标签:
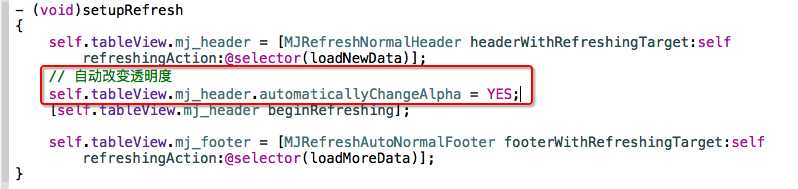
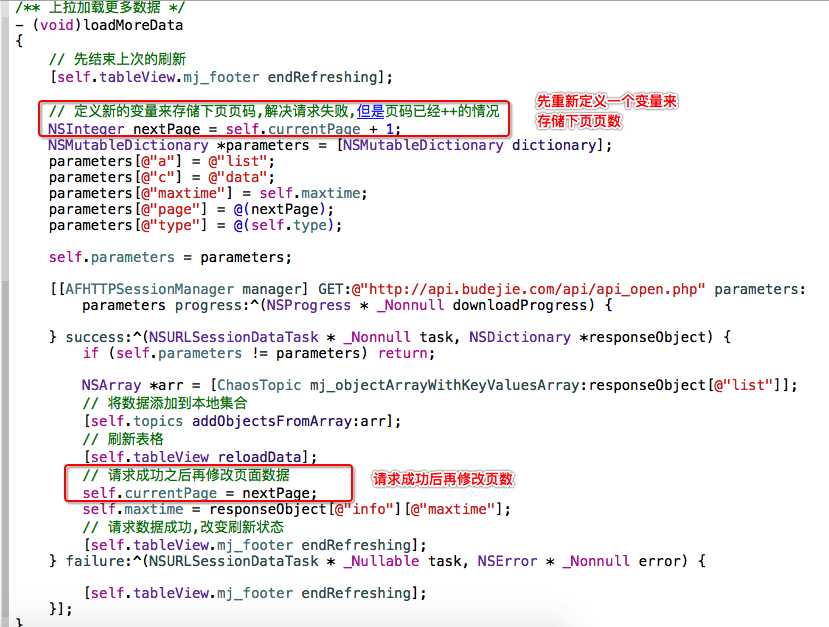
一.上拉下拉注意事项


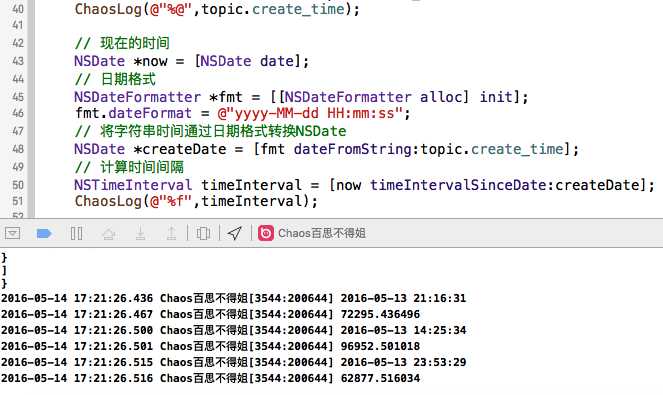
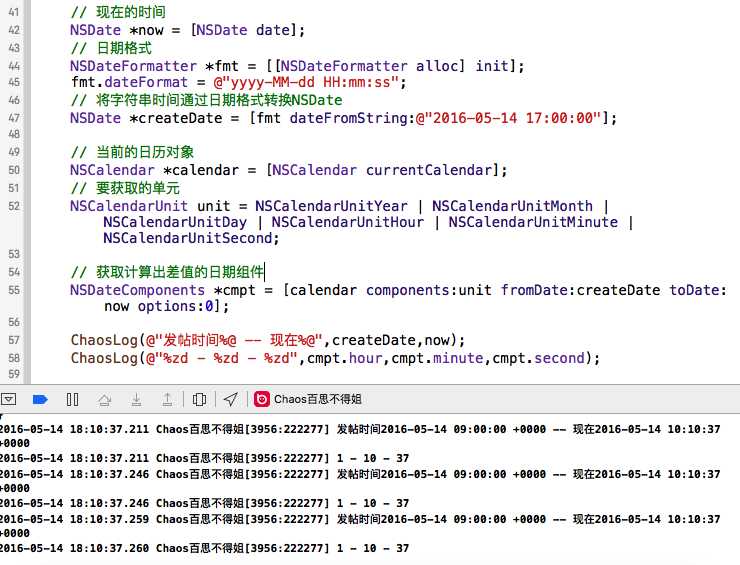
二.帖子中的日期显示问题(操作日期的两个类的使用)
期望达到的效果:如图

