标签:des style blog http java io 文件 2014
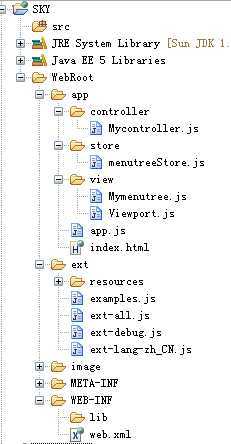
ExtJS是一种主要用于创建前端用户界面的ajax框架。本案例引入的是extjs4.2的开发包。结构为:

其中app文件是新建的,并在此文件下建MVC的文件夹。每个ExtJS4应用以一个application 类开始。下面为app.js和index.html的文件:
app.js:
Ext.application({
requires:[‘Ext.container.Container‘],
name:‘FLY‘,
appFolder:‘app‘,
controllers:[‘Mycontroller‘],
autoCreateViewport: true
});
index.html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>welcome to my place!!</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="ext/resources/css/ext-all.css">
<script type="text/javascript" src="ext/ext-all.js"></script>
<script type="text/javascript" src="ext/ext-lang-zh_CN.js"></script>
<script type="text/javascript" src="app/app.js"></script>
</head>
<body>
</body>
</html>
ExtJS MVC的搭建(一),布布扣,bubuko.com
标签:des style blog http java io 文件 2014
原文地址:http://www.cnblogs.com/feiger/p/3884436.html