标签:
最近公司要制作个文档库,直接就可以将jekyll应用到实际中。
模版使用了Jekyll Clean,这么模版相对内部简单一点,学习成本不会很大,而复杂的Minimal Mistakes就当作参考。
模版使用的CSS是Bootstrap v3.2.0版本的。为了省时点,我就直接将Bootstrap官网中的CSS和JS拉了下来。
在_config.yml文件中可以有多种设置,包括全局配置、编译选项等。
#网站根目录 baseurl: /docs # 生成的文件路径 destination: ../../dist/docs # 分页 permalink: /:year/:month/:day/:title.html paginate: 1 paginate_path: "article/:num" # 转换 markdown: kramdown highlighter: rouge excerpt_separator: <!--excerpt--> gems: [‘jekyll-paginate‘] exclude: [‘open.bat‘,‘Gemfile‘,‘Gemfile.lock‘,‘Guardfile‘, ‘gulpfile.js‘] # Collections collections: common: output: true permalink: /:collection/:title ui: output: true permalink: /:collection/:title
1)你网站可能会放在域名的某个文件夹下面,那么根目录就要带着那个文件夹,有了“baseurl”的配置,就能方便拼接了。

2)生成的文件路径“destination”,默认是在_site文件夹中,现在放到了我自定义的文件夹下面。
3)分页中为了方便演示,每页仅显示1条记录,文章保存方式是年月日+标题,分页的目录会在“article”,分页比较特殊,下面会详解。

4)markdown就是文章编辑语言,使用了kramdown,kramdown是markdown的超级。highlighter就是代码高亮的方式,使用了rouge。
5)excerpt_separator与文章摘要相关,后面也会详解。
6)collections就是定义一种新的文档类型,例如上面定义了“common”,那么在最终生成的文件中,会专门有一个文件夹,这个后面也会说明下。


1)与文章的区别
在结构中有一个_post文件夹,这个文件夹内放的就是文章列表,文件名就是按年月日+标题的方式起的,最终生成的将是年月日的文件夹。


如果把所有各种类型的文章都放在这个里面,管理会比较混乱,例如我有随笔、UI库、工具库等要放在网站展示。
随笔的话就可以都放在_post文件夹里,但是UI库等其他类型的文章展示的格式与其不一样、展示的方式也与其不一样。
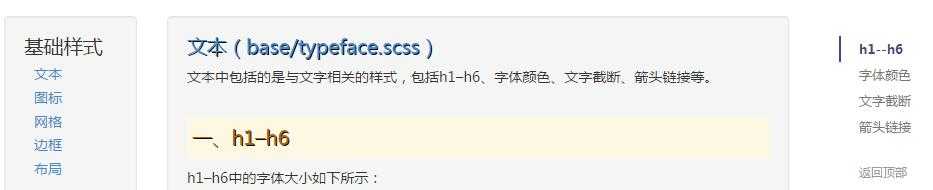
下图是一张UI库的页面,左边放的是分类,右边放的内容。如果单独放在文件夹中,那么就可以很方便的编辑分类链接。

<h1>基础样式</h1> <ul> <li><a href="{{ site.baseurl }}/ui/typeface.html">文本</a></li> <li><a href="{{ site.baseurl }}/ui/icon.html">图标</a></li> <li><a href="{{ site.baseurl }}/ui/grid.html">网格</a></li> <li><a href="{{ site.baseurl }}/ui/border.html">边框</a></li> <li><a href="{{ site.baseurl }}/ui/layout.html">布局</a></li> </ul>
2)_data
在上图的右边,还有个页面内容导航,顺便说明下:
kramdown会给h1等自动加上ID,上图中的“h1-h6”就被自动加了ID,里面有英文就用此英文,如果没有就自动生成。
原先我是将这些内容放在_include文件夹下面,_include内放的都是些页面通用部分,后面发现页面越来越多,但是内容都差不多,仅仅是数据不一样,每次都是在复制黏贴。

