标签:
做项目的时候,遇到了这样一个问题:

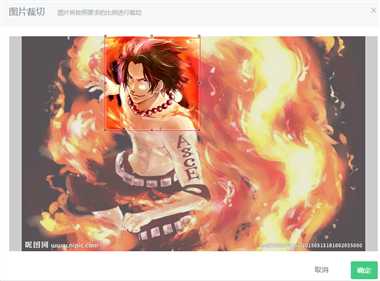
这个时候,我点击 “更换封面” ,跳出如下页面

此时,我还选择这个封面的原图,并进行裁切,如下图红色框里为我裁切后的头像

点击 “确定” 后,发现头像还是原来的头像,但是看接口里给的参数没错啊?!是裁切之后的图片啊?!
因为选择的是原来的图片,浏览器之前缓存了这个图片,这时再做修改也没有用。
解决办法是在图片后面加随机数:
src: d.src.split("t")[0] + "?t=" + (new Date()).getTime()
给浏览器制造一个假象,认为图片不是原来的图片

标签:
原文地址:http://www.cnblogs.com/wqbonly/p/5497616.html