标签:
ASP.NET Core WebAPI 开发-新建WebAPI项目,
ASP.NET Core 1.0 RC2 即将发布,我们现在来学习一下 ASP.NET Core WebAPI开发。
网上已经有泄露的VS2015 Tooling,需要VS2015 Update 2。
.NET Core 1.0.0 RC2 SDK Preview1 win64 http://download.microsoft.com/download/2/1/0/2107669A-0DF9-4A91-A275-74735D433045/dotnet-dev-win-x64.1.0.0-preview1-002702.zip
WinSvr Hosting https://download.microsoft.com/download/4/6/1/46116DFF-29F9-4FF8-94BF-F9BE05BE263B/DotNetCore.1.0.0.RC2-WindowsHosting.exe
VS2015 Tooling https://download.microsoft.com/download/4/6/1/46116DFF-29F9-4FF8-94BF-F9BE05BE263B/DotNetCore.1.0.0.RC2-VS2015Tools.Preview1.exe
我也在第一时间安装上了,终于可以使用VS 开发 .NET Core 应用程序了。
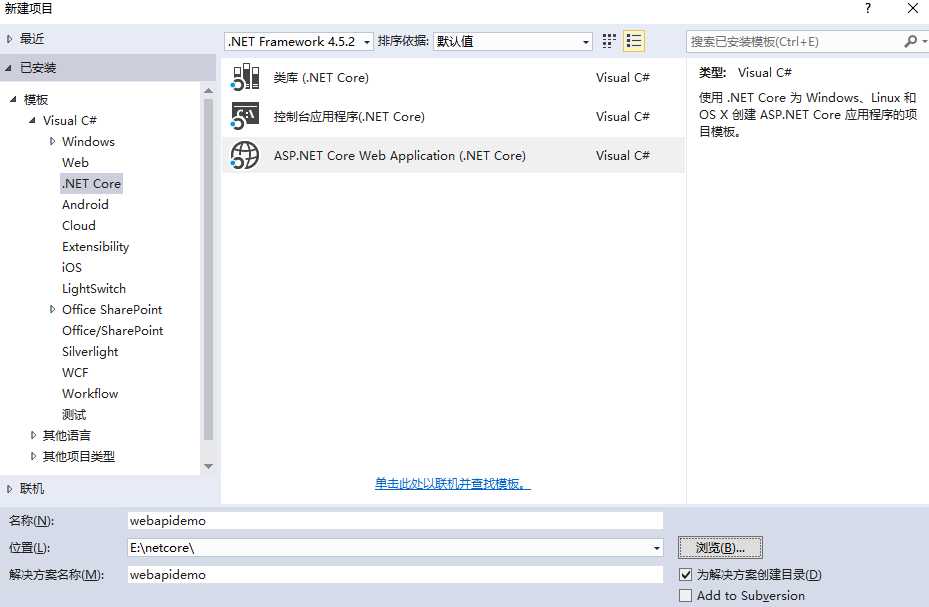
安装好VS2015 Tooling 以后,我们在新建项目里就可以选择 .NET Core 。
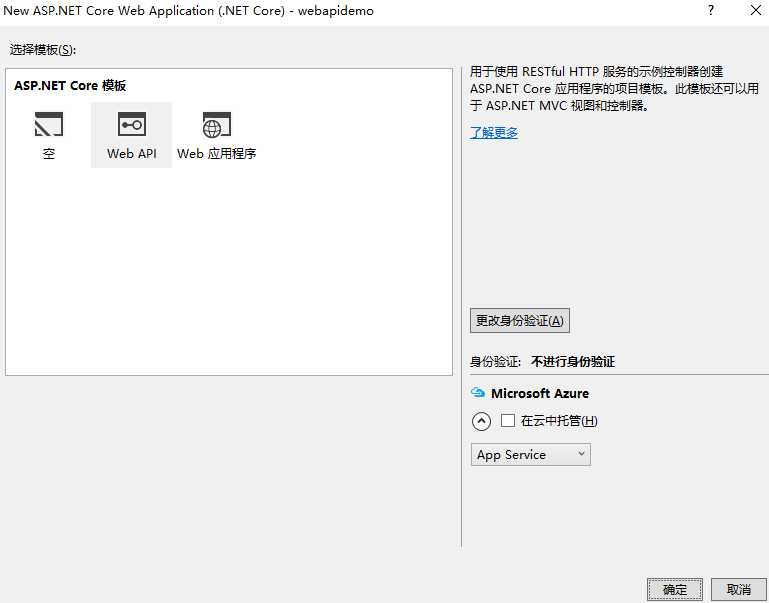
新建项目



