标签:
relative与absolute是position的两个值,本文对这两个值得关系进行了一个小实验
实验一:
首先定义了两个div元素,代码如下所示:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> #div1{ width: 300px; height: 300px; background-color: yellow; } #div2{ width: 50px; height: 50px; background-color: red; } </style> </head> <body> <div id="div1"> <div id="div2"></div> </div> </body> </html>
效果如下所示:

现在我想实现把红色的小方块移动到右边,常规的想法就是将div1设置为position:relative,将div2的值设置为position:absolute,然后通过设置div2的top与left可以进行定位。代码如下:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> #div1{ position: relative; width: 300px; height: 300px; background-color: yellow; } #div2{ position: absolute; top: 50px; left: 200px; width: 50px; height: 50px; background-color: red; } </style> </head> <body> <div id="div1"> <div id="div2"></div> </div> </body> </html>

如果div1不设置position:relative,会出现怎样的效果呢?代码如下:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> #div1{ /* position: relative; */ width: 300px; height: 300px; background-color: yellow; } #div2{ position: absolute; top: 50px; left: 200px; width: 50px; height: 50px; background-color: red; } </style> </head> <body> <div id="div1"> <div id="div2"></div> </div> </body> </html>
效果如下图所示:

效果基本没有变化,严格上讲,实际上是有一定的偏移的,这点可以通过margin进行调整,所以一般不建议过多的使用relative。
那设置div1的position为relative是不是就没有任何用处了呢?其实也不是这样的。
实验二:首先设置div1的position:relative,div2的position:absolute,并设置top与left(之所以设置top与left,是因为top与buttom同时出现的时候,top其决定作用,同理是left),代码如下:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> #div1{ position: relative; width: 300px; height: 300px; background-color: yellow; } #div2{ position: absolute; top: 250px; left: 200px; width: 400px; height: 400px; background-color: red; } </style> </head> <body> <div id="div1"> <div id="div2"></div> </div> </body> </html>
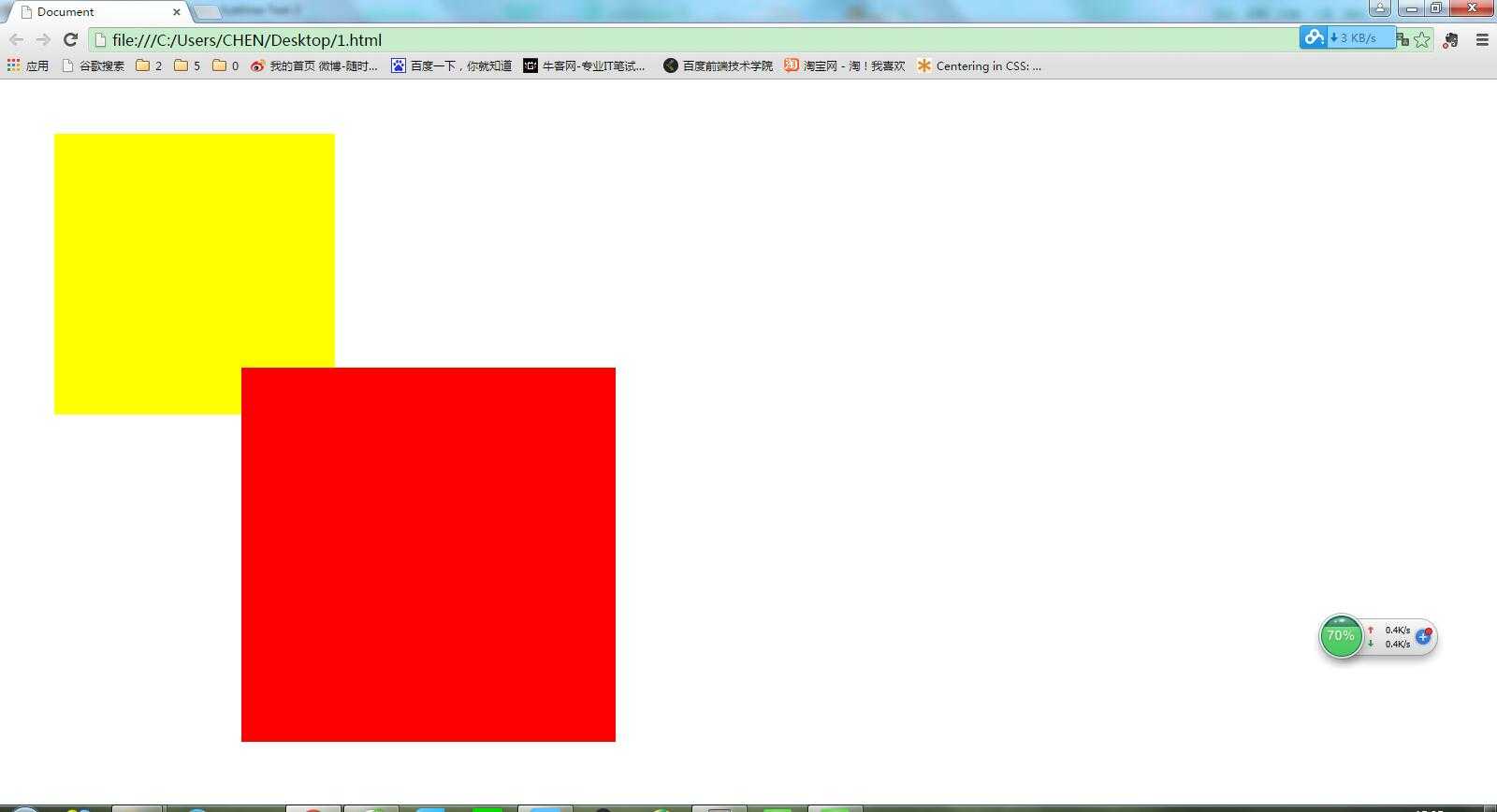
效果如下图所示:

在这种情况下,正如实验一所示,div1的position几乎不起作用,div2是个自由的小天使,想到哪里就到哪里。但是如果给div1设置top与left之后呢?
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> #div1{ position: relative; width: 300px; height: 300px; background-color: yellow; top:50px; left: 50px; } #div2{ position: absolute; top: 250px; left: 200px; width: 400px; height: 400px; background-color: red; } </style> </head> <body> <div id="div1"> <div id="div2"></div> </div> </body> </html>
