标签:
一、html
1、web流程中的HTML
HTML---->赤裸裸的人
CSS ---->穿华丽的衣服
JS ---->让人动起来
浏览器和server端之间的通信本质上是字符串;浏览器将字符串处理为可视化的东西;
web框架的祖宗是socket;

#!/usr/bin/env python # _*_ coding:utf-8 _*_ import socket def handle_request(client): buf = client.recv(1024) client.send("HTTP /1.1 200 OK \r\n\r\n") client.send("<h1 style=‘color=red;‘>123456</h1>") def main(): sock = socket.socket() sock.bind((‘localhost‘,8004)) sock.listen(5) while True: connection,address = sock.accept() handle_request(connection) connection.close() if __name__ == ‘__main__‘: main()

#!/usr/bin/env python # _*_ coding:utf-8 _*_ import socket def handle_request(client): buf = client.recv(1024) client.send("HTTP /1.1 200 OK \r\n\r\n") f = open(‘s.html‘) data = f.read() f.close() client.send(data) def main(): sock = socket.socket() sock.bind((‘localhost‘,8004)) sock.listen(5) while True: connection,address = sock.accept() handle_request(connection) connection.close() if __name__ == ‘__main__‘: main()
2、html文档树之head信息
a、head头
b、body
内行标签:自己有多少占多少
块级标签:占整行

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--页面编码--> <!--<meta http-equiv="REFRESH" content="5"> --> <!--刷新5s--> <!-- <meta http-equiv="refresh" content="5; url=http://www.baidu.com"> --> <!--5秒之后跳转到后面的URL--> <title>My test</title> <!--<link rel="short icon" href="favicon.icon">--> <!--CSS在其他文件中渲染渲染--> </head> <!--内嵌标签和块级标签--> <body> <h1 style="background-color: red">abdsdfdfdfdfdf</h1> <!-- 一个属性可以不加;号--> <a style="background-color: green;color: antiquewhite;">汽车之家</a> <!--多个属性需要加;号,只对文字部分涂色--> <p>1234</p> <!--段落,分一段,另起一段--> <p>ABC<br/>abc</p> <!--<br/>换行--> <a href="http://www.taobao.com">Charles </a> <!--超链接--> <a target="_blank" href="http://www.qq.com">哇哈哈</a> <!--在新的tab中打开链接--> <a href="#a2">书签</a> <!--跳转到ID为2的位置--> <div id="a1" style="height: 700px;">1</div> <div id="a2" style="height: 500px;">2</div> </body> </html>
c、标签

<select name="group"> <!--提交的时候,让value的值等于group,在from表单的时候使用--> <option value="1">上海</option> <option value="2">北京</option> <option value="3" selected="selected">广州</option> <!--默认-->

<select> <optgroup label="河北省"> 不可选 <option>石家庄</option> <option>邯郸</option> </optgroup> </select>

<input type="checkbox" /> 内嵌的,做复选框 <input type="checkbox" /> <input type="checkbox" /> <input type="checkbox" checked="checked"/> 默认


<input type="radio" name="gender"/> #name相同的复选框之间互斥 <input type="radio" name="gender"/> <input type="radio" /> <input type="radio" />

<input type="text" /> <input type="text" value="123"/> <!--默认值--> <input type="password" /> <input type="email" /> <!--必须为email格式-->


<input type="button" value="提交" \> <input type="submit" value="提交" \>


<input type="file" />


<textarea style="height: 50px;width: 20px;">xxxxx</textarea>
form表单

<form action="http://127.0.0.1:8000/login"> <p>用户名:<input type="text" name="user" /> </p> 提交到后台的部分为字典 <p>密码:<input type="password" name="pwd" /> </p> <p> <input type="radio" name="gender" value=1 />男<br> <input type="radio" name="gender" value=1 />女<br> </p> <p> 部门:<select name="depart" > <option value="1">CEO</option> <option value="2">DBA</option> </select> </p> <input type="submit" value="提交" /> <!--只有为submit才可以提交--> </form> </body> </html>


<textarea name="multi" ></textarea> <input type="checkbox" name="favor" value="v1" /> <input type="checkbox" name="favor" value="v2" /> <input type="checkbox" name="favor" value="v3" /> <input type="checkbox" name="favor" value="v4" /> <!--提交的时候{‘favor‘:v1,v2,v3}-->
lable

<div id="t312"> <h2> lable </h2> 姓名: <input id="name1" type="text"> 婚否: <input id="marry" type="checkbox"> <br> </div> <label for="name2" > 姓名: <input id="name2" type="text"> </label> <label for="marry2" > 婚否: <input id="marry2" type="checkbox"> </label>

列表:

<ul>
<li>zbc</li>
<li>ccc</li>
<li>ggg</li>
</ul>
<ol>
<li>zbc</li>
<li>ccc</li>
<li>ggg</li>
</ol>
<dl>
<dt>河北省</dt>
<dd>邯郸</dd>
<dd>石家庄</dd>
</dl>

table

<table border="1"> <!--border表示边框--> <tr> <td>1</td> <!--tr表示行,td表示列--> <td>2</td> <td>3</td> </tr> <tr> <td>1</td> <!--多行可以多加几个tr--> <td colspan="2">2</td> <td rowspan="2">3</td> </tr> </table>


