标签:
PS对于WEB设计和前端开发来说都是不可或缺的工具,基本的用途是用来处理网站的LOGO、Banner 以及按钮图标来着,但是一旦遇上要把整个PSD文件转成网页就让人非常头痛了,可能还不太专业。
后来在公司做个网站项目中,美工一般都能给出切图和CSS文件,解决了很大的问题。那个时候我还没想到PS还有一个很重要的工具【切片】,这个工具提供了一个非常实用的功能,将切片导出为DIV+CSS布局。
以下是摘抄:http://www.blogjava.net/algz/articles/297304.html
在修改好相应的文字与图象之后,我们就将PSD文件输出(X)HTML文件。
首先得先对PSD文件做切片,有两种方法:
①使用工具栏上的“切片工具”,
然后在图象上划出一块一块的区域。
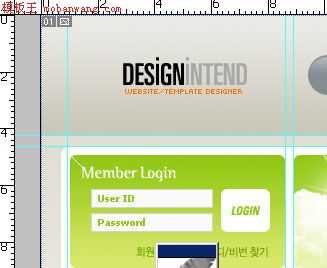
②使用基于参考线的切片,按ctrl+R调出标尺栏,
把鼠标移动到标尺上,按住鼠标左键,移动到图象上,将会看到一条绿色的参考线,如图
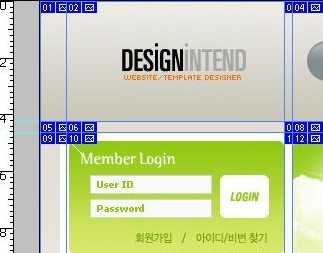
将参考线;排好,然后点一下工具栏上的切片工具图表,然后点上面
选项栏里的“基于参考线的切片”。于是在原来的参考线上就变成了一块一块的切片了。
********************************************************************************
接下来就可以输出了:
①依次选择菜单栏上的“文件”→“存储为Web所用格式”→“存储”。
②接下来就会弹出一个“将优化结果存储为”的窗口。
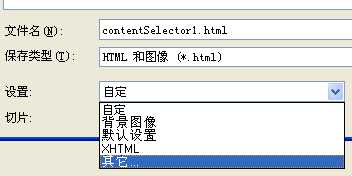
在“保存类型”处有个下拉列框可以选择,因为我们要存储为网页的格式,所以选择“HTML和图象(* html)”,再选择“保存”就可以输出一个网页格式的HTML文件与一个包含图象的名为“images”的文件夹。
③如果我们需要输出“div+css的网页”我们还可以这么做:
在“设置”处的下拉列框,选择“其他”
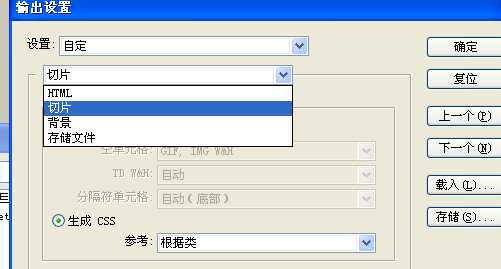
就会弹出一个“输出设置”的窗口
在第2个下拉列框处选择“切片”,选择“生成CSS”,单击“好”→“保存”,就可以输出一个目前流行的“div+css”的HTML网页。
标签:
原文地址:http://www.cnblogs.com/babietongtianta/p/5496045.html