后面发现jekyll提供了个_data,可以将数据放入此处,再用for循环来输出,此文件夹内可以使用 .yml、.yaml、.json、csv 扩展名。
- id: "const" name: "普通常量" children: - id: "cookie" name: "cookie" - id: "menu" name: "menu" - id: "to" name: "分享回调中设置的TO" - id: "jsbridge" name: "JSBridge"
在sidenav.html中输出:
<nav class="bs-docs-sidebar hidden-print hidden-xs hidden-sm affix-top"> <ul class="nav bs-docs-sidenav"> {% for data in site.data[page.sidebar][page.sidenav] %} {% if forloop.first %} <li class="active"> {% else %} <li> {% endif %} <a href="#{{ data.id }}">{{ data.name }}</a> {% if data.children %} <ul class="nav"> {% for sub in data.children %} <li><a href="#{{ sub.id }}">{{ sub.name }}</a></li> {% endfor %} </ul> {% endif %} </li> {% endfor %} </ul> <a href="#top" class="back-to-top">返回顶部</a> </nav>
jekyll用的是liquid模版引擎,有自己的语法,基本常规的都有。
1)分类
现在的文章都会有分类,做了区分后,文章能更有调理,下图是博客园的自定义文章分类。

jekyll的文章中要做分类,可以在头信息中设置category或categories。
--- layout: article-detail title: demo date: 2016-05-09 08:25:06 sidebar: article category: tool author: strick ---
在上图中会显示这个分类的名字,并且会输出这个分类下面文章的个数,点击这个分类名,能够跳转到相应的分类下的文章列表。
要实现这几个功能,可以通过categories的相关属性获取。
<h1>随笔分类</h1> {% for category in site.categories %} <ul> <li><a href="{{ site.baseurl}}/category/{{ category.first }}.html">{{category.first}}({{category.last.size}})</a></li> </ul> {% endfor %}
2)文章列表
上面的分类文章列表中,会多个判断:
{% for category in site.categories %} {% if category.first == page.category %} {% for post in category.last %} <div class="article"> <div class="well"> <h1 class="none"><a href="{{ site.baseurl}}{{ post.url }}">{{ post.title }} {{ post.date | date: "(%Y年%m月%d日)" }}</a></h1> <div class="content">{{ post.excerpt | strip_html }}</div> </div> </div> {% endfor %} {% endif %} {% endfor %}

“{{ post.excerpt | strip_html }}”就是在做文章摘要,strip_html是将HTML标签去除。
“{{ post.date | date: "(%Y年%m月%d日)" }}”是在做格式化时间,上面的头信息中设置了“date: 2016-05-09 08:25:06”。
3)分页
jekyll的分页只能在index.html中执行,只能这个文件,其他文件是不能执行,“paginator”对象中的属性都将为空。
在上面的_config.yml中设置了两个关于分页的属性,一个是每页显示的数量,一个是分页文件输出的方式。
paginate: 1 paginate_path: "article/:num"
没有把页码1给输出,我在做分页的时候,就每次都得多做个判断。

页面的样式就直接用了Bootstrap的分页。

<ul class="pagination"> <li> <a href="{{ site.baseurl}}/article/"> <span>首页</span> </a> </li> <li> {% if paginator.page == 1 %} <span>«</span> {% else %} {% if paginator.previous_page == 1 %} <a href="{{ site.baseurl}}/article/"> {% else %} <a href="{{ site.baseurl}}/article/{{ paginator.previous_page }}"> {% endif %} <span>«</span> </a> {% endif %} </li> {% for i in (1..paginator.total_pages) limit:9 offset:{{paginator.page-1}} %} {% if paginator.page == i %} <li class="active"> {% else %} <li> {% endif %} {% if i == 1 %} <a href="{{site.baseurl}}/article">{{i}}</a> {% else %} <a href="{{site.baseurl}}/article/{{i}}">{{i}}</a> {% endif %} </li> {% endfor %} <li> {% if paginator.page == paginator.total_pages %} <span>»</span> {% else %} <a href="{{ site.baseurl}}/article/{{ paginator.next_page }}"> <span>»</span> </a> {% endif %} </li> <li> <a href="{{ site.baseurl}}/article/{{paginator.total_pages}}"> <span>末页</span> </a> </li> <li class="disabled"> <span>第{{paginator.page}}页 / 共{{paginator.total_pages}}页</span> </li> </ul>
demo下载:
http://download.csdn.net/download/loneleaf1/9518315
参考资料:
Syntax Highlighting in Jekyll With Rouge
标签:
原文地址:http://www.cnblogs.com/strick/p/5484779.html