标签:
谈到css中的margin和padding这两个我们几乎每个页面都会用到的属性,我们有必要先来了解一下margin和padding
1.什么是margin和padding
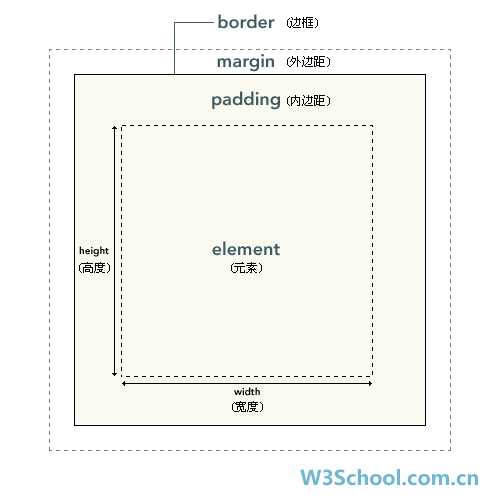
谈到margin和padding我们就有必要了解一下css盒模型 (Box Model)

根据上面的这张图我们可以很清晰的看到,margin用来设置外边距,padding用来设置内边距
啥是外边距和内边距,我们看下w3c上面的官方说明:
css外边距:
围绕在元素边框的空白区域是外边距。设置外边距会在元素外创建额外的“空白”。
设置外边距的最简单的方法就是使用 margin 属性,这个属性接受任何长度单位、百分数值甚至负值。
css内边距:
元素的内边距在边框和内容区之间。控制该区域最简单的属性是 padding 属性。
CSS padding 属性定义元素边框与元素内容之间的空白区域。
CSS padding 属性定义元素的内边距。padding 属性接受长度值或百分比值,但不允许使用负值。
2.margin和padding的区别
1.margin能设置负值,padding不能设置负值(这个我就不举例说明啦,控制台自己一试便知)
2.块级元素的垂直相邻外边距会合并,而行内元素实际上不占上下外边距。行内元素的的左右外边距不会合并。同样地,浮动元素的外边距也不会合并。
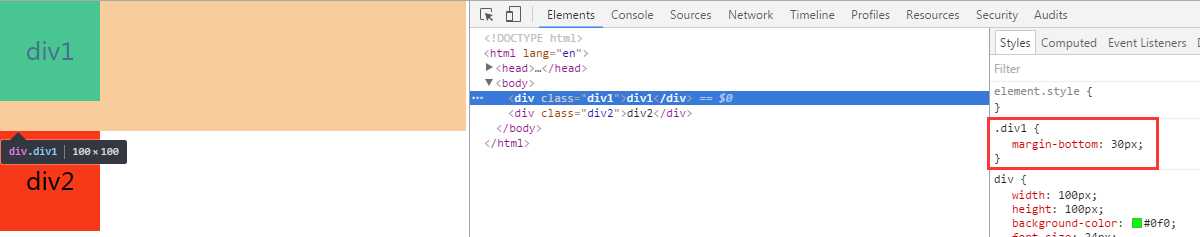
让我们看截图:



