标签:
ASP.NET MVC 项目中,如何使用类似于 iframe 的效果呢?或者说 Ajax 局部刷新,比如下面操作:

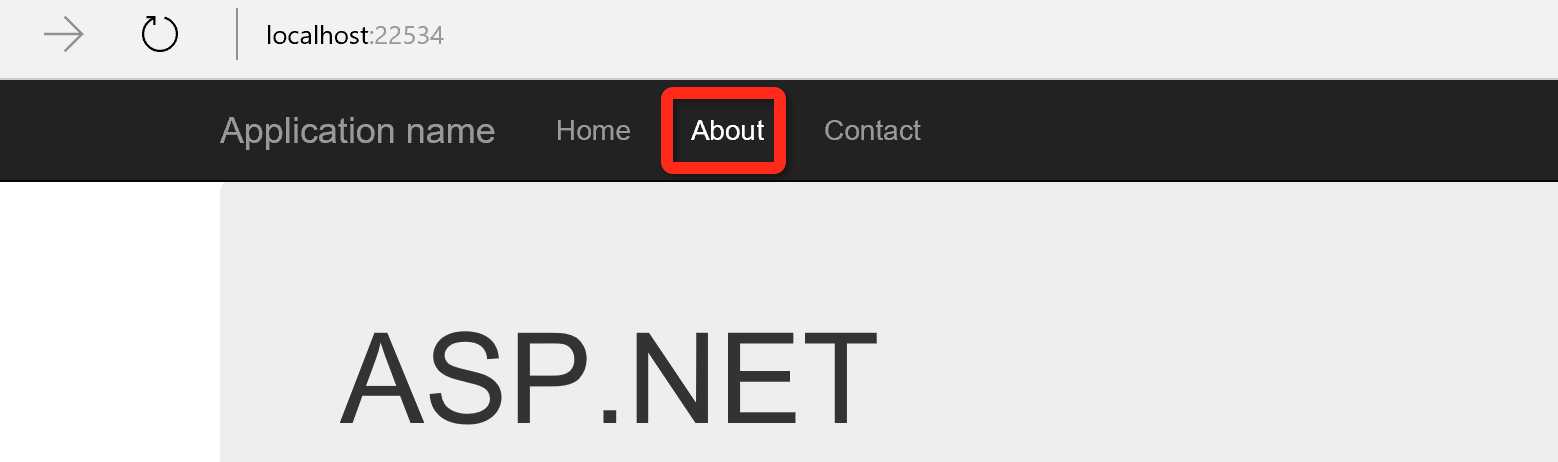
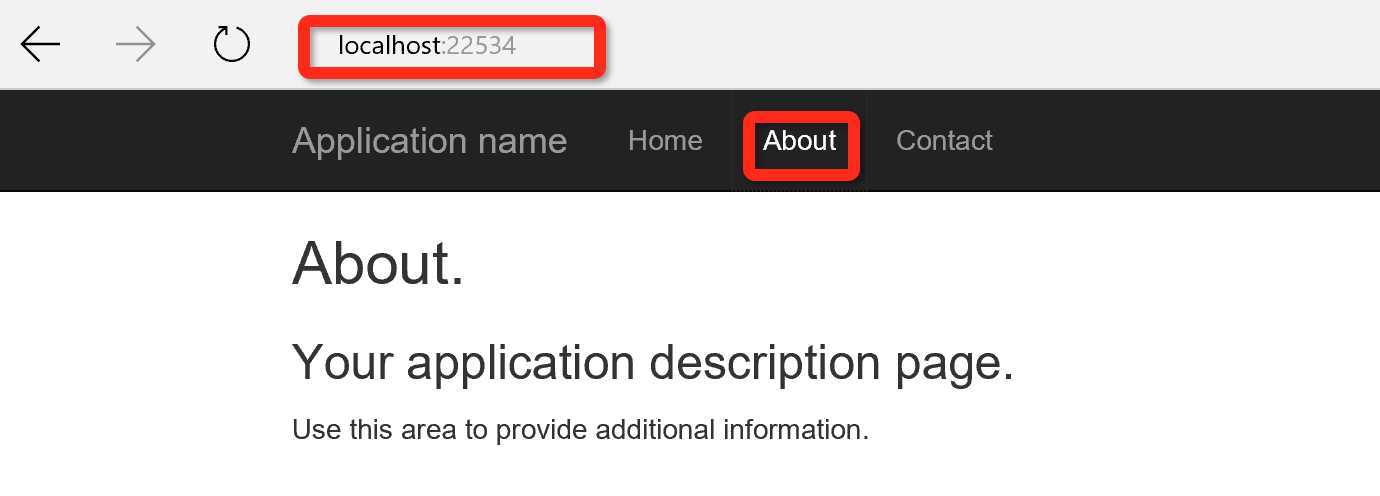
我们想要的效果是,点击 About 链接,页面不刷新(地址栏不变),然后下面的内容进行更新,其实实现这个效果,很简单,只需要使用 Ajax.ActionLink 即可。
Install-Package Microsoft.jQuery.Unobtrusive.Ajax@Scripts.Render("~/bundles/jquery")
<script src="/Scripts/jquery.unobtrusive-ajax.min.js"></script><appSettings>
<add key="UnobtrusiveJavaScriptEnabled" value="true" />
</appSettings>public ActionResult About()
{
ViewBag.Message = "Your application description page.";
if (Request.IsAjaxRequest())
{
return PartialView();//Ajax.ActionLink
}
else
{
return View();
}
}@Ajax.ActionLink("About", "About", "Home", null, new AjaxOptions { UpdateTargetId = "body-content" }, new { })
<div id="body-content">
@RenderBody()
</div>
ASP.NET MVC Ajax.ActionLink 简单用法
标签:
原文地址:http://www.cnblogs.com/zhyp/p/5504222.html