标签:
知识架构
其实UIView之所以能显示在屏幕上,完全是因为它内部的一个图层,在创建UIView对象时,UIView内部会自动创建一个图层(CALyer对象),通过UIView的layer属性可以访问这个层。
Bounds;position;frame;backgroundColor; opacity;cornerRadius;borderWidth; borderColor;shadowOffset; shadowColor; shadowOpacity;
我写了一些简单的demo,大家可以看看.......
//
// ViewController.m
// 简单的动画
//
// Created by 李盼盼 on 16/5/16.
// Copyright © 2016年 李盼盼. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@property (strong, nonatomic) CALayer *subLayer;
@property (strong, nonatomic) UIView *redView;
@property (strong, nonatomic) CALayer *subLayer2;
@property (weak, nonatomic) IBOutlet UIImageView *imageView;
@property (assign, nonatomic) NSInteger currentIndex;
@end
@implementation ViewController
- (void)viewDidLoad {
self.view.backgroundColor = [UIColor colorWithRed:234/255.0f green:234/255.0f blue:234/255.0f alpha:1];
[super viewDidLoad];
// 行走的方块
_subLayer = [[CALayer alloc]init];
_subLayer.frame = CGRectMake(50, 50, 50, 50);
_subLayer.backgroundColor = [UIColor redColor].CGColor;
[self.view.layer addSublayer:_subLayer];
// 旋转放大的方块
_redView = [[UIView alloc]initWithFrame:CGRectMake(200, 100, 50, 50)];
_redView.backgroundColor = [UIColor yellowColor];
[self.view addSubview:_redView];
// 慢慢放大的方块
_subLayer2 = [[CALayer alloc]init];
_subLayer2.frame = CGRectMake(50, 250, 50, 50);
_subLayer2.backgroundColor = [UIColor grayColor].CGColor;
[self.view.layer addSublayer:_subLayer2];
// 仿真翻页
_imageView.image = [UIImage imageNamed:@"a0.jpg"];
_currentIndex = 0;
}
#pragma mark ---- 上一张
- (IBAction)Last:(UIButton *)sender {
if (_currentIndex == 0) {
_currentIndex = 12;
}else{
_currentIndex--;
}
_imageView.image = [UIImage imageNamed:[NSString stringWithFormat:@"a%ld.jpg",_currentIndex]];
// 转场动画
CATransition *anim = [CATransition animation];
// 过度类型
anim.type = @"pageUnCurl";
// 动画过渡方向
anim.subtype = @"fromTop";
anim.duration = 0.8;
[_imageView.layer addAnimation:anim forKey:nil];
}
#pragma mark ---- 下一张
- (IBAction)next:(UIButton *)sender {
if (_currentIndex == 12) {
_currentIndex = 0;
}else{
_currentIndex++;
}
_imageView.image = [UIImage imageNamed:[NSString stringWithFormat:@"a%ld.jpg",_currentIndex]];
CATransition *anim = [CATransition animation];
anim.type = @"pageCurl";
anim.subtype = kCATransitionFromBottom;
anim.duration = 0.8;
[_imageView.layer addAnimation:anim forKey:nil];
}
-(void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
#pragma mark ---- 旋转放大的动画
CABasicAnimation *rotationAnim = [CABasicAnimation animation];
// rotationAnim.duration = 2;
rotationAnim.keyPath = @"transform.rotation.z";
rotationAnim.toValue = @(3.14);
rotationAnim.repeatCount = MAXFLOAT;
CABasicAnimation *scaleAnim = [CABasicAnimation animation];
scaleAnim.duration = 2;
scaleAnim.keyPath = @"transform";
scaleAnim.toValue = [NSValue valueWithCATransform3D:CATransform3DMakeScale(2, 2, 0)];
scaleAnim.repeatCount = MAXFLOAT;
CAAnimationGroup *group = [CAAnimationGroup animation];
group.animations = @[rotationAnim,scaleAnim];
group.duration = 5;
group.fillMode = kCAFillModeForwards;
group.removedOnCompletion = NO;
[_redView.layer addAnimation:group forKey:nil];
}
-(void)touchesEnded:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
#pragma mark ---- 行走的方块
CAKeyframeAnimation *anim = [CAKeyframeAnimation animation];
anim.keyPath = @"position";
anim.duration = 5.0;
NSValue *value = [NSValue valueWithCGPoint:CGPointMake(50, 50)];
NSValue *value1 = [NSValue valueWithCGPoint:CGPointMake(50, 100)];
NSValue *value2 = [NSValue valueWithCGPoint:CGPointMake(100, 100)];
NSValue *value3 = [NSValue valueWithCGPoint:CGPointMake(100, 150)];
NSValue *value4 = [NSValue valueWithCGPoint:CGPointMake(100, 150)];
NSValue *value5 = [NSValue valueWithCGPoint:CGPointMake(50, 50)];
anim.values = @[value,value1,value2,value3,value4,value5];
// 设置动画的执行节奏
// kCAMediaTimingFunctionEaseInEaseOut:开始较慢,中间会加速,结束会减速
anim.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseOut];
[self.subLayer addAnimation:anim forKey:nil];
#pragma mark ---- 慢慢放大的方块
CABasicAnimation *anim1 = [CABasicAnimation animation];
// 动画执行是我时候修改属性
anim1.keyPath = @"bounds";
// 起始值
// anim1.fromValue = [NSValue valueWithCGRect:CGRectMake(50, 250, 50, 50)];
// 目标值
anim1.toValue = [NSValue valueWithCGRect:CGRectMake(50, 250, 100, 100)];
anim1.delegate = self;
anim1.duration = 5;
[_subLayer2 addAnimation:anim1 forKey:@"animation"];
/**不删除动画,同时保存动画最终效果**/
// 动画结束后自动删除动画
anim.removedOnCompletion = NO;
// 默认保存原来的样式:设置为使用最新的样式
anim.fillMode = kCAFillModeForwards;
}
- (IBAction)removeAnim:(UIButton *)sender {
[_subLayer2 removeAnimationForKey:@"animation"];
}
#pragma mark ---- 动画的代理
-(void)animationDidStart:(CAAnimation *)anim{
NSLog(@"%s",__func__);
}
-(void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag{
NSLog(@"%s",__func__);
}
@end
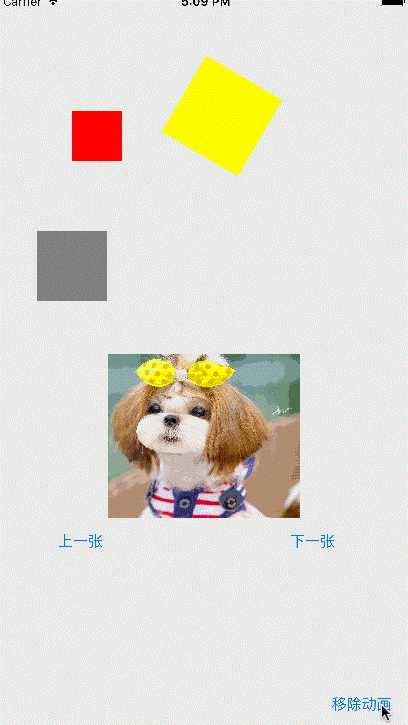
效果如下:

标签:
原文地址:http://www.cnblogs.com/LPP-521/p/5498914.html