<table border="1"> <!--border表示边框--> <tr> <td>1</td> <!--tr表示行,td表示列--> <td>2</td> <td>3</td> </tr> <tr> <td>1</td> <!--多行可以多加几个tr--> <td colspan="2">2</td> <!--横向占两个格--> <td rowspan="2">3</td> <!--纵向占两个格--> </tr>
给table添加表头

<table border="1"> <!--border表示边框--> <thead> <tr> <th>标题1</th> <!--th表示列--> <th>标题2</th> <th>标题3</th> </tr> </thead> <tbody> <!--table的内容--> <tr> <td>1</td> <!--tr表示行,td表示列--> <td>2</td> <td>3</td> </tr> <tr> <td>1</td> <!--多行可以多加几个tr--> <td colspan="2">2</td> <!--横向占两个格--> <td rowspan="2">3</td> <!--纵向占两个格--> </tr> </tbody> </table>
fieldset增加画框

<fieldset>
<legend>登录</legend>
<p>用户名:</p>
<p>密码:</p>
</fieldset>

二、CSS的基本使用

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--页面编码--> <!--<meta http-equiv="REFRESH" content="5"> --> <!--刷新5s--> <!-- <meta http-equiv="refresh" content="5; url=http://www.baidu.com"> --> <!--5秒之后跳转到后面的URL--> <title>My test</title> <!--<link rel="short icon" href="favicon.icon">--> <!--CSS在其他文件中渲染渲染--> <style> .re{ color: red; } span{ font-size: 100px; } #name2{ background-color: antiquewhite; } </style> </head>

<div style="color: red"> abcd </div> <span class="re">wahaha</span> <span id="name2" class="re">wwwww</span> <div style="background-color: aquamarine;">asjhdgsjhgdhjash</div> <div style="background-image: url(‘11111.jpg‘);height: 1000px;background-repeat: no-repeat">sasaasdasddasdas</div> 也可以将css代码放到.css文件中

border设置边框

<div style="border: 3px solid green;"> hhhhhhhhhh </div>

<div style="border: 3px solid green;"> hhhhhhhhhh </div> <span style="display: none" id="name2" class="re">ahahaha</span> <!--display为none,用于对当前弹出的窗口时,点击关闭时消失-->
cursor改变鼠标放在对应位置的图标

<div style="border-left: 10px solid green;cursor: pointer"> bbbbbsbsbsbsbsbxzxxxcccccccc </div>
颜色:

<style> .w_left{ width: 20%; background-color: red; height: 500px; float: left; } .w_right{ width: 80%; background-color: green; height:500px; float: left; } </style> <div> <div class="w_left"></div> <div class="w_right"></div> </div>
默认div标签是块级标签
三、前端开发的必要性
先推荐两个前端开发的网站:http://echarts.baidu.com/ http://www.hcharts.cn/,这两个可视化网站都是用过JS实现的;
四、CSS选择器
1、div选择器、id选择器、class类选择器以及关联选择器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style> div{ /*标签选择器*/ font-size: 50px; } #i1{ /*id选择器,id和div一般不要使用,用class*/ background-color: red; } .c1{ /*class类选择器*/ color: cornflowerblue; } .p{ background-color: pink; } .container li a{ /*关联选择器,找到container下的li,li下的a应用这个选择器*/ background-color: red; } .container .l .a{ background-color: red; } </style> </head> <body> <title>Title</title> <div>This is a test</div> <a id="i1">选择器</a> <!--html中的ID是不能重复的--> <a class="c1">aaa</a> <span class="c1">This two test</span> <!--class可以重复--> <div class="container"> <ul> <li> <a>hhhhh</a> </li> <li class="p">1111啊啊啊1</li> <li>11111</li> <li>11111</li> <li>11111</li> <li> <a class="l"> <span class="a">shshshhshshs</span> </a> </li> </ul> </div> </body> </html>
2、组合选择器和属性选择器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1 #il a .cc1,.c1 #il a .cc2{ color: red; } .c1 #il a .cc1,.cc2{ /*组合选择器,逗号表示或的意思,上面的选择器意义相同;*/ color: cornflowerblue; } .con input[type="text"][name="username"]{ /*#首先从input标签中找到type为text的标签,然后再找到name为username的标签*/ border: 3px solid red; /*属性选择器:在写表单验证的时候*/ } /*通过自定义属性直接找到对应的标签,所有的标签都可以使用自定义属性*/ .con input[alex="xxx"]{ } </style> </head> <body> <div class="c1"> <ul id="il"> <a> <span class="cc1"> 你好!!!!! </span> <span class="cc2"> 新的一天真好!!! </span> </a> </ul> </div> <div class="con"> <input alex="xxx" type="text" name="username" /> <input type="text" /> <input type="file" /> <input type="password"/> <input type="button"/> <input type="checkbox"/> <input /> </div> </body> </html>
五、JS之Dom
1、找到特定的标签,并修改标签中的内容

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="l1"> 123 </div> <script type="text/javascript" src="j1.js"></script> <script type="text/javascript"> // var i = document.getElementById(‘l1‘) /*有赋值*/,id有一个 // var i = document.getElementsByName(‘l1‘); // /*没有赋值*/,/*name可以有多个innertext,多个innertext不可以直接赋值*/ // i.innerText = "456"; // var i = document.getElementsByName(‘l1‘); // for (var item in i){ //循环可以赋值 // i[item].innerText = "456"; var i=document.getElementsByTagName(‘div‘) //给所有的div标签赋值 for (var item in i){ i[item].innerText = "456" } </script> </body> </html>
2、js应用css样式

