html> <head> <meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" /> <meta http-equiv="Content-Type" content="text/html; charset=GBK" /> <title> :first-letter </title> <style type="text/css"> span { display:block; } /* span元素里第一个字母加粗、变蓝 由于span是内联元素,因此需要先把span的display设为block,或者设置width、height,或者把position设置为absolute */ span:first-letter{ color:#f00; font-size:20pt; } /* section元素里第一个字母加粗、变蓝 */ section:first-letter{ color:#00f; font-size:30pt; font-weight:bold; } /* p元素里第一个字母加粗、变蓝 */ p:first-letter{ color:#00f; font-size:40pt; font-weight:bold; } </style> </head> <body> <span>abc</span> <section>其实我是一个程序员</section> <p>疯狂Java讲义</p> </body> </html>

:first-line实例代码如下:
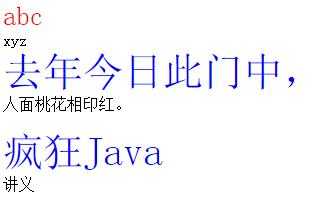
<!DOCTYPE html> <html> <head> <meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" /> <meta http-equiv="Content-Type" content="text/html; charset=GBK" /> <title> :first-line </title> <style type="text/css"> span { display:block; } /* span元素里第一行文字的字体加大、变红 由于span是内联元素,因此需要先把span的display设为block */ span:first-line{ color:#f00; font-size:20pt; } /* section元素里第一行文字的字体加大、变蓝 */ section:first-line{ color:#00f; font-size:30pt; } /* p元素里第一行文字的字体加大、变蓝 */ p:first-line{ color:#00f; font-size:30pt; } </style> </head> <body> <span>abc<br/>xyz</span> <section>去年今日此门中,<br/> 人面桃花相印红。</section> <p style="width:160px">疯狂Java讲义</p> </body> </html>

十、伪类选择器
标签:
原文地址:http://www.cnblogs.com/yangxiaoguai132/p/5493303.html