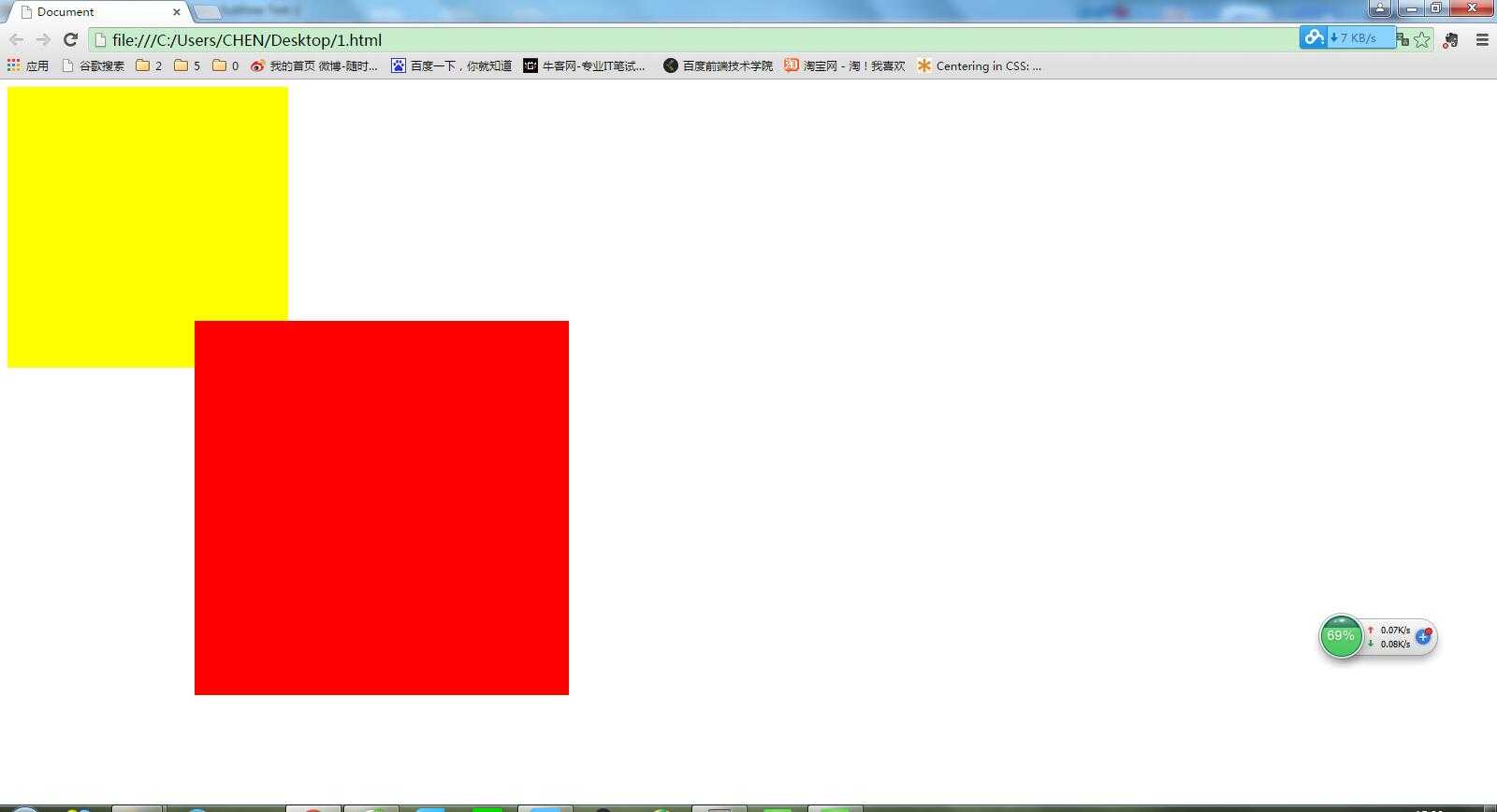
效果如下图所示:

可以发现div2的位置就被div1限制住了,从此div2再也不是自由的小天使了,div2的偏移都是以div1位基准的了。
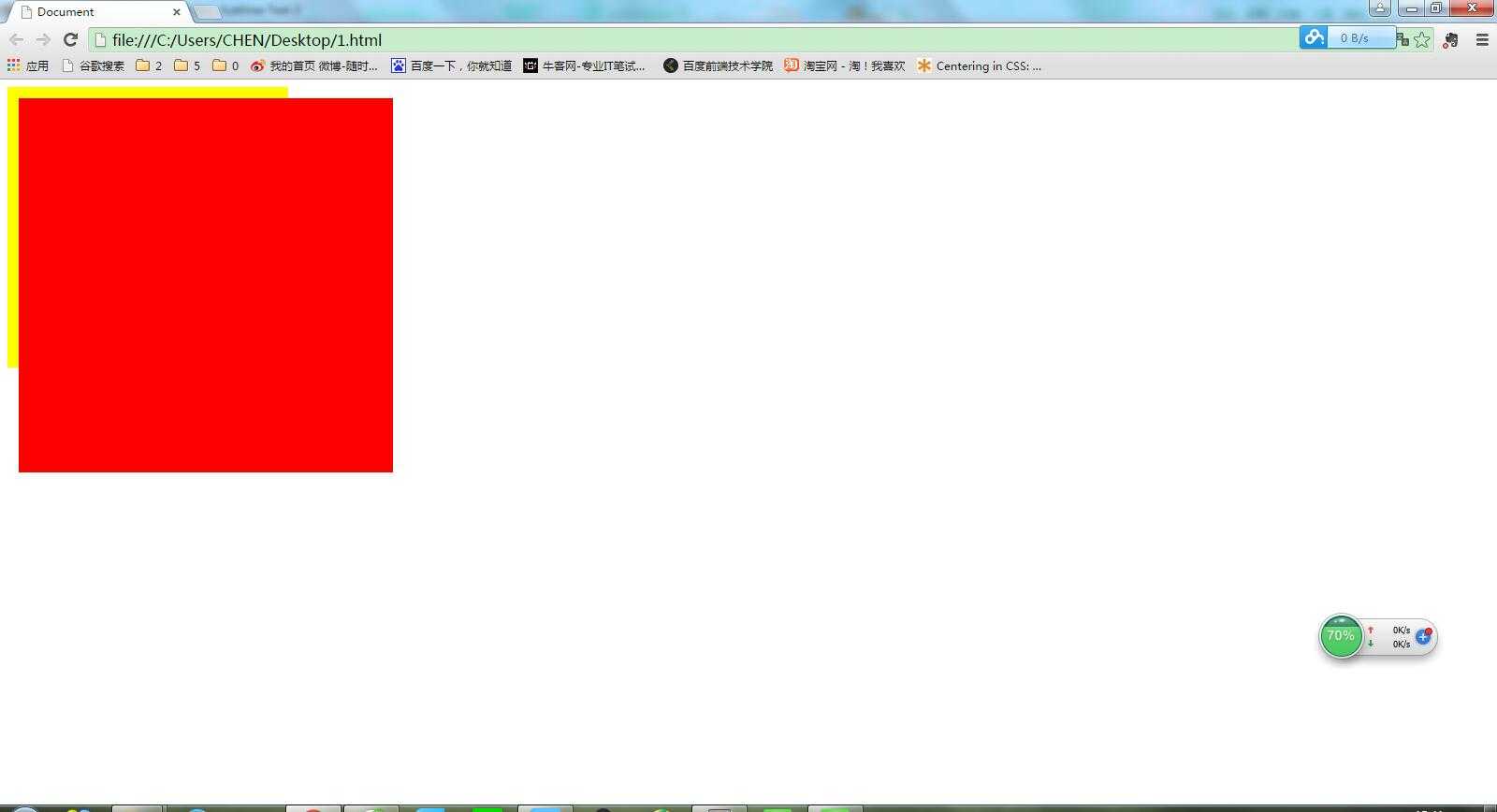
实验三:div1是包含div2的,可是如果div2定义了position:absolute,那个div2多余的部分就会在div1外部显示出来,即使div1设置了overflow: hidden也不会其作用,但是如果给div1加上position: relative;会怎样呢?代码如下:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> #div1{ width: 300px; height: 300px; background-color: yellow; overflow: hidden; } #div2{ position: absolute; top: 20px; left: 20px; width: 400px; height: 400px; background-color: red; } </style> </head> <body> <div id="div1"> <div id="div2"></div> </div> </body> </html>

给div1加上position:relative,会出现什么样的效果呢?