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .red{ background-color: red; } </style> </head> <body> <div id="l1"> 123 </div> <script type="text/javascript" src="j1.js"></script> <script type="text/javascript"> var i = document.getElementById(‘l1‘) i.className = "red"; </script> </body> </html>
3、Dom事件注册与执行
注册事件:将函数与事件进行绑定,注册到标签上来;

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .red{ background-color: red; } </style> </head> <body> <div id="l1"> 123 </div> <input type="button" onclick="edit();" value="修改" /> <script type="text/javascript" src="j1.js"></script> <script type="text/javascript"> function edit(){ alert(‘123‘); } </script> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .red{ background-color: red; } </style> </head> <body> <div id="l1"> 123 </div> <input type="button" onclick="edit();" value="修改" /> <!--如果是ondblclick,那么需要连续点击两次才能应用对应的函数中的样式--> <input type="button" onmouseover="rollback();" value="恢复" /> <!--onmouseover表示鼠标移动到标签上面应用样式--> <script type="text/javascript" src="j1.js"></script> <script type="text/javascript"> function edit(){ //alert(‘123‘); var i = document.getElementById(‘l1‘); i.className = "red"; } function rollback(){ var i = document.getElementById(‘l1‘); i.className = ""; } </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .red{ background-color: red; } </style> </head> <body> <div id="l1"> 123 </div> <input type="button" onclick="edit();" value="修改" /> <!--如果是ondblclick,那么需要连续点击两次才能应用对应的函数中的样式--> <input type="button" onmouseover="rollback();" value="恢复" /> <!--onmouseover表示鼠标移动到标签上面应用样式--> <script type="text/javascript" src="j1.js"></script> <script type="text/javascript"> /* function edit(){ //alert(‘123‘); var i = document.getElementById(‘l1‘); i.className = "red"; }*/ function edit(){ #注意 var i = document.getElementsByName(‘l1‘); for(var item in i){ i[item].className = "red"; } } function rollback(){ var i = document.getElementById(‘l1‘); i.className = ""; } </script> </body> </html> <!--注册事件:将函数与事件进行绑定,注册到标签上来;-->
4、页面加载和页面框加载

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .red{ background-color: red; } </style> </head> <body> <div id="l1"> 123 </div> <input type="button" onclick="edit();" value="修改" /> <!--如果是ondblclick,那么需要连续点击两次才能应用对应的函数中的样式--> <input type="button" onmouseover="rollback();" value="恢复" /> <!--onmouseover表示鼠标移动到标签上面应用样式--> <script type="text/javascript" src="j1.js"></script> <script type="text/javascript"> window.onload = function () { //页面内容加载完毕之后执行 alert(‘db‘); } document.ready = function () { //页面框架加载完毕之后执行 alert(‘wawwww‘); } /* function edit(){ //alert(‘123‘); var i = document.getElementById(‘l1‘); i.className = "red"; }*/ function edit(){ var i = document.getElementsByName(‘l1‘); for(var item in i){ i[item].className = "red"; } } function rollback(){ var i = document.getElementById(‘l1‘); i.className = ""; } </script> </body> </html> <!--注册事件:将函数与事件进行绑定,注册到标签上来;-->

<body>
<div name="l1" id="l1">
123
</div>
<input type="button" onclick="edit();" value="修改" /> <!--如果是ondblclick,那么需要连续点击两次才能应用对应的函数中的样式-->
<input type="button" onmouseover="rollback();" value="恢复" /> <!--onmouseover表示鼠标移动到标签上面应用样式-->
<script type="text/javascript" src="j1.js"></script>
<script type="text/javascript">
obj.className获取或者修改样式
function rollback(){
var i = document.getElementById(‘l1‘);
console.log(i.className);
i.className = "";
}
 obj.getAttribute()获取属性
obj.getAttribute()获取属性

function rollback(){ var i = document.getElementById(‘l1‘); // console.log(i.className); // i.className = ""; var result= i.getAttribute(‘name‘); console.log(result); i.style.backgroundColor="pink"; }

<form action="https:www.sogou.com/web?"> <input type="text" name="query"/> <input type="submit" name="submit"/> #submit才会提交 <input type="button" name="button"/> #button不会提交 </form> <form id="form1" action="https:www.sogou.com/web?"> <input type="text" name="query"/> <input type="submit" name="submit"/> <input type="button" onclick="submit_form();" name="button"/> </form> #让button可以提交 function submit_form(){ document.getElementById(‘form1‘).submit(); }

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .red{ background-color: red; } </style> </head> <body> <div Charles="123" name="l1" id="l1"> 123 </div> <form id="form1" action="https:www.sogou.com/web?"> <input type="text" name="query"/> <input type="submit" name="submit"/> <input type="button" onclick="submit_form();" name="button"/> </form> <script> function submit_form(){ //document.getElementById(‘form1‘).submit(); window.location.href="https://www.baidu.com"; /*点击button跳转*/ } </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script type="text/javascript"> var result=confirm(‘是否继续?‘) console.log(result); </script> </body> </html>

