标签:
最近做的CMS需要用到批量添加图片的功能:在添加文件的容器盒子内,有两个内容,分别是:添加按钮与被添加的选择文件组件。

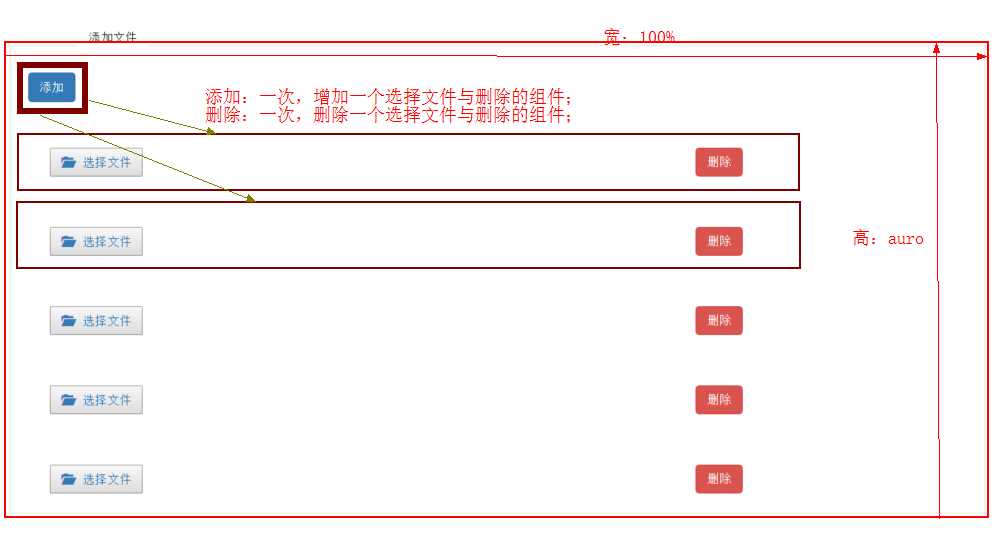
结构分析:
代码分析:
<div className="divBorder"> {addToBtn} //添加按钮 {items} //被添加的组件 </div>
.divBorder { position: relative; width: 100%; height: auto; margin-top: 5%; border: 1px solid #e3e3e3; padding: 30px 10px; margin-bottom: 5%; -moz-position: relative; -moz-width: 100%; -moz-height: auto; -moz-border: 1px solid #e3e3e3; -moz-padding: 30px 10px; -moz-margin-bottom: 5%; -webkit-position: relative; -webkit-width: 100%; -webkit-height: auto; -webkit-border: 1px solid #e3e3e3; -webkit-padding: 30px 10px; -webkit-margin-bottom: 5%; }
/** * Created by wf on 2016/5/16. */ import React,{Component} from ‘react‘; import {render} from ‘react-dom‘; import ReactBootstrap , {Input,Button,ButtonToolbar} from ‘react-bootstrap‘; import style from ‘../../../../css/meeting_data.css‘; //七牛上传公共组件 import QiniuUpload from ‘qiniu_uploader‘; export default class UploadQiNiuFiles extends Component { constructor(props){ super(props); } //获取qiniukey getQiniuKey(qiniuKey){ this.props.setQiniuKey(qiniuKey); } //获取qiniutoken getQiniuUptoken() { this.props.acquireToken(); }; //删除{qiniu}与{deleteQiNiu}内容,是把页面上的这两个内容一起删除 deleteType(){ let index = this.props.index; this.props.callbackParent(index); } render(){ const qiniu = ( <div className="col-md-8 qiNiuBtn"> <QiniuUpload containerId="containerId25" pickfilesId="pickfilesId25" qiniuToken={this.props.meetingState.token} callback={this.getQiniuKey.bind(this)} getQiniuUptoken={this.getQiniuUptoken.bind(this)} /> </div> ); const deleteQiNiu = ( <div className="col-md-4"> <Button bsStyle="danger" className="deleteQiniu" onClick={this.deleteType.bind(this)}>删除</Button> </div> ); return( <div> <div className="uploadBox"> {qiniu} {deleteQiNiu} </div> </div> ); } }
七牛上传组件,在http://www.cnblogs.com/post/readauth?url=/baiyygynui/p/5499255.html中巳作介绍,在制作这个组件时,请参考这个链接。
UploadQiNiuFiles,它的加载路径为webpack中的方法:
/**常用组件路径简写为: * * 例:config: path.join(__dirname,"./build/config.js") * config 变量名 * path.join(__dirname,"./build/config.js") config的路径 * * 使用方法: import {变量} from ‘config‘ * //七牛上传公共组件 import QiniuUpload from ‘qiniu_uploader‘; * **/ resolve: { alias: { qiniu_uploader: path.join(__dirname,"./public_component/qiniu_upload/QiniuUpload.js"), storage: path.join(__dirname,"./utils/Storage.js"), config: path.join(__dirname,"./build/config.js") } }
import React,{Component} from ‘react‘;
import {render} from ‘react-dom‘;
import ReactBootstrap , {Input,Button,ButtonToolbar} from ‘react-bootstrap‘;
import style from ‘../../../../css/meeting_data.css‘;
//七牛上传公共组件
import QiniuUpload from ‘qiniu_uploader‘;
UploadQiNiuFiles
标签:
原文地址:http://www.cnblogs.com/baiyygynui/p/5500288.html