标签:
我们在开发的过程中,往往为了美化界面的需要,会修改按钮的默认外观,而因为Android中的按钮有三种状态—默认,被点击,被选中。所以,如果要改变按钮的外观,需要对这三种情况都做出修改,也许在以往,我们最容易想到的就是,手动监听按钮的选中和点击事件,然后写代码来替换按钮的背景,但是在android中,我们不需要这么麻烦,android早就替我们想好了解决方案,那就是selector资源。如果我们要实现按钮的三种背景,只需在res/drawable目录中建立这样一个XML文件:
selector.xml
|
5
6
7
8
9
|
<item android:state_window_focused="false" android:drawable="@drawable/t3"/> <item android:state_focused="true" android:drawable="@drawable/t1"/> <item android:state_pressed="true" android:drawable="@drawable/t2"/> <item android:drawable="@drawable/t3"/></selector> |
正如上面的资源文件所描述的,我们在这里定义了三种行为各自的图片资源,接下来,我们只需要在相应的按钮中,将背景资源指定为drawable/selector,就完成我们需要做的一切了~?
|
1
|
<ImageButton android:layout_width="100px" android:layout_height="50px" android:src="@drawable/selector" /> |
这一切就这么简单,不用写任何的逻辑代码,android开发是不是很方便呢~,下面是效果图:
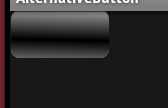
默认:

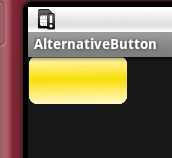
点击:

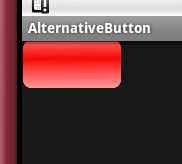
选中:

android imageButton 点击按钮前中后,按钮颜色的变化
标签:
原文地址:http://www.cnblogs.com/hanfeihanfei/p/5499167.html