标签:
前不久在参加面试的时候遇到了这样一道题,"写一个根据id字段查找记录的缓存函数,如果之前查过,则直接返回之前查找过的对象,而无须重新查找"。当时由于时间较短加上时间比较紧张,考虑并不是特别全,并没有写出一个比较合适的方法(无法普及调用)。今天回过头想了一下,做了一些改进,望大家多给与指点。思路上采用闭包和数组的find方法。
var getItem=function () {
var cacheArr=[];
//判断数组是否支持find方法,如果不支持则扩充
if (!Array.prototype.find) {
Array.prototype.find = function(predicate) {
if (this === null) {
throw new TypeError(‘Array.prototype.find called on null or undefined‘);
}
if (typeof predicate !== ‘function‘) {
throw new TypeError(‘predicate must be a function‘);
}
var list = Object(this);
var length = list.length >>> 0;
var thisArg = arguments[1];
var value;
for (var i = 0; i < length; i++) {
value = list[i];
if (predicate.call(thisArg, value, i, list)) {
return value;
}
}
return undefined;
};
}
getItemById= function(id,arr){
var temp=cacheArr.find(function (item) {return item.id==id})
if(temp==undefined){
var newItem=arr.find(function (item) {return item.id==id});
cacheArr.push(newItem);
console.log("New Data")
return newItem;
}else{
console.log("Cache Data")
return temp;
}
};
return getItemById;
}
Array.prototype.getItemById=function(id){
return getItem().call([],id,this);
}
测试对象及使用方法:
var scoresTable=[ {id:11,name:"小张",score:80}, {id:22,name:"小王",score:95}, {id:33,name:"小李",score:50}, {id:44,name:"小刘",score:65}, {id:55,name:"小徐",score:84} ] //模块初始化使用 console.log(scoresTable.getItemById(11)) console.log(getItemById(11,scoresTable)); //模块初始化使用 console.log(scoresTable.getItemById(22)); console.log(getItemById(11,scoresTable)); console.log(getItemById(22,scoresTable)); console.log(getItemById(11,scoresTable));
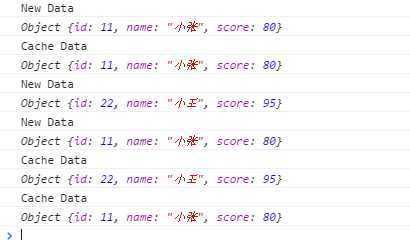
执行结果如下:

写一个根据id字段查找记录的缓存函数(javascript)
标签:
原文地址:http://www.cnblogs.com/xuhang/p/5495496.html