代码如下:
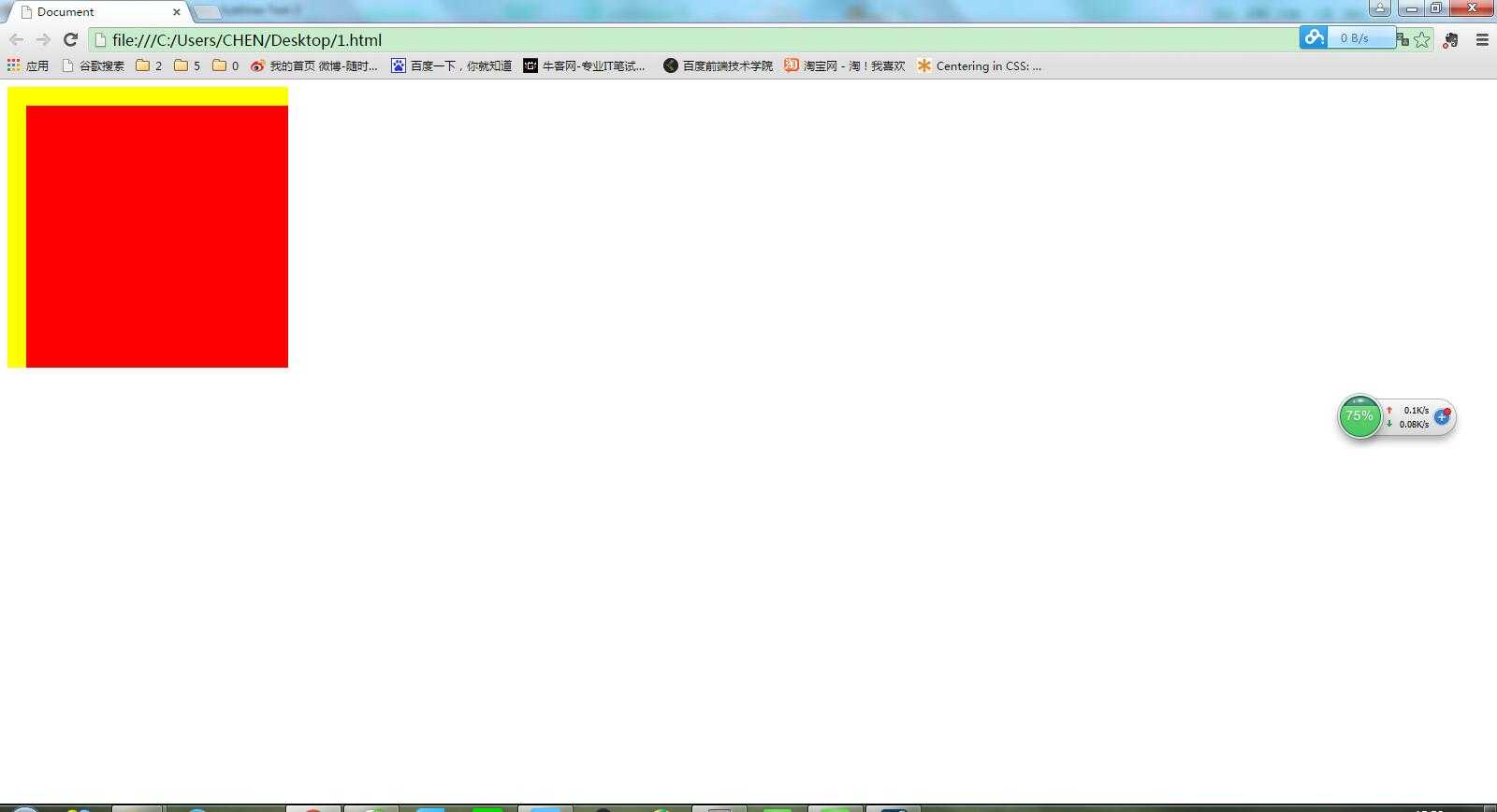
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> #div1{ position: relative; width: 300px; height: 300px; background-color: yellow; overflow: hidden; } #div2{ position: absolute; top: 20px; left: 20px; width: 400px; height: 400px; background-color: red; } </style> </head> <body> <div id="div1"> <div id="div2"></div> </div> </body> </html>

这时div1元素会很好的限制div2的溢出部分。
标签:
原文地址:http://www.cnblogs.com/yangxiaoguai132/p/5498294.html