标签:
1、css代码如下:
<style type="text/css"> .divcss5 { width: 400px; border: 1px solid #F00; background: #FF0 } .divcss5-left,.divcss5-right { width: 180px; height: 100px; border: 1px solid #00F; background: #FFF } .divcss5-left { float: left } .