标签:

CSS代码
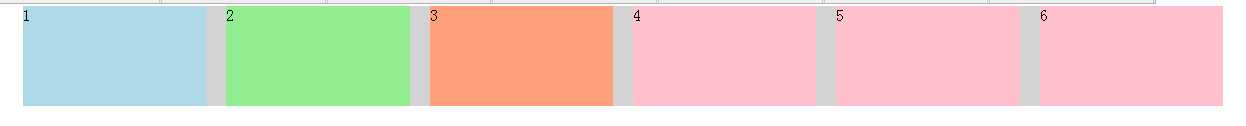
body,p{margin: 0;} .parent{display: flex; width:1200px; margin:0 auto;} .child{flex:1;height: 100px;} .child + .child{margin-left: 20px;}
Html代码
<div class="parent" style="background-color: lightgrey;"> <div class="child" style="background-color: lightblue;">1</div> <div class="child" style="background-color: lightgreen;">2</div> <div class="child" style="background-color: lightsalmon;">3</div> <div class="child" style="background-color: pink;">4</div> <div class="child" style="background-color: pink;">5</div> <div class="child" style="background-color: pink;">6</div> </div>
标签:
原文地址:http://www.cnblogs.com/jingyong001/p/5503306.html