标签:
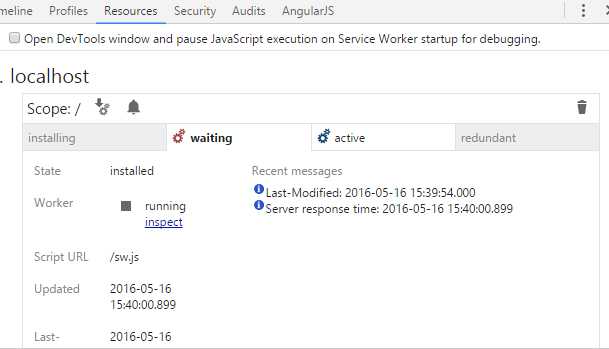
So once you modify the code, service worker will auto create a new one and it won‘t take control over until the previous service work total die(close the tab or nav to a new url). The new service work is in the waiting list.

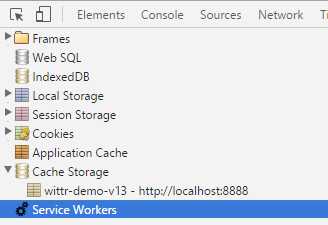
Now what we want to do is delete the old caches and only keep the one which is latest installed.
So the way to do this, is in ‘activate‘ state. So once anything changed, a new service worker is created and push into the waiting list. Then we want to delete old caches only keep the static one.
var staticCacheName = ‘wittr-demo-v13‘; self.addEventListener(‘install‘, function(event) { var urlsToCache = [ ‘/‘, ‘js/main.js‘, ‘css/main.css‘, ‘imgs/icon.png‘, ‘https://fonts.gstatic.com/s/roboto/v15/2UX7WLTfW3W8TclTUvlFyQ.woff‘, ‘https://fonts.gstatic.com/s/roboto/v15/d-6IYplOFocCacKzxwXSOD8E0i7KZn-EPnyo3HZu7kw.woff‘ ]; event.waitUntil( caches.open(staticCacheName).then( (cache) => { cache.addAll(urlsToCache); }) ); }); self.addEventListener(‘activate‘, function(event){ event.waitUntil( // Get all the cache name caches.keys().then(function(cacheNames){ // wait all cache deleted return Promise.all( // filter out staticCacheName (only keep staticCacheName) cacheNames.filter( function(name){ return name.startsWith(‘wittr‘) && name != staticCacheName; }).map(function(name){ // delete cache, return promise return caches.delete(name); }) ) }) ) })
So in the code, the static one is ‘wittr-demo-v13‘.
We use two apis:
caches.keys() // return a promise with all the cache name caches.delete(name) // return a promise and delete the selected cache

Now only v13 is left.
[PWA] 8. Delete old cache and only keep one
标签:
原文地址:http://www.cnblogs.com/Answer1215/p/5499522.html