标签:
| 一、前言: |
浏览器安全是基于同源策略的。所谓同源策略就是三相同:
1、协议相同;
2、域名相同;
3、端口相同。
但,凡事都是有利弊,同源策略也导致了我们想用AJAX跨域请求,但NO!!为了规避这种限制,其中有一方法就是JSONP。
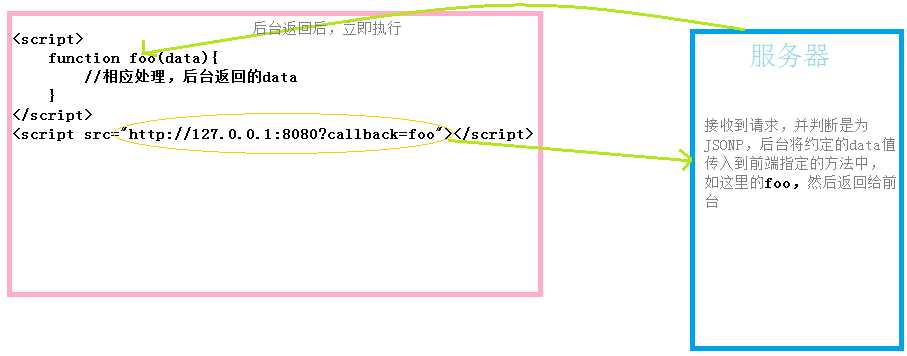
JSONP的基本思想:就是通过<script>的src,向服务器请求数据,且这不受同源策略限制(img和iframe的src也是如此);然后服务器将相应的数据放入指定的函数回调名中,返回给前端。
这,就实现了跨域请求信息。
如下图所示:

了解了JSONP的大体思路,接下来,我们借助node来搭建一个简单的服务器,与前端一步步实现JSONP带来的跨域请求之旅吧。
| 二、搭建node server: |
因为前端要实现跨域请求,需要与后台配合。在这里,我们使用是node来模拟后台服务器。
So,你得对node有一定认识以及开发环境。(可参见“初探nodeJS”)。
接下来,我们就编写一个简单的node服务器吧。
首先,我们需要引入http模块,因为是基于http请求的嘛。然后就是用其创建一个http服务器,如监听的是8080端口。
如下:
‘use strict‘; //通过require将http库包含到程序中 var http = require(‘http‘); //创建新的HTTP服务器 var server = http.createServer(); //通过request事件来响应request请求 server.on(‘request‘,function(req, res){ res.writeHead(200, {‘Content-Type‘:‘text/html;charset=utf-8‘}); res.end(‘Hell World\n‘); }); //监听8080端口 server.listen(‘8080‘); //用于提示我们服务器启动成功 console.log(‘Server running!‘);
接着,因为我们要对使用JSONP的请求与正常请求区分,所以,后台得判断处理—通过解析url字符串,假设这里我们是通过带有’/jsonp’的路径名来判断。
如下:
1 ‘use strict‘; 2 //通过require将http库包含到程序中 3 var http = require(‘http‘); 4 //引入url模块解析url字符串 5 var url = require(‘url‘); 6 //创建新的HTTP服务器 7 var server = http.createServer(); 8 //通过request事件来响应request请求 9 server.on(‘request‘,function(req, res){ 10 var urlPath = url.parse(req.url).pathname; 11 //如果urlPath为‘jsonp‘,就认定该请求为携带jsonp方法的http请求 12 if(urlPath === ‘/jsonp‘){ 13 res.writeHead(200,{‘Content-Type‘:‘application/json;charset=utf-8‘}); 14 var data = { 15 "name": "Monkey" 16 }; 17 data = JSON.stringify(data); 18 //假设我们定义的回调函数名为test 19 var callback = ‘test‘+‘(‘+data+‘);‘; 20 res.end(callback); 21 } 22 else{ 23 res.writeHead(200, {‘Content-Type‘:‘text/html;charset=utf-8‘}); 24 res.end(‘Hell World\n‘); 25 } 26 }); 27 //监听8080端口 28 server.listen(‘8080‘); 29 //用于提示我们服务器启动成功 30 console.log(‘Server running!‘);
在上面的代码中19行,有个缺点就是,我们将回调函数的名字规定死了,当我们判断请求为JSONP时,只能往前端传入test,这样显然不合理。
所以,我们得借助于querystring 这个模块,来处理query字符串。
如下:
‘use strict‘; //通过require将http库包含到程序中 var http = require(‘http‘); //引入url模块解析url字符串 var url = require(‘url‘); //引入querystring模块处理query字符串 var querystring = require(‘querystring‘); //创建新的HTTP服务器 var server = http.createServer(); //通过request事件来响应request请求 server.on(‘request‘,function(req, res){ var urlPath = url.parse(req.url).pathname; var qs = querystring.parse(req.url.split(‘?‘)[1]); if(urlPath === ‘/jsonp‘ && qs.callback){ res.writeHead(200,{‘Content-Type‘:‘application/json;charset=utf-8‘}); var data = { "name": "Monkey" }; data = JSON.stringify(data); var callback = qs.callback+‘(‘+data+‘);‘; res.end(callback); } else{ res.writeHead(200, {‘Content-Type‘:‘text/html;charset=utf-8‘}); res.end(‘Hell World\n‘); } }); //监听8080端口 server.listen(‘8080‘); //用于提示我们服务器启动成功 console.log(‘Server running!‘);
这样,我们就将一个我们需要的服务器搭建好了。
服务器有了,接下来,就是前端跨域请求了。
| 三、JSONP跨域请求之旅: |
因为我们是借助于<script>标签中的src来实现请求的,在服务器中已经约定,在请求后加入’/jsonp?callback’,就将其认定为JSONP请求,且callback后带入一个js中已有的全局方法。
所以,代码可以如下:
<!DOCTYPE html> <head> <title>jsonp</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> </head> <body> <script> function test(data){ alert(data.name); }; </script> <script src="http://127.0.0.1:8080/jsonp?callback=test"></script> </body> </html>
好了,前后端都编码完毕,接下来,我们就看看效果吧。
首先启动node服务器,如下:

注:我将我们搭建的服务器server.js放在D:/JSONP中
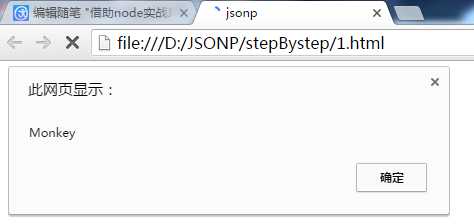
接下来,运行上面所写的html代码,可以发现请求成功,并执行test方法。

但,我们一进来,就得跨域请求,是否有点不妥,所以可以动态创建script元素,并指定相应请求,任由我们所为。
如下:
//动态创建script标签,并请求 function addScriptTag(src){ var script = document.createElement(‘script‘); script.setAttribute(‘type‘, ‘text/javascript‘); script.src = src; document.body.appendChild(script); }; //如:在onload后,跨域请求 window.onload = function(){ addScriptTag(‘http://127.0.0.1:8080/jsonp?callback=monkey‘); }; //回调的方法,且必须为全局方法,不然会报错 function monkey(data){ alert(data); };
JSONP还需要注意的就是,回调函数的方法必须是全局的,不然会报错的,因为是通过script的src请求的嘛,请求成功后立即执行。
标签:
原文地址:http://www.cnblogs.com/giggle/p/5496596.html