标签:
Angularjs中不同作用域之间可以通过组合使用$broadcast,$emit,$on的事件广播机制来进行通信
介绍:
$broadcast的作用是将事件从父级作用域传播至子级作用域,包括自己。格式如下:$broadcast(eventName,args)
$emit的作用是将事件从子级作用域传播至父级作用域,包括自己,直至根作用域。格式如下:$emit(eventName,args)
$on用于在作用域中监控从子级或父级作用域中传播的事件以及相应的数据。格式如下:$on(event,data)
上述说明中,eventName是需要监控的事件的名称,$on 方法中的参数event是事件的相关对象,data是事件传播的数据。
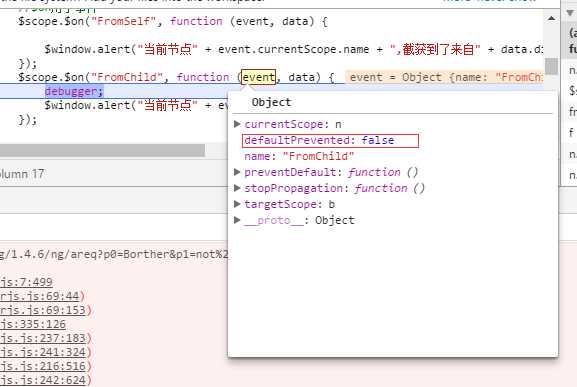
在$on的方法中的event参数,有如下的属性和方法
| 事件属性/方法 | 功能性说明 |
|---|---|
| event.targetScope | 获取传播事件的作用域 |
| event.currentScope | 获取接收事件的作用域 |
| event.name | 传播的事件的名称 |
| event.stopPropagation() | 阻止事件进行冒泡传播,仅在$emit事件中有效 |
| event.preventDefault() | 阻止传播事件的发生 |
| event.defaultPrevented | 如果调用了preventDefault事件则返回true |
代码:

1 <!DOCTYPE html>
2 <html ng-app="myApp">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <title></title>
6 <meta charset="utf-8" />
7 <script src="ajjs/angularjs.js"></script>
8 <script>
9 var myApp = angular.module("myApp", []);
10 //控制器Self
11 myApp.controller("Self", function ($scope,$window) {
12 //button的传播事件
13 $scope.toParent = function () {
14 //注册一个向上传播的事件,eventName:‘FromSelf‘, data:oneObject
15 $scope.$emit("FromSelf", { divName: "Self", description: "向父传播数据" });
16 };
17 $scope.toChild = function () {
18 //注册一个向下传播的事件,eventName:‘FromSelf‘, data:oneObject
19 $scope.$broadcast("FromSelf", { divName: "Self", description: "向子传播数据" });
20 };
21 $scope.name = "Self";
22 $scope.$on("FromChild", function (event, data) {
23
24 $window.alert("当前节点" + event.currentScope.name + "截获到了来自" + data.divName + "的事件:" + event.name + ",它的作用是" + data.description);
25 });
26
27 });
28 //控制器Parent
29 myApp.controller("Parent", function ($scope, $window) {
30
31 $scope.name = "Parent";
32 //$on用于事件
33 $scope.$on("FromSelf", function (event, data) {
34 $window.alert("当前节点" + event.currentScope.name + ",截获到了来自" + data.divName + "的事件:" + event.name + ",它的作用是" + data.description);
35 });
36 $scope.$on("FromChild", function (event, data) {
37 $window.alert("当前节点" + event.currentScope.name + ",截获到了来自" + data.divName + "的事件:" + event.name + ",它的作用是" + data.description);
38 });
39
40 });
41 //控制器Child
42 myApp.controller("Child", function ($scope, $window) {
43 $scope.name = "Child";
44 //$on用于截获来自父级作用域的事件
45 $scope.$on("FromSelf", function (event, data) {
46 $window.alert("当前节点" + event.currentScope.name +"截获到了来自" + data.divName + "的事件:" + event.name + ",它的作用是" + data.description);
47 });
48
49 //button的传播事件
50 $scope.toTop = function () {
51 //注册一个向上传播的事件,eventName:‘FromChild‘, data:oneObject
52 $scope.$emit("FromChild", { divName: "Child", description: "向上播数据" });
53 };
54
55 });
56 </script>
57
58 </head>
59 <body>
60 <form name="test">
61 <div ng-controller="Parent">
62 这里是父级Div
63 <div ng-controller="Self">
64 这里是子级SelfDiv
65 <input type="button" ng-click="toParent()" value="向ParentDiv传播事件" />
66 <input type="button" ng-click="toChild()" value="向ChildDiv传播事件" />
67 <div ng-controller="Child">
68 这里是子级ChildDiv
69 <input type="button" ng-click="toTop()" value="向上传播事件" />
70 </div>
71 </div>
72 <div ng-controller="Borther">
73 这里是Self的兄弟BortherDiv
74 </div>
75 </div>
76 </form>
77 </body>
78 </html>
效果:

Angularjs中的事件广播-浅谈$broadcast,$emit,$on
标签:
原文地址:http://www.cnblogs.com/imhello/p/5499309.html