标签:
1. 在HTML5的html标签中添加一个 manifest="XXX.appcache" 属性声明
<!DOCTYPE html> <html manifest="list.appcache">
2.XXX.appcache文件中定义需要缓存的文件清单(里面的资源文件的路径是相对于manifest的路径而言的)
CACHE MANIFEST # VERSION 0.3 # 直接缓存的文件 CACHE: # 需要在线访问的文件 NETWORK: # 替代方案 FALLBACK:
CACHE MANIFEST --(必须) 此标题下列出的文件将在首次下载后进行缓存
#V1.0.2
../addDevice.html
../static/css/reset.css
../static/js/addDevice.js
../static/img/ms1.png
../static/img/clean-face.jpg
NETWORK----(可选)
(1)通配符‘*‘表示不在CACHE MANIFEST清单里的文件,每次都要重新请求 (虽然不从离线应用缓存中获取资源,但是http cache是可用的)
*
(2)或者指定特定文件,比如login.asp不被离线存储,每次都要重新发起请求
login.asp
FALLBACK----(可选) 断网时访问指定路径时的替换文件
如断网时访问/html5/ 目录下的所有资源文件,则用 "offline.html" 替代
/html5/ /offline.html
更新了manifest文件,浏览器会自动的重新下载新的manifest文件并把manifest缓存列表中的所有文件重新请求一次(第二次刷新替换本地缓存为最新缓存),而不是单独请求某个特定修改过的资源文件,因为manifest是不知道哪个文件被修改过了的。
对于全局更新不必要担心,因为没有更新过的资源文件,请求依旧是304响应,只有真正更新过的资源文件才是服务器返回的才是200.
所以控制离线存储的更新,需要2个步骤,一是更新资源文件,二是更新manifest文件,只要修改manifest文件随意一处,浏览器就会感知manifest文件更新,而我们的资源文件名称通常是固定的,需要更新manifest文件怎么操作呢?一个比较好的方式是更新以# 开头的版本号注释,告诉浏览器这个manifest文件被更新过。
manifest资源是滞后静默更新的

第二次刷新界面之后,才能看到更新后的效果

/*code1,简单粗暴的*/
applicationCache.onupdateready = function(){
applicationCache.swapCache(); //强制替换缓存
location.reload(); //重新加载页面
};
/*code2,缓存公用方法*/
// var EventUtil = {
// addHandler: function(element, type, handler) {
// if (element.addEventListener) {
// element.addEventListener(type, handler, false);
// } else if (element.attachEvent) {
// element.attachEvent("on" + type, handler);
// } else {
// element["on" + type] = handler;
// }
// }
// };
// EventUtil.addHandler(applicationCache, "updateready", function() { //缓存更新并已下载,要在下次进入页面生效
// applicationCache.update(); //检查缓存manifest文件是否更新,ps:页面加载默认检查一次。
// applicationCache.swapCache(); //交换到新的缓存项中,交换了要下次进入页面才生效
// location.reload(); //重新载入页面
// });
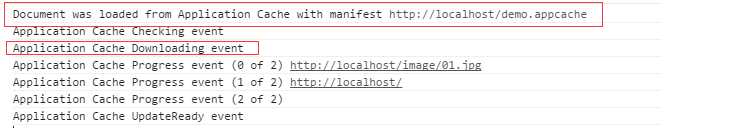
applicationCache 提供了如下的事件:
Event handler Event handler event type
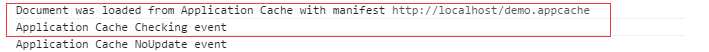
onchecking checking
onerror error
onnoupdate noupdate
ondownloading downloading
onprogress progress
onupdateready updateready
oncached cached
onobsolete obsolete
提供了如下的API:
void update();
// 更新, 但是这个方法适用于一些长期打开的页面,而不会有刷新动作,比如邮件系统,所以这个就比较适合做自动更新下载
void abort();
// 取消
void swapCache();
// 替换缓存内容 ,对于manifest文件的改变,通常是下一次的刷新才会触发下载更新,第二次刷新才会切换使用新的缓存文件,通过这个方法,可以强制将缓存替换
注意事项
站点中的其他页面即使没有设置manifest属性,请求的资源如果在缓存中也从缓存中访问
系统会自动缓存引用清单文件的 HTML 文件
如果manifest文件,或者内部列举的某一个文件不能正常下载,整个更新过程将视为失败,浏览器继续全部使用老的缓存
在manifest中使用的相对路径,相对参照物为manifest文件
站点离线存储的容量限制是5M
manifest文件中CACHE则与NETWORK,FALLBACK的位置顺序没有关系,如果是隐式声明需要在最前面
manifest中必须一一声明文件名,这很令人头痛
引用manifest的html必须与manifest文件同源,在同一个域下
除此之外,还增加了两大问题:
(1)PV UV的计算难题,由于当前页面被强制加入manifest,那么PV 和UV的统计,成了一个难题,因为请求不再是发送到服务器;
(2)缓存对于某个使用manifest的文件,其带有的参数可能是随机性的统计参数,如sid=123sss, sid=234fff ,尤其是比如商品详情的id字段等,这样每个页面都自动加入到manifest中,将会带来很大的存储开销,而且是毫无意义的;
所以伴随而来的,是如何在现有的体系架构下进行数据统计的难题,
对于第一个问题 常规方案是进入离线存储页面后自动发出ajax请求,以告知服务器统计PV UV;
对于第二个问题,是将GET请求方式改成POST方式。
标签:
原文地址:http://www.cnblogs.com/wangpenghui522/p/5498427.html