标签:

<style>
table{
width:500px;
font-weight: bold;
border: 1px solid #000;
border-collapse:collapse;
font-size:20px;
text-align:center;
margin: 0 auto;
}
td{
border: 1px solid #000000;
}
</style>
<script>
window.onload=function () {
//创建一个数据
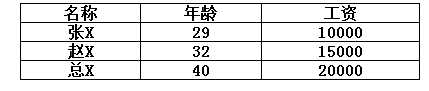
var json=[{name:‘张X‘,age:29,sal:10000},
{name:‘赵X‘,age:32,sal:15000},
{name:‘总X‘,age:40,sal:20000}
];
var arrname=[‘名称‘,‘年龄‘,‘工资‘];
//动态创建table
var table=document.createElement(‘table‘);
//创建tr,td项
var tr=document.createElement(‘tr‘);
//创建文档片段
// var pool=document.createDocumentFragment();
for(var i=0;i<arrname.length;i++){
var td=document.createElement(‘td‘);
td.innerHTML=arrname[i];
// pool.appendChild(td);
tr.appendChild(td);
}
table.appendChild(tr);
for(var i=0;i<json.length;i++){
var newRow=table.insertRow();
var newcellname=newRow.insertCell(0);
newcellname.innerHTML=json[i].name;
var newcellname=newRow.insertCell(1);
newcellname.innerHTML=json[i].age;
var newcellname=newRow.insertCell(2);
newcellname.innerHTML=json[i].sal
}
//添加到body里面去
document.body.appendChild(table);
}
</script>
</head>
<body>
</body>
标签:
原文地址:http://www.cnblogs.com/mhxy13867806343/p/5503519.html