标签:

有时我们会遇到跨域获取图片data数据
对于现代浏览器 我们用xhr2 再结合Blob可搞定
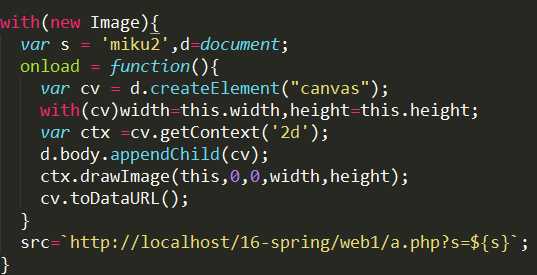
还有一种方式 只拿src 之后直接通过canvas toDataUrl获取 在我理想中是行的通的!
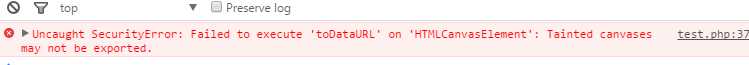
可是 经测试后发现 canvas获取到外部图片后 只能写不可读!
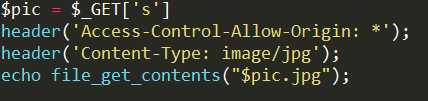
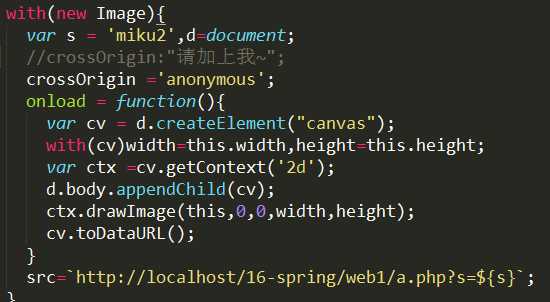
如下代码 已经允许访问任何资源了 可是并没有用!


这么提示的

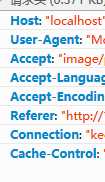
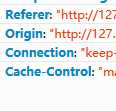
而且请求头中的origin字段也消失不见的了

为了解决这个问题 我们只需要给image加个属性

这就解决了 而且也有origin字段了

无意之中get到 挺有用的 。
标签:
原文地址:http://www.cnblogs.com/daidaidai/p/5496811.html