标签:
一、创建节点
为了使页面更加智能化,有时我们想动态的在html 结构页面添加一个元素标签,那么在插入之前首先要做的动作就是:创建节点
<script type="text/javascript" src="jquery-1.12.3.min.js"></script> <script> $(function(){ var box = $(‘<div id="box">节点</div>‘); //创建一个节点 $(‘body‘).append(box); //将节点插入到<body>元素内部 }); </script> </head> <body> </body>
二、插入节点
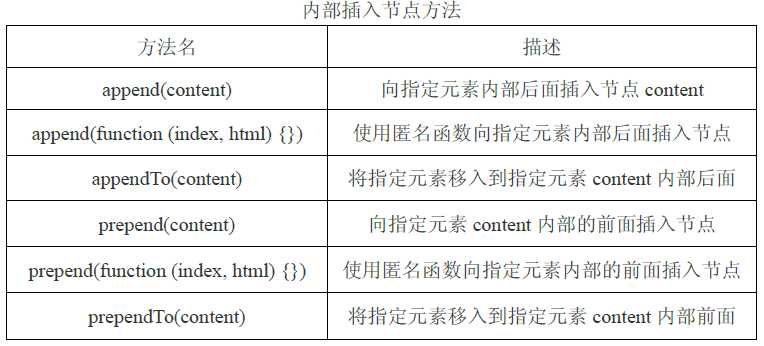
在创建节点的过程中,其实我们已经演示怎么通过.append()方法来插入一个节点。但除了这个方法之余呢,jQuery 提供了其他几个方法来插入节点。

<script type="text/javascript" src="jquery-1.12.3.min.js"></script> <script> $(function(){ var box = $(‘<div id="box">增加节点</div>‘); //创建一个节点 $(‘div‘).append(box); //将节点插入到<body>元素内部的div后面 }); </script> </head> <body> <div>节点</div> <div>节点</div> </body>
<script type="text/javascript" src="jquery-1.12.3.min.js"></script> <script> $(function(){ $(‘div‘).append(function (index, html) { //使用匿名函数插入节点,html 是原节点 return ‘<div>节点</div>‘; }); }); </script> </head> <body> <div>节点</div> <div>节点</div> </body>
标签:
原文地址:http://www.cnblogs.com/LO-ME/p/5504223.html