看上面的截图,我们给div1设置了margin-bottom:30px,div2设置margin-top:30px,最后呈现的效果两个div之间的间距只有30px
说明两个div之间的垂直外边距合并啦,数值一样的话就显示相同的,不一样的话,就显示数值大的那一个,比如截图三
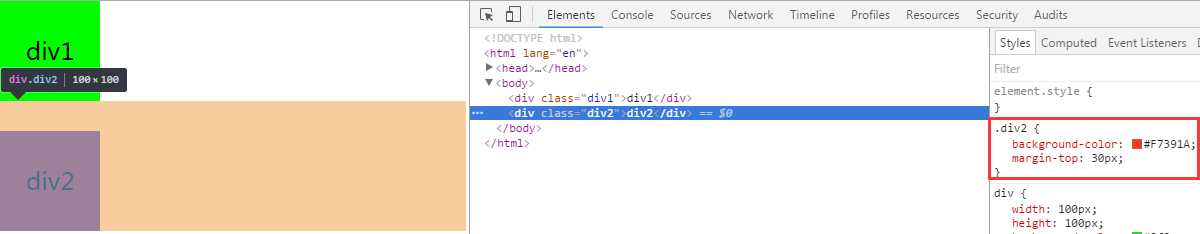
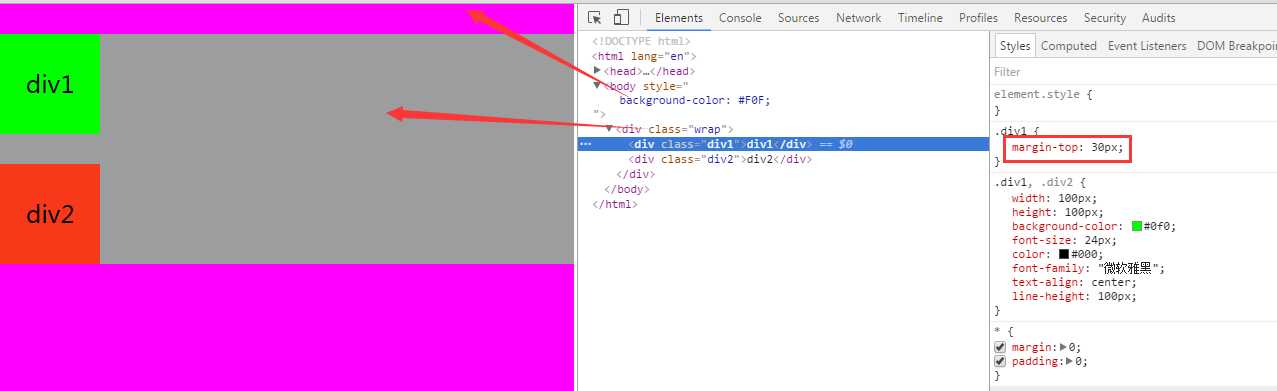
注意点:给外层元素包裹的第一个子元素设置margin-top时,往往会影响到外层元素

我给body设置了一种奇怪的紫色,然后外层的wrap设置灰色,并没有给warp设置margin,但是给div1设置了margin-top:30px。
其实我只想要div1距顶部30px,但最后呈现的效果,整个wrap距顶部的距离都变成了30px。这是什么原因呢?额,是因为两个块元素的垂直外边距合并啦
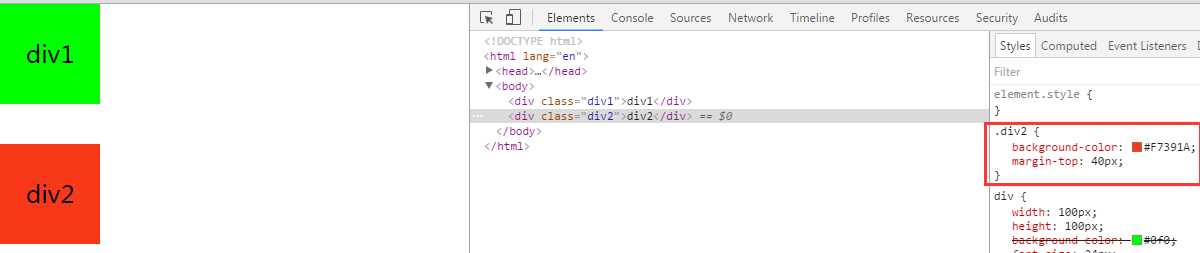
如果不信的话,你给最外层的wrap设置margin-top:40px,最后呈现的效果就是整个wrap距离顶部40px。div1的margin-top和最外层wrap的margin-top合并啦~~~
所以为了避免这种情况,这种时候就要用到padding哦。因为padding不会合并哦,只会呈现相加的效果
备注:未完待续~~~~,有很多地方没有深入去剖析,是因为自己也只知道皮毛而已,后续会慢慢写出来,比如margin合并的时候计算规则(涉及到负数);什么情况下会出现margin折叠(也就是合并);如何避免垂直margin折叠等等……还需要去深入
[AW}(DF.png)
标签:
原文地址:http://www.cnblogs.com/lj1992/p/5490289.html