标签:
| 导读 | Netcraft 公司最近公布了他们检测SSL/TLS网站的研究,并指出只有仅仅5%的用户正确执行了HTTP严格传输安全HSTS。本文介绍nginx如何配置HSTS。 |
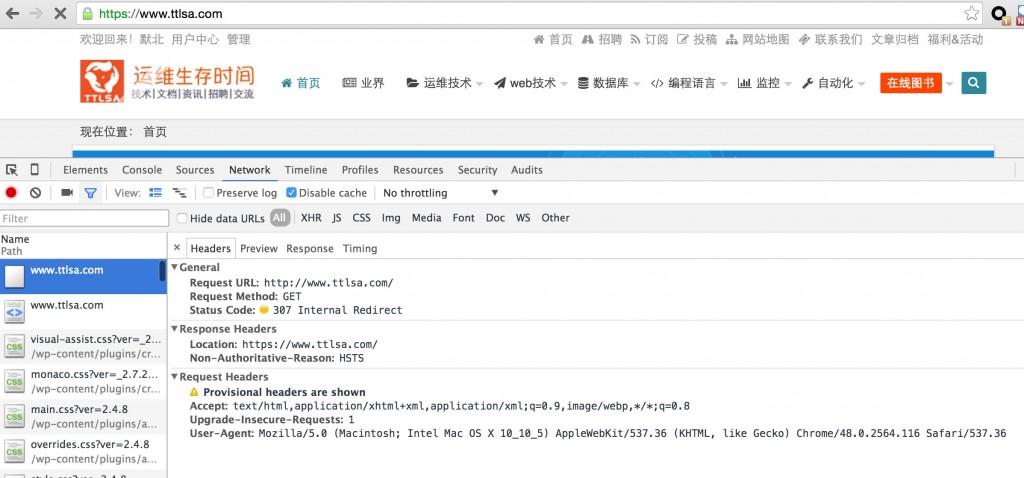
HTTPS(SSL和TLS)确保用户和网站通讯过程中安全,使攻击者难于拦截、修改和假冒。当用户手动输入域名或http://链接,该网站的第一个请求是未加密的,使用普通的http。最安全的网站立即发送回一个重定向使用户引向到https连接,然而,中间人攻击者可能会攻击拦截初始的http请求,从而控制用户后续的回话。
自然而然HSTS应运而生为了解决这一潜在的安全问题。即时用户输入域名或http连接,浏览器将严格的升级到https连接。

HSTS策略是从安全的HTTPS站点发送的HTTP响应头部发布的。
Strict-Transport-Security: max-age=31536000
当浏览器从HTTPS站点看到这个头部,就知道该域名只能通过HTTPS(SSL 或者 TLS)访问了。并将此信息缓存到31536000,也就是1年。
可选的参数includeSubDomains告诉浏览器该策略适用于当前域下的所有子域。
Strict-Transport-Security: max-age=31536000; includeSubDomains
在nginx配置文件上设置HSTS响应头部。
add_header Strict-Transport-Security "max-age=31536000; includeSubDomains" always;
always 参数确保所有的响应设置该头部,包括内部产生的错误响应。nginx版本早于1.7.5不支持该always参数和内部产生的错误响应不设置该头部信息。
add_header指令继承规则:
nginx配置块继承add_header指令所在的封装块,因此只需将add_header指令放在顶级的server块。此外还有个重要的例外,如果一个块包含了add_header指令本身,它不会从封装块继承该头部,你需要重新定义所有的add_header指令。
server {
listen 443 ssl;
add_header Strict-Transport-Security "max-age=31536000; includeSubDomains" always;
# This ‘location‘ block inherits the STS header
location / {
root /usr/share/nginx/html;
}
# Because this ‘location‘ block contains another ‘add_header‘ directive,
# we must redeclare the STS header
location /servlet {
add_header X-Served-By "My Servlet Handler";
add_header Strict-Transport-Security "max-age=31536000; includeSubDomains" always;
proxy_pass http://localhost:8080;
}
}
测试HTTP严格传输安全:
一旦用户提出HSTS策略,它的缓存信息期由max-age指定。在此期间,浏览器将会拒绝通过未加密的HTTP访问web服务,并拒绝给予例外证书错误(如果该网站以前提交了一个有效可信的证书)。如果指定了一个includeSubDomanis参数,这些限制也同样适用于当前域下的所有子域。
当你测试HSTS时,max-age时间设置短点。
是否每个HTTPS响应需要有一个STS头部:
我们的目标是当用户开始HTTPS回话时,尽可能快的呈现HSTS策略。如果他们在回话期间接收到HSTS策略,他们仍然容易受到HTTP劫持攻击的。浏览器只需查看一次STS头部,因此它不是严格必要将它添加到每个位置块和每个响应。然而,只在主页或者登陆页面添加它可能是不够的,如果你只添加到缓存的响应,客户端可能无法看到它。确保尽可能多的合理的覆盖到你的URL,特别注意动态的内容。
有时网站需要同时运行在HTTP和HTTPS下
server {
listen 80;
listen 443 ssl;
...
}
有时,需要将http请求重定向到https
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name _;
# Discourage deep links by using a permanent redirect to home page of HTTPS site
return 301 https://$host;
# Alternatively, redirect all HTTP links to the matching HTTPS page
# return 301 https://$host$request_uri;
}
server {
listen 443 ssl;
server_name www.ttlsa.com;
add_header Strict-Transport-Security "max-age=31536000; includeSubDomains" always;
}
保护客户端从HTTP拦截,从它看到STS头部到声明的max-age的期间内。然而,HSTS并不是HTTP回话劫持的完美解决方案。用户仍然容易受到攻击,如果他们通过HTTP访问HSTS保护的网站时:
为了解决这个问题,google坚持维护了一个“HSTS preload list”的站点域名和子域名,并通过https://hstspreload.appspot.com/提交其域名。该域名列表被分发和硬编码到主流的web浏览器。客户端访问此列表中的域名将主动的使用HTTPS,并拒绝使用HTTP访问该站点。
一旦设置了STS头部或者提交了你的域名到HSTS预加载列表,这是不可能将其删除的。这是一个单向的决定使你的域名通过HTTPS可用的。
免费提供最新Linux技术教程书籍,为开源技术爱好者努力做得更多更好:http://www.linuxprobe.com/
标签:
原文地址:http://www.cnblogs.com/linuxprobe/p/5497000.html