<1>NSDate -- 需要通过NSDateFormatter(日期格式类)将日期转换成相同的格式,才能相互运算,计算出来的时间间隔是以秒数来呈现的.
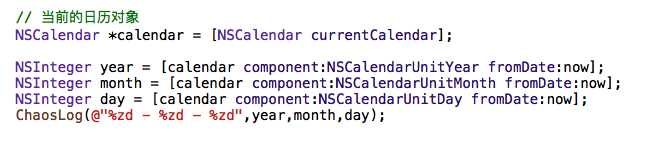
<2>NSCalendar(日历类)


<3>项目中给NSDate扩展了一个分类,来计算两个时间之间的差值的方法;判断是否今年的方法;判断是否今天的方法;判断是否昨天的方法
1 #import "NSDate+ChaosExtension.h" 2 3 @implementation NSDate (ChaosExtension) 4 5 - (NSDateComponents *)deltaFromDate:(NSDate *)from 6 { 7 // 当前的日历对象 8 NSCalendar *calendar = [NSCalendar currentCalendar]; 9 // 要获取的单元 10 NSCalendarUnit unit = NSCalendarUnitYear | NSCalendarUnitMonth | NSCalendarUnitDay | NSCalendarUnitHour | NSCalendarUnitMinute | NSCalendarUnitSecond; 11 12 // 获取计算出差值的日期组件 13 NSDateComponents *cmpt = [calendar components:unit fromDate:from toDate:self options:0]; 14 return cmpt; 15 } 16 // 是否今年 17 - (BOOL)isThisYear 18 { 19 NSCalendar *calendar = [NSCalendar currentCalendar]; 20 NSInteger nowYear = [calendar component:NSCalendarUnitYear fromDate:[NSDate date]]; 21 NSInteger selfYear = [calendar component:NSCalendarUnitYear fromDate:self]; 22 return nowYear == selfYear; 23 } 24 // 是否是今天,年月日 都要比较 25 - (BOOL)isToday 26 { 27 NSCalendar *calendar = [NSCalendar currentCalendar]; 28 NSCalendarUnit unit = NSCalendarUnitYear | NSCalendarUnitMonth | NSCalendarUnitDay; 29 NSDateComponents *nowCmpt = [calendar components:unit fromDate:[NSDate date]]; 30 NSDateComponents *selfCmpt = [calendar components:unit fromDate:self]; 31 return nowCmpt.year == selfCmpt.year 32 && nowCmpt.month == selfCmpt.month 33 && nowCmpt.day == selfCmpt.day; 34 } 35 36 - (BOOL)isYesterday 37 { 38 NSCalendar *calendar = [NSCalendar currentCalendar]; 39 NSCalendarUnit unit = NSCalendarUnitYear | NSCalendarUnitMonth | NSCalendarUnitDay; 40 NSDateComponents *nowCmpt = [calendar components:unit fromDate:[NSDate date]]; 41 NSDateComponents *selfCmpt = [calendar components:unit fromDate:self]; 42 return nowCmpt.year == selfCmpt.year 43 && nowCmpt.month == selfCmpt.month 44 && nowCmpt.day - selfCmpt.day == 1; 45 } 46 47 @end
- (NSString *)create_time { NSString *timeStr = nil; NSDateFormatter *fmt = [[NSDateFormatter alloc] init]; fmt.dateFormat = @"yyyy-MM-dd HH:mm:ss"; NSDate *date = [fmt dateFromString:_create_time]; if (date.isThisYear) { // 今年 if (date.isToday) { // 今天 NSDateComponents *cmpt = [[NSDate date] deltaFromDate:date]; ChaosLog(@"%zd %zd %zd",cmpt.hour,cmpt.minute,cmpt.second); if (cmpt.hour > 1) { // 时间间隔 > 一小时 timeStr = [NSString stringWithFormat:@"%zd小时前",cmpt.hour]; } else if (cmpt.minute > 1) { // 一小时 > 时间间隔 > 一分钟 timeStr = [NSString stringWithFormat:@"%zd分钟前",cmpt.minute]; } else { // 一分钟 > 时间间隔 timeStr = @"刚刚"; } } else if (date.isYesterday) { // 昨天 fmt.dateFormat = @"昨天 HH:mm:ss"; timeStr = [fmt stringFromDate:date]; } else { // 其他 fmt.dateFormat = @"MM-dd HH:mm:ss"; timeStr = [fmt stringFromDate:date]; } } else { // 非今年 timeStr = _create_time; } return timeStr; }
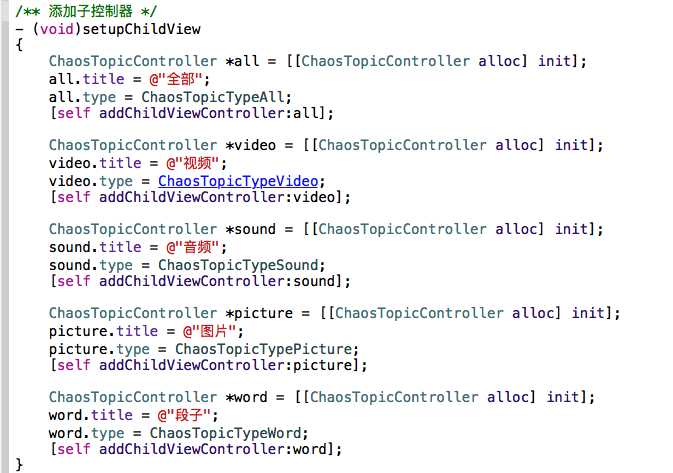
三.重构子控制器 -- 项目中的视频帖子,音频帖子,图片帖子,段子帖子等,实现的代码几乎一样,不一样的地方就是向服务器请求的类型.简化方法:
<1>继承,抽出一个父类
<2>直接用一个类,在这个类中添加一个‘类型‘的属性,向服务器请求数据的时候用对应子控制器的‘类型‘ -- 项目中采用了这个方法(好处,减少了N个类)
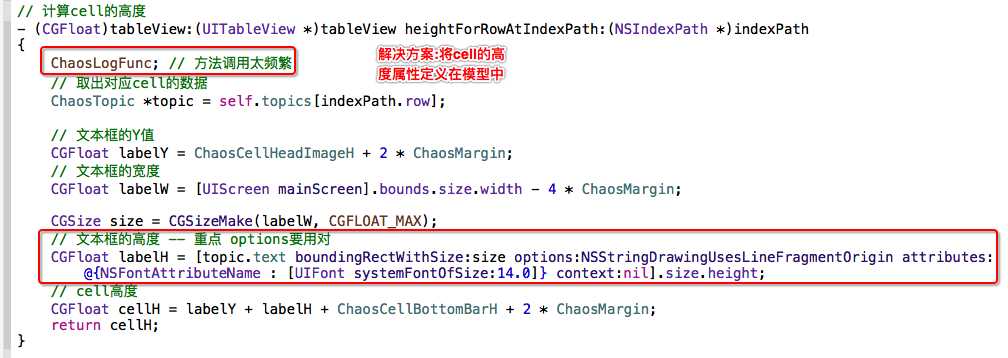
四.计算cell的高度(重点是根据文本和文本显示的宽度来计算文本的高度)