点击确定为true,点击去取消为false,一般不用,都是自己写的,主要是因为难看;

function f1(){ console.log(‘f1‘) } setInterval(f1,5000); 5秒钟 </script>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script type="text/javascript"> /* var result=confirm(‘是否继续?‘) console.log(result);*/ function f1(){ console.log(‘f1‘) //clearInterval(obj) /*执行一次终止*/ } obj = setInterval(f1,5000); setTimeout(f1,5000) /*只执行一次*/ </script> </body> </html>
5、搜索框和跑马灯

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>欢迎领导莅临!</title> <script type="text/javascript"> function Go(){ var content=document.title; var firstChar=content.charAt(0) var sub = content.substring(1,content.length) document.title = sub+firstChar; } setInterval(‘Go()‘,1000); </script> </head> <body> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> .gray{ color: gray; } .black{ color: black; } </style> <script type="text/javascript"> function Enter(){ var id=document.getElementById("tip"); id.className = "black"; if(id.value==‘请输入关键字‘|| id.value.trim()==‘‘){ id.value = ‘‘ } } function Leave(){ var id =document.getElementById("tip"); var val=id.value; if(val.length==0||id.value.trim()==‘‘){ id.value = ‘请输入关键字‘; id.className=‘gray‘; }else{ id.className = ‘black‘; } } </script> </head> <body> <input type="text" class="gray" id="tip" value="请输入关键字" onfocus="Enter();" onblur="Leave();" /> </body> </html>

六、jQuery
核心:1、找到元素;2、操作元素;
在使用jQuery之前必须先导入jQuery


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script type="text/javascript" src="jquery-2.2.3.js"></script> <!--导入jquery--> <script> $(function(){ alert(123); }); </script> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="i1">123</div> <div class="c1">1</div> <div class="c1">2</div> <div class="c1">3</div> <div class="c1">4</div> <script type="text/javascript" src="jquery-2.2.3.js"></script> <!--导入jquery--> <script> //当页面框架加载完成之后,加载该函数,$是jquery自动生成的对象 $(function(){ $(‘#i1‘).text(6789); /*类似于document.getElementById()*/ $(‘.c1‘).eq(0).text(‘4444‘); /*将class为c1的标签的第一个替换为4444,数字从0开始*/ }); </script> </body> </html>

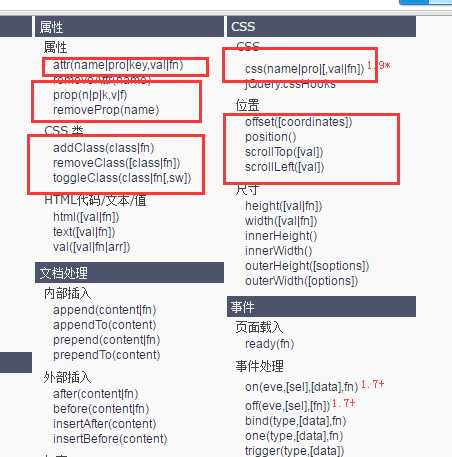
属性和样式


作业: 后台管理 登录 用户输入是否为空,alert $(‘#username‘).val() 管理 布局页面 左侧菜单 display:none 找到所有的兄弟标签,children 右侧有内容 跑马灯 搜索框 返回顶部 (tab菜单,事件轴)

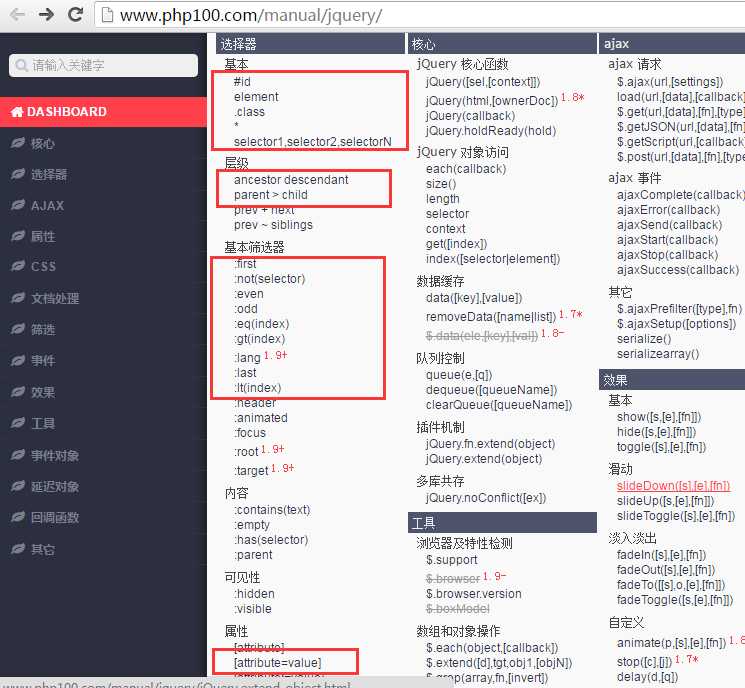
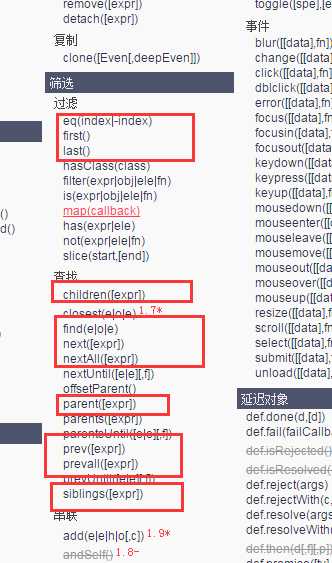
jQuery: -找: 选择器 筛选 -操作 属性 css 文档 -其他 事件 Ajax请求 JSON .... ==================== 选择器 ==================== -#xx <div id="t1"></div> $("#t1") -.xx <div class="t2"></div> $(‘.t2‘) -标签 <p>abcd</p> <p>abcd</p> $(‘p‘)

