标签:
第四种方法:
这个方法把一些div的显示方式设置为表格,因此我们可以使用表格的vartial-align属性。
代码如下:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> #wrapper { display: table; } #cell { height: 300px;//如果不设置height,效果并不明显,显示的好像是不居中的,但是实际上在wrapper中是居中显示的 background-color: yellow; display: table-cell; vertical-align: middle; } .content{ height: 100px;//加上height是为了显示更明显一些 background-color: red; } </style> </head> <body> <div id="wrapper"> <div id="cell"> <div class="content">diveeeeeeeeeeeeeeeeeeeeeeeeeeeeeuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuueeeeeeeeeeeee</div> </div> </div> </body> </html>
优点:
缺点:
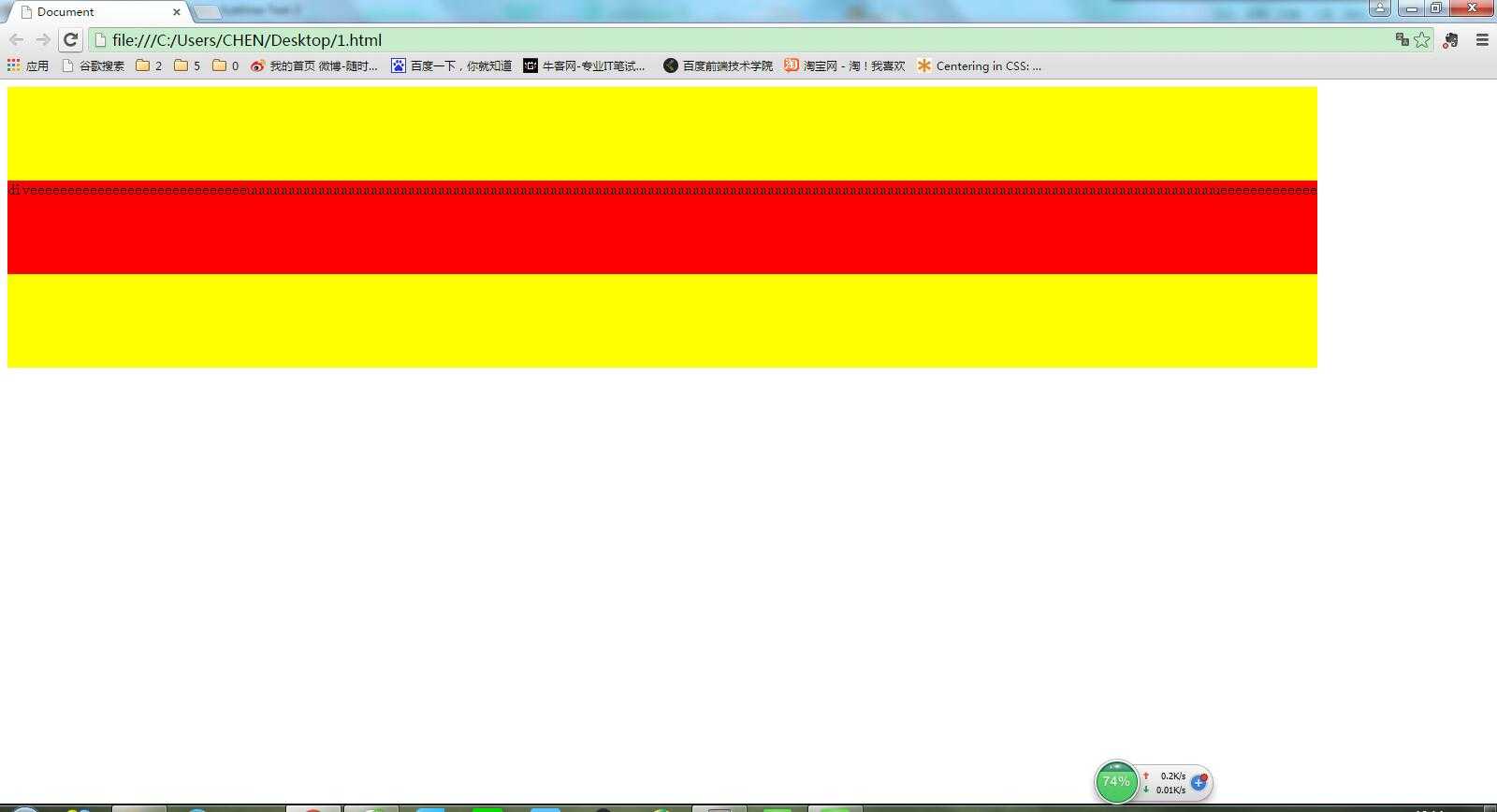
显示效果如下:

标签:
原文地址:http://www.cnblogs.com/yangxiaoguai132/p/5497114.html