1 // cell的高度 2 - (CGFloat)cellHeight 3 { 4 if (!_cellHeight) { 5 6 // 文本框的Y值 7 CGFloat labelY = ChaosCellHeadImageH + 2 * ChaosMargin; 8 // 文本框的宽度 9 CGFloat labelW = [UIScreen mainScreen].bounds.size.width - 4 * ChaosMargin; 10 11 CGSize size = CGSizeMake(labelW, CGFLOAT_MAX); 12 // 文本框的高度 -- 重点 options要用对 13 CGFloat labelH = [_text boundingRectWithSize:size options:NSStringDrawingUsesLineFragmentOrigin attributes:@{NSFontAttributeName : [UIFont systemFontOfSize:14.0]} context:nil].size.height; 14 // cell高度 15 _cellHeight = labelY + labelH + ChaosCellBottomBarH + 2 * ChaosMargin; 16 17 if (_type == ChaosTopicTypePicture) { // 图片 18 19 // 计算图片显示的宽度 20 CGFloat pictureW = labelW; 21 // 计算图片显示的高度 22 CGFloat pictureH = pictureW * self.height / self.width; 23 24 // 判断图片是否过长 25 if (pictureH >= ChaosCellPictureMaxH) { 26 self.bigPicture = YES; 27 // 限制高度 28 pictureH = ChaosCellPictureOverMaxH; 29 } else { 30 self.bigPicture = NO; 31 } 32 33 // 计算图片的Y值 34 CGFloat pictureY = labelY + labelH + ChaosMargin; 35 _pictureFrame = CGRectMake(ChaosMargin, pictureY, pictureW, pictureH); 36 _cellHeight = labelY + labelH + ChaosCellBottomBarH + 2 * ChaosMargin + pictureH + ChaosMargin; 37 } 38 } 39 return _cellHeight; 40 }
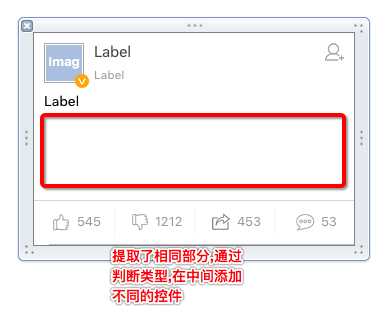
五.图片帖子的显示




iOS不得姐项目--精华模块上拉下拉的注意事项,日期显示,重构子控制器,计算cell的高度(只计算一次),图片帖子的显示
标签:
原文地址:http://www.cnblogs.com/gchlcc/p/5506351.html