======================== -空格 <div id=‘tt‘> <div class=‘t3‘> <p></p> </div> </div> $("$tt p") -逗号 <p class=‘t5‘></p> <div class=‘t5‘></div> <span></span> <a></a> $(‘.t5,a‘)
2、左侧菜单

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } </style> </head> <body> <div> <div> <div id="m1" onclick="Change(1);">菜单一</div> <div> <div>1</div> <div>2</div> <div>3</div> </div> </div> <div> <div id="m2" onclick="Change(2);">菜单二</div> <div class="hide"> <div>11</div> <div>22</div> <div>33</div> </div> </div> <div> <div id="m3" onclick="Change(3);">菜单三</div> <div class="hide"> <div>111</div> <div>222</div> <div>333</div> </div> </div> </div> <script type="text/javascript" src="jquery-2.2.3.min.js"></script> <script type="text/javascript"> function Change(arg){ //找到到底点击了哪一个 if(arg==1){ var menu = $(‘#m1‘) }else if(arg==2){ var menu = $(‘#m2‘) }else{ var menu = $(‘#m3‘) } console.log(menu.text()); } </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } </style> </head> <body> <div> <div> <div onclick="Change(this);">菜单一</div> <div class="content hide"> <div>1</div> <div>2</div> <div>3</div> </div> </div> <div> <div onclick="Change(this);">菜单二</div> <div class="content hide"> <div>11</div> <div>22</div> <div>33</div> </div> </div> <div> <div onclick="Change(this);">菜单三</div> <div class="content hide"> <div>111</div> <div>222</div> <div>333</div> </div> </div> </div> <script type="text/javascript" src="jquery-2.2.3.min.js"></script> <script type="text/javascript"> function Change(arg){ //找到到底点击了哪一个 //var t = $(arg).text() //$(arg)表示当前点击的标签,如果存在多个标签,可以使用this,替换上面的if else // console.log(t) //点击菜单之后:一、找到下一个标签,移除hide //二、找到其他菜单,内容影藏,添加hide $(arg).next().removeClass("hide") //找到当前标签的父标签 //所有父亲标签的所有的兄弟标签 $(arg).parent().siblings().find(‘.content‘).addClass(‘hide‘); } </script> </body> </html>
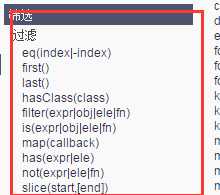
3、jQuery筛选器

筛选:
选择器:第三排所有人
筛选器:第三排的第三个人


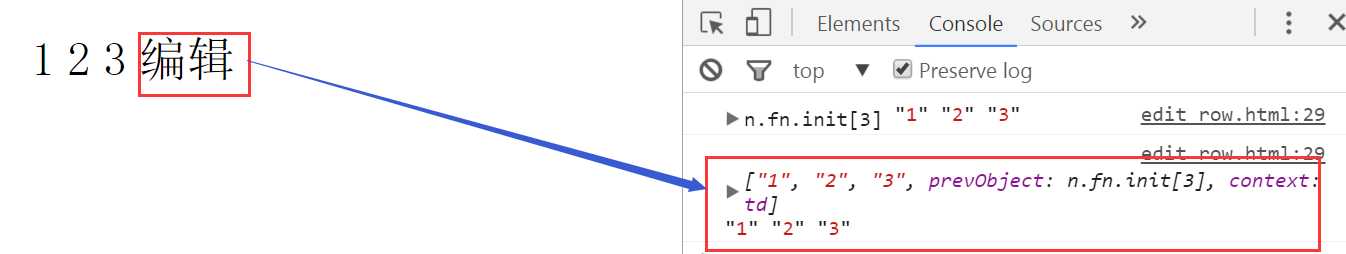
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table> <tbody> <tr> <td>1</td> <td>2</td> <td>3</td> <td onclick="get_prev(this)">编辑</td> </tr> </tbody> </table> <script type="text/javascript" src="jquery-2.2.3.min.js"></script> <script type="text/javascript"> function get_prev(arg){ //$(arg).siblings()的所有兄弟 //循环多个标签中的每一个标签,每一个标签被执行时都会执行ma内部的函数 //将所有的返回值封装到一个数组(列表)中 //返回列表 var list=$(arg).siblings().map(function(){ //当前循环的标签 return $(this).text(); }); console.log(list,list[0],list[1],list[2]); } </script> </body> </html>

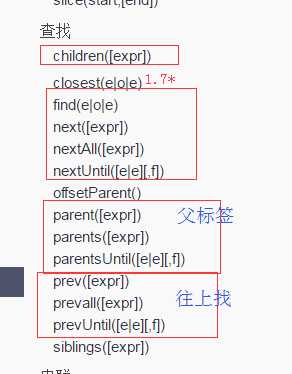
查找:


