标签:
上次说了数组元素的增删,的这次说说数组的一些操作方法
join()方法:
1 var arr=[1,2,3] 2 arr.join("_") //1_2_3
join方法会返回一个由数组中每个值的字符串形式拼接而成的一个以join方法参数为连接符的字符串,join方法参数如果为空则以逗号连接,和toString()方法得到的值相似。
reverse()方法:
1 var arr=[2,1,3]; 2 arr.reverse(); //arr=[3,1,2]
reverse()方法会使数组发生改变,让数组元素的顺序反向排列,sort()方法有个小技巧也可以实现这样的效果,后边再说。
tip:reverse()方法只是将位置顺序反转,不是根据数值大小或是编码规则反转的。
sort()方法:
1 var arr1=["Lebro","Wade","Duncan"]; 2 arr1.sort(); //["Duncan", "Lebro", "Wade"] 3 var arr2=[20,15,3,36,18]; 4 arr2.sort(); //[15, 18, 20, 3, 36]
默认情况下,sort()方法会按升序排列数组项,首先会调用每个数组项的toString()方法,然后比较得到的字符串,确定如何排序,所以就有了上边这段代码中数字没有按照我们想要的那样根据数字值的大小进行排序。w3cschool给出了这么一段解释:
如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。 如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下: 若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。 若 a 等于 b,则返回 0。 若 a 大于 b,则返回一个大于 0 的值。
说实话,这段关于比较函数的描述不难理解,但是比较函数的运行我还是比较难理解,下边给出我学习这个比较函数的一段代码和总结(因为是本人学习中不太理解的,所以写了出来,看官们要觉得不喜欢可以跳过)
首先,是吧这个所谓的比较函数各个参数打印出来,以及看arr的实时变化:
1 var arr=[29,5,11,2,21]; 2 arr.sort(sortAttr); 3 var sortAttr=function(a,b){ 4 console.log(arr); 5 console.log("a="+a); 6 console.log("b="+b); 7 console.log("a-b="+(a-b)); 8 return a-b; 9 };
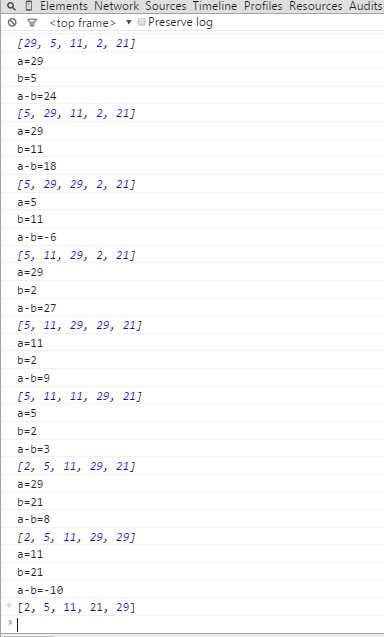
下边是chrome浏览器打印出来的内容:

可以大致看出来这个所谓的比较函数了吧,他会将数组元素两两一比较,返回一个值,如果前一个值小于后一个值,那么返回一个负数,顺序不做改变。如果前一个值大于后一个值,那么交换两个顺序,再同前边排好序的元素进行比较,直到同第一个比较结束,第一个就会一直是最小的,以此类推直到最后一个元素通过这种方式排好序结束整个循环,这个两两比较有点类似于后边要说的reduce()函数,再说了。
至于说实现像reverse()方法的小方法,仅限全数字的数组反转,可以加深这块理解,只需要把比较函数的返回值改成固定返回一个负数即可,这样后边的元素就会一直往前边排序,完成反转。sort()方法也是会改变原数组的。
concat()方法
标签:
原文地址:http://www.cnblogs.com/wangxiaosan/p/5504687.html