标签:
何谓页面传值,顾名思义,就是要进行页面跳转时,要将本页面的一些值带到要跳转的页面去。页面传值的方法有以下几种:
1.使用QueryString 查询字符串。通过地址栏的参数传值
2.使用cookie。将值保存到cookie中,之后再从cookie中读取相对应的值。
3.使用session。
4.使用Server.Transfer。
5.使用Application。
6.使用Cache。
7.使用HttpContext的Item属性。
8.使用文件
以上列举的是ASP.NET的页面传值的方法,常用的也就是前三种。而前端开发人员,一般只采用前两种来进行页面传值。今天,就说说第一种,怎么用查询字符串传值,并且在跳转到指定页面之后,怎么获取到传过来的值。
一、如何进行页面传值
首先我们来看一下,页面传值的格式,以博客园的地址栏为例

问号后面所跟的参数就是查询字符串,这里只带了opt这一个参数。如果有多个参数,用"&"隔开就行了。如"http://i.cnblogs.com/EditPosts.aspx?opt=1&id=2"
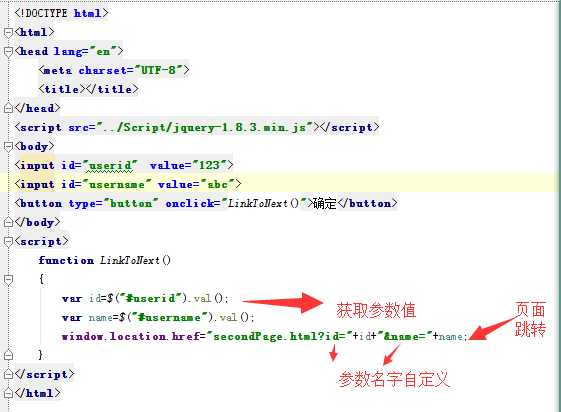
那么怎么将参数值附加在url后面呢,话不多说,上图:

这个例子,点击确定按钮,跳转至secondPage页面,将参数两个输入框的值作为参数带过去。
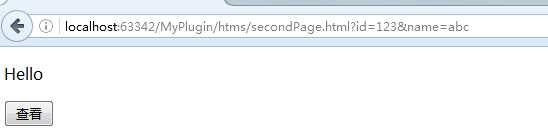
跳转之后,地址栏是这样的

这样,值就传过去了,是不是炒鸡简单呢。
二.获取查询字符串的值
跳转到第2个页面之后,我们需要获取地址栏后面的查询参数,也就是问号后面那串字符。关于获取整个url的就不多说了,可以参考这个http://blog.unvs.cn/archives/jquery-local-url-param.html js获取的方法如下:
function GetUrlParms()
{
var args=new Object();
var query=location.search.substring(1);//获取查询串
var pairs=query.split("&");//在逗号处断开
for(var i=0;i<pairs.length;i++)
{
var pos=pairs[i].indexOf(‘=‘);//查找name=value
if(pos==-1) continue;//如果没有找到就跳过
var argname=pairs[i].substring(0,pos);//提取name
var value=pairs[i].substring(pos+1);//提取value
args[argname]=unescape(value);//存为属性
}
return args;
}
使用方法如下:

function showUrlParms() { var arg=GetUrlParms(); var id=arg["id"]; var name=arg["name"]; alert("id:"+id +",name:"+name); }
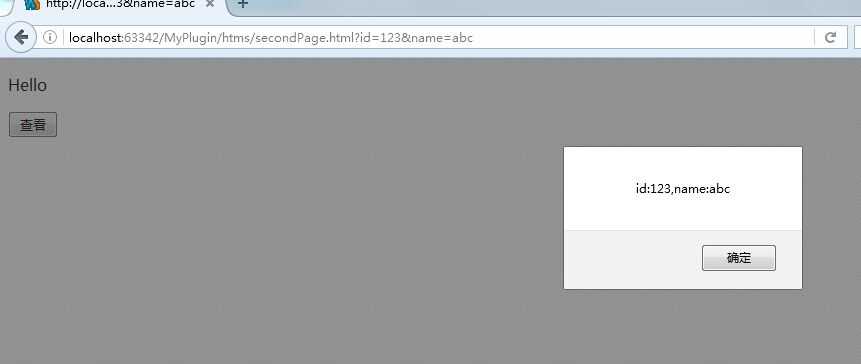
点击查看按钮,我们看到已成功获得值

这样就结束了吗,不,看看下面这个情况,当你user为中文时,就变成了这样:

这是因为unescape()函数解码中文后就变成了乱码,ECMAScript v3 已从标准中删除了 unescape() 函数,并反对使用它,因此应该用 decodeURI() 和 decodeURIComponent() 取而代之。

function GetUrlParms() { var args=new Object(); var query=location.search.substring(1);//获取查询串 var pairs=query.split("&");//在逗号处断开 for(var i=0;i<pairs.length;i++) { var pos=pairs[i].indexOf(‘=‘);//查找name=value if(pos==-1) continue;//如果没有找到就跳过 var argname=pairs[i].substring(0,pos);//提取name var value=pairs[i].substring(pos+1);//提取value args[argname]=decodeURIComponent(value);//存为属性 } return args; }
javascript对参数编码解码方法要一致:
escape() unescape()
encodeURI() decodeURI()
encodeURIComponent() decodeURIComponent()
这个呢,是用js实现的,下面,我们来看用jquery如何实现。
(function ($) {
$.getUrlParam = function (name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r != null) return decodeURIComponent(r[2]); return null;
}
})(jQuery);
这里采用jquery扩展方法实现的,这样方法调用,当然也可直接写成一个函数调用,如下:

1 <script type="text/javascript"> 2 $(function () { 3 //方法二: 4 (function ($) { 5 $.getUrlParam = function (name) { 6 var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); 7 var r = window.location.search.substr(1).match(reg); 8 if (r != null) return decodeURIComponent(r[2]); return null; 9 } 10 })(jQuery); 11 12 //方法二: 13 var xx = $.getUrlParam(‘reurl‘); 14 //方法一: 15 // var xx = getUrlParam(‘reurl‘); 16 alert(xx); 17 }); 18 //方法一: 19 //获取url中的参数 20 function getUrlParam(name) { 21 var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); //构造一个含有目标参数的正则表达式对象 22 var r = window.location.search.substr(1).match(reg); //匹配目标参数 23 if (r != null) return decodeURIComponent(r[2]); return null; //返回参数值 24 } 25 </script>
因为时间关系,这里就不详细解释了,上面代码我也是盗这位仁兄http://www.cnblogs.com/babycool/p/3169058.html,还没还得及试验,大家可自己动手试试
标签:
原文地址:http://www.cnblogs.com/ywstrong/p/5495736.html