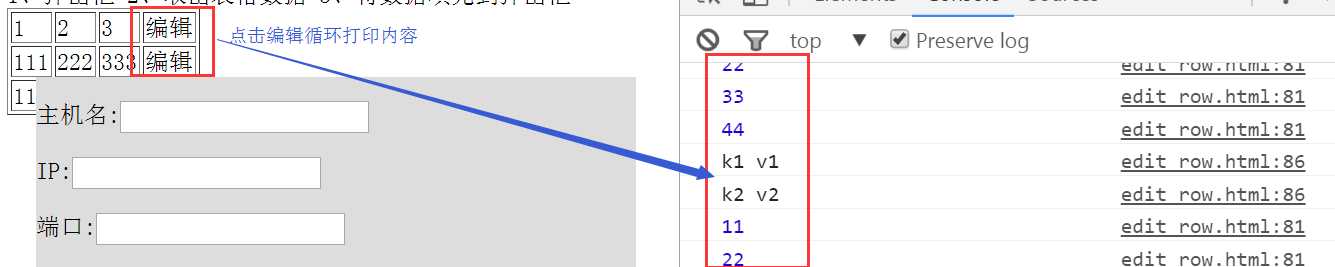
var a= [11, 22, 33, 44] $.each(a, function(item){ //循环所有的数据,去除每一个数据的内容 console.log(a[item]) } ); var d = {‘k1‘: ‘v1‘,‘k2‘:‘v2‘}; $.each(d, function (key, value) { console. log(key,value); });


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table border="1"> <tbody> <tr> <td>1</td> <td>2</td> <td>3</td> <td onclick="GetPrev(this)">编辑</td> </tr> <tr> <td>111</td> <td>222</td> <td>333</td> <td onclick="GetPrev(this)">编辑</td> </tr> 1、弹出框 2、取出表格数据 3、将数据填充到弹出框 <tr> <td>11</td> <td>22</td> <td>33</td> <td onclick="GetPrev(this)">编辑</td> </tr> </tbody> </table> <style> .model{ position: fixed; left: 50%; top: 50%; width: 400px; height: 300px; background-color: #dddddd; margin-left: -200px; /*往左移*/ margin-top: -150px; /*往顶部移*/ } .hide{ display: none; } </style> <div class="model"> <form action="" method="get"> <p>主机名:<input type="text" id="hostname" /></p> <p>IP:<input type="text" id="ip" /></p> <p>端口:<input type="text" id="port" /></p> <input type="submit" value="提交"/> <!--submit提交的必须为表单,所以必须将需要提交的内容加入的表单内部--> <input type="submit" value="取消"/> </form> </div> <script type="text/javascript" src="jquery-2.2.3.min.js"></script> <script type="text/javascript"> /* function get_prev(arg){ //$(arg).siblings()的所有兄弟 //循环多个标签中的每一个标签,每一个标签被执行时都会执行ma内部的函数 //将所有的返回值封装到一个数组(列表)中 //返回列表 var list=$(arg).siblings().map(function(){ //当前循环的标签 return $(this).text(); }); console.log(list,list[0],list[1],list[2]); }*/ /* 编辑当前行*/ function GetPrev(ths) { /* <td>11</td> <td>22</td> <td>33</td>*/ $(ths).prevAll() /*所有的数据*/ var a= [11, 22, 33, 44] $.each(a, function(item){ //循环所有的数据,去除每一个数据的内容 console.log(a[item]) } ); var d = {‘k1‘: ‘v1‘,‘k2‘:‘v2‘}; $.each(d, function (key, value) { console. log(key,value); }); } </script> </body> </html>

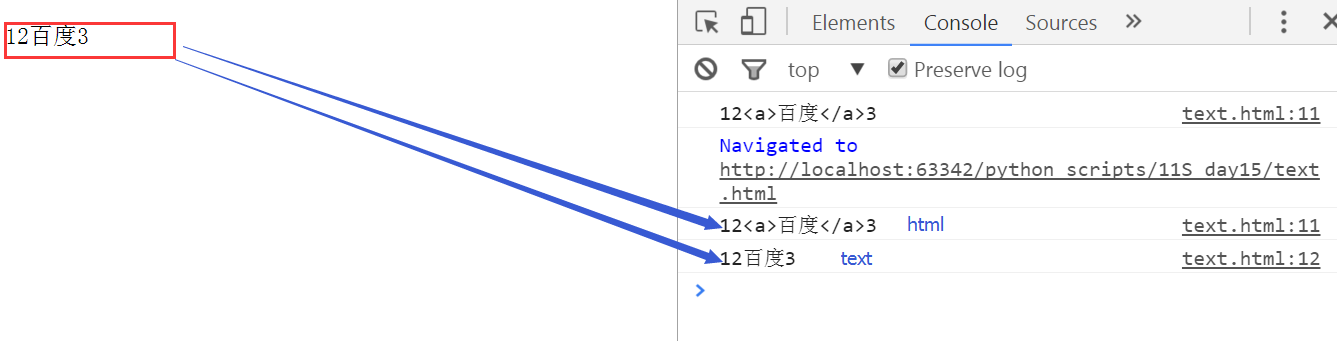
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>12<a>百度</a>3</p> <script src="jquery-2.2.3.min.js" type="text/javascript"></script> <script type="text/javascript"> console.log($(‘p‘).html()); console.log($(‘p‘).text()); </script> </body> </html>

如果内容为空,不替换,如果不为空,替换;