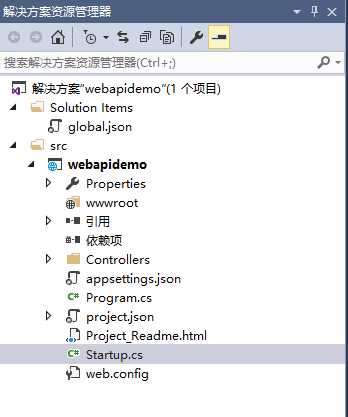
这里就新建好了webapi 项目。
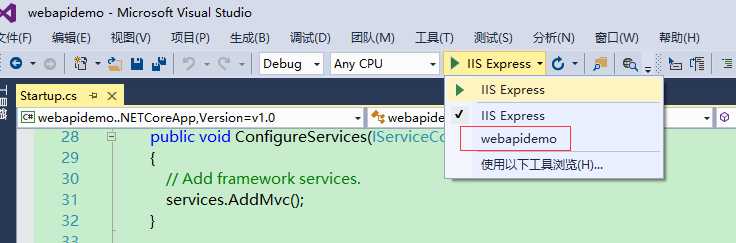
ASP.NET Core 应用程序运行,可以选择 IIS Express 也可以选择 自己运行 ,采用的Server是 Kestrel。
这里我们采用第二种 Kestrel。

F5 程序也就运行起来了,VS会自动打开浏览器。
这里有时候可能会浏览器打开,但是无法访问,因为程序还没有跑起来,待程序运行起来刷新既可。
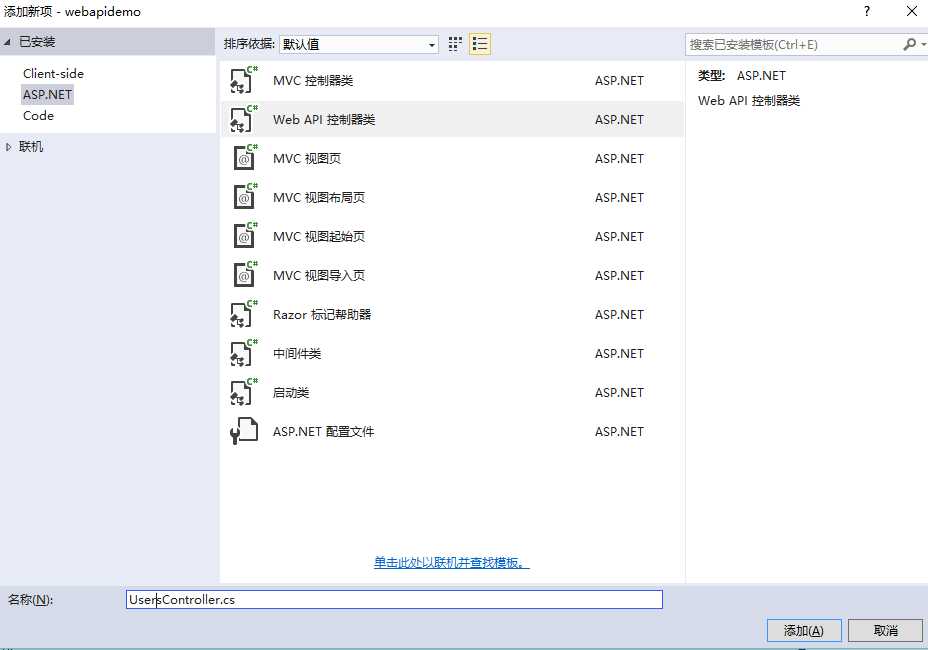
在 Controllers 文件夹右键,添加-》新建项 选择 Web API 控制器类。
我们添加一个UsersController


[Route("api/[controller]")] public class UsersController : Controller { // GET: api/values [HttpGet] public IEnumerable<string> Get() { return new string[] { "linezero", "cnblogs" }; } // GET api/values/5 [HttpGet("{id}")] public string Get(int id) { return $"linezero-{id}"; } }
这里的路由是直接写在Controller 里。
[Route("api/[controller]")]
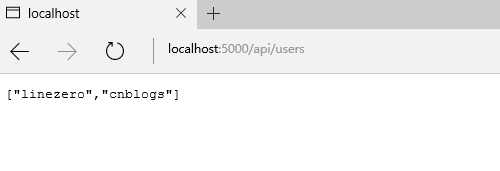
程序运行起来访问:http://localhost:5000/api/users

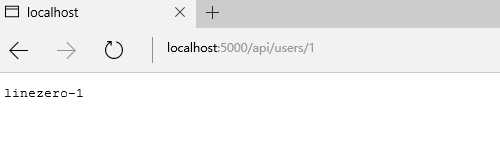
http://localhost:5000/api/users/1

开发 ASP.NET Core 应用程序,还是VS好用。之前用VS Code 总有些不适应。
下一篇:ASP.NET Core WebAPI 开发 - EntityFrameworkCore
ASP.NET Core WebAPI 开发-新建WebAPI项目
标签:
原文地址:http://www.cnblogs.com/linezero/p/5497472.html