标签:
一、ajax发起对服务器的请求
注意:一定要写在服务器下,也一定要去输入路径格式去访问,不能点击页面,否则无效。(试验阶段)
【php代码】
<?php
$fp=fopen("./02.txt","a"); //“a”代表追加方式打开02.txt文件(文件不存在将会自动创建)
fwrite($fp,"php0609"); //给文件写内容
fclose($fp); //关闭文件
【html代码】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript">
function ck(){
//利用ajax去请求02.php服务器端页面
//1.创建ajax对象
var hh=new XMLHttpRequest();
//浏览器方式请求:打开浏览器、输入请求地址、敲回车发送请求
//2.创建新的http请求(并设置请求地址)
//open(请求方式get/post,url请求地址)
hh.open(‘GET‘,‘./02.php‘);
//3.发送请求
// send(get-null/post-给服务器传递的信息)
hh.send(null);
}
</script>
</head>
<body>
<h2>ajax向服务器发送请求</h2>
<input type="button" value="触发" onclick="ck()" />
</body>
</html>
效果:会自动生成一个02.txt的文本框。我们点击几次“触发”,里面就会出现几次php0609,而页面其他内容不会改变。
二、ajax接收服务器端的返回信息
浏览器可以接收的信息,ajax都可以接收
ajax接受服务端返回的信息,需要结合readyState/onreadystatechange/responseText属性一并操作
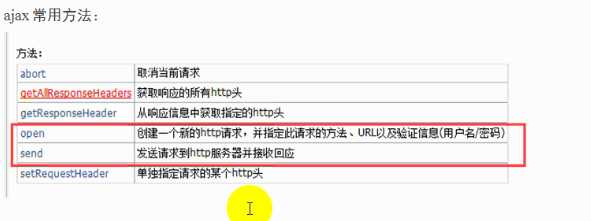
方法:

属性:

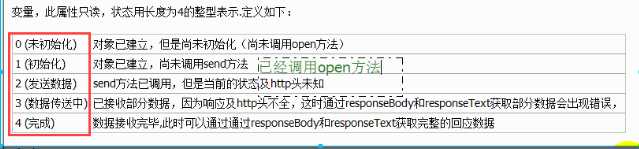
readyState状态:

onreadystatechange:事件,当ajax状态readyState发生变化的时候要触发执行
为了获得较多的状态,最好在创建好ajax对象后就设置
最多可以感知1/2/3/4 四种状态
下面我们来看一下代码实例:
【php代码】
<?php
echo "<div style=‘color:green;‘>恭喜注册成功!</div>";
【html代码】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript">
function ck(){
var hh=new XMLHttpRequest(); //1.创建对象
hh.onreadystatechange=function(){ //4.给ajax设置事件
if(hh.readyState==4){
document.getElementById(‘result‘).innerHTML=hh.responseText; //把服务器端返回的信息显示到页面上
}
}
hh.open(‘GET‘,‘./03.php‘); //2.创建新的HTTP请求
hh.send(null); //3.发送请求
}
</script>
</head>
<body>
<h2>ajax接收服务器端返回的信息</h2>
<input type="button" value="触发" onclick="ck()" />
<div id="result"></div>
</body>
</html>
标签:
原文地址:http://www.cnblogs.com/ck-999/p/5495323.html