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="button" onclick="Toggle();" /> <table border="1"> <tbody> <tr> <td>1</td> <td>2</td> <td>3</td> <td onclick="GetPrev(this)">编辑</td> </tr> <tr> <td>111</td> <td>222</td> <td>333</td> <td onclick="GetPrev(this)">编辑</td> </tr> <!-- 1、弹出框 2、取出表格数据 3、将数据填充到弹出框--> <tr> <td>11</td> <td>22</td> <td>33</td> <td onclick="GetPrev(this)">编辑</td> </tr> </tbody> </table> <style> .model{ position: fixed; left: 50%; top: 50%; width: 400px; height: 300px; background-color: #dddddd; margin-left: -200px; /*往左移*/ margin-top: -150px; /*往顶部移*/ } .hide{ display: none; } </style> <div id="dialog" class="model hide"> <form action="" method="get"> <p>主机名:<input type="text" id="hostname" value="123123"/></p> <p>IP:<input type="text" id="ip" /></p> <p>端口:<input type="text" id="port" /></p> <input type="submit" value="提交"/> <!--submit提交的必须为表单,所以必须将需要提交的内容加入的表单内部--> <input type="button" onclick="Cancel();" value="取消"/> </form> </div> <script type="text/javascript" src="jquery-2.2.3.min.js"></script> <script type="text/javascript"> /* function get_prev(arg){ //$(arg).siblings()的所有兄弟 //循环多个标签中的每一个标签,每一个标签被执行时都会执行ma内部的函数 //将所有的返回值封装到一个数组(列表)中 //返回列表 var list=$(arg).siblings().map(function(){ //当前循环的标签 return $(this).text(); }); console.log(list,list[0],list[1],list[2]); }*/ /* 编辑当前行*/ /* function GetPrev(ths) { /!* <td>11</td> <td>22</td> <td>33</td>*!/ var list = []; $(ths).prevAll() /!*所有的数据*!/ var a= [11, 22, 33, 44] $.each(a, function(item){ //循环所有的数据,取出每一个数据的内容 console.log(a[item]) } ); var d = {‘k1‘: ‘v1‘,‘k2‘:‘v2‘}; $.each(d, function (key, value) { console. log(key,value); }); }*/ function GetPrev(ths){ var list = []; $.each($(ths).prevAll(), function (i) { var item = $(ths).prevAll()[i]; var text = $(item).text(); list.push(text); }); var new_list = list.reverse(); $("#hostname").val(new_list[0]); $("#ip").val(new_list[1]); $("#port").val(new_list[2]); $(‘#dialog‘).removeClass(‘hide‘); } function Cancel(){ $("#dialog").addClass(‘hide‘); } function Toggle(){ $("#dialog").toggleClass(‘hide‘); /*切换,第一次点击出现,再点击隐藏*/ } </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>12<a>百度</a>3</p> <!-- <input type="text" id="name" />--> <!--<textarea id="name"></textarea>--> <select id="name"> <option value="1">男</option> <option value="2">女</option> </select> <input type="button" onclick="GetValue();" /> <script src="jquery-2.2.3.min.js" type="text/javascript"></script> <script type="text/javascript"> function GetValue(){ //var i = $(‘#name‘).val(); #获取值 //console.log(i); $(‘#name‘).val(2); } </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="button" onclick="CheckAll();" value="全选" /> <input type="button" onclick="CheckReverse();"value="反选" /> <input type="button" onclick="CheckCancel();" value="取消" /> <table border="1"> <thead></thead> <tbody id="tb1"> <tr> <td><input type="checkbox" /></td> <td>11</td> </tr> <tr> <td><input type="checkbox" /></td> <td>22</td> </tr> <tr> <td><input type="checkbox" /></td> <td>33</td> </tr> </tbody> </table> <script src="jquery-2.2.3.min.js" type="text/javascript"></script> <script type="text/javascript"> function CheckAll(){ //$(‘#tb1‘).find(‘:checkbox‘).attr(‘checked‘,‘checked‘) atttr是对于所有的标签属性生效的 $(‘#tb1‘).find(‘:checkbox‘).prop(‘checked‘,true); //prop是对于checked而生的 } function CheckReverse(){ //找,如果选中,取消,未选中,选中 $(‘#tb1‘).find(‘:checkbox‘).each(function(){ //$(this) =每一个复选框 //$(this).prop()如果选中,true,否则false //attr 如果选中,checked,checked=checked if($(this).prop(‘checked‘)){ $(this).prop(‘checked‘,false); }else { $(this).prop(‘checked‘,true); } }) } function CheckCancel(){ //$(‘#tb1‘).find(‘:checkbox‘).removeAttr(‘checked‘); $(‘#tb1‘).find(‘:checkbox‘).prop(‘checked‘,false); } </script> </body> </html>
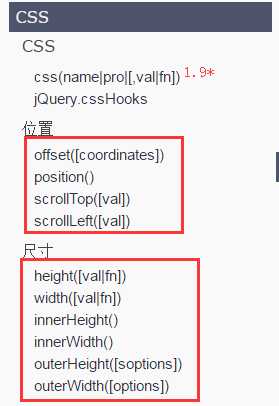
七、CSS
-css
<div style="color:red;"></div>
$(‘div‘).css(‘color‘,‘red‘)
$(‘div‘).css({‘color‘:‘red‘,})
-scrolltop


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body style="margin: 0 auto;"> <div style="height: 1500px;"> </div> <div id="i1">asdf</div> <div style="padding: 50px;position: relative;"> <div id="i2">a</div> </div> <script src="jquery-2.2.3.min.js" type="text/javascript"></script> <script type="text/javascript"> //var off = $(‘#i2‘).position(); /*position是针对父标签的偏移*/ var off=$(‘#i2‘).offset(); //offset是针对整个页面的偏移 console.log(off); </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div > <div id="currentPosition" style="position: fixed;top: 0px;right: 0px;"></div> <div> <div class="chapter" style="height: 500px;"> <h1>第一张</h1> </div> <div class="chapter" style="height: 1500px;"> <h1>第二张</h1> </div> <div class="chapter" style="height: 2500px"> <h1>第三张</h1> </div> </div> </div> <script src="jquery-2.2.3.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function(){ $(window).scroll(function(){ //滚动条的时候触发事件 console.log(1); //滚动条的高度与章节的高度作对比 var scroll_top = $(window).scrollTop(); //滚动的高度 var list = []; $.each($(‘.chapter‘),function(i){ //var chapter_count = $(‘.chapter‘).length; var current_height = $($(‘.chapter‘)[i]).offset().top; //当前章节的高度 list.push(current_height); }) $.each(list,function(i){ if (scroll_top+$(window).height()==$(document).height()){ //滚动的高度+窗体的高度==整个文档的高度 $(‘#currentPosition‘).text($(‘.chapter‘).last().text()); //取最后一章内容显示在右上角,#currentPosition取右上角内容 return } if (scroll_top > list[i]){ $(‘#currentPosition‘).text($($(‘.chapter‘)[i]).text()); return } }) }) }) </script> </body> </html>
八、Ajax请求

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="button" onclick="AjaxRequest();"/> <script src="jquery-2.2.3.min.js" type="text/javascript"></script> <script type="text/javascript"> //本地ajax请求 function AjaxRequest(){ $.ajax({ url:‘‘, type:‘GET‘, data:{‘k1‘:‘v1‘,‘k2‘:‘v2‘}, success:function(data){ //当请求成功,并从远程获取返回值 console.log(data); }, error:function(){ } }) } </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="button" onclick="" value="跨域Ajax" /> <div id="container"></div> <script src="jquery-2.2.3.min.js" type="text/javascript"></script> <script type="text/javascript"> function AjaxRequest(){ $.ajax({ url:‘http://‘, type:‘GET‘, dataType:‘jsonp‘, jsonpCallback:‘list‘, success:function(data){ var item = data.data[i]; var str = "<p>"+item.week+"</p>"; $(‘#container‘).append(str); $.each(item.list,function(j){ }) } }) } </script> </body> </html>

1、点击进入编辑模式 全选:table中循环每一个tr,然后循环table中的每一个tr,再去tr中检查checkbox是否已经选中 如果已经选中,把tr中的文件替换成<input value=‘当前tr文本中的内容‘ /> var old=$(xx).text(); var temp="<input value=‘"+old"‘ />" $(xx).html(temp) 取消: <input value=‘当前tr文本的内容‘ /> 当前tr文本的内容
九、前段内容前瞻

HTML CSS JavaScript DOM JQuery -选择器 -筛选 -CSS -属性 -文档处理 -事件 -Ajax (Django) -扩展 -基本操作 Bootstrap bxSlider JQuery validate ==================================== web框架 Django ==================================== angularjs reactjs

全选 反选 取消 进入编辑模式
十、jQuery文档处理

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="i2" style="background-color: red;"></div> <div id="search_conditions"> <div class="condition"> <a onclick="AddCondition(this,‘#search_conditions‘)">+</a> <input /> </div> </div> <script src="jquery-2.2.3.min.js"></script> <script> function AddCondition(ths,container){ //clone condition div //再把colne的div追加到search_conditions下面 var cp = $(ths).parent().clone(); //$(‘#search_conditions‘).append(cp); cp.children(‘:first‘).text(‘-‘).attr(‘onclick‘,"RemoveCondition(this,‘search_conditions‘)"); cp.appendTo(‘#search_conditions‘) } function RemoveCondition(ths,container){ $(ths).parent().remove(); } </script> </body> </html>

十一、jQuery事件
onclick、click、bind;
select改变触发事件,使用change;
十二、jQuery扩展方法

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script src="jquery-2.2.3.min.js"></script> <script src="extends.js"></script> //也可以将下面的js代码放入到js文件中 <script> $.extend({ "charles":function(){ return 123 } }); var ret = $.charles(); console.log(ret); </script> </body> </html>

$.extend({ "charles":function(){ return 123 } }); (function(arg){ //jQuery自执行方法,退浆使用 arg.extend({ "wupwiqi":function(){ return 444; } }) })(jQuery);
十三、Bootstrap
Bootstrap的响应式布局

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> @media screen AND (min-width: 768px){ .body{ background-color: red; } } </style> </head> <body> <div class="body">ddddd</div> //当页面宽度小于768时,背景颜色消失 </body> </html>
如何使用bootstrap

1、下载bootstrap 2、导入 css/min.css js /min.js 3、<div class="..."></div> //具体看官网文档
标签:
原文地址:http://www.cnblogs.com/cqq-20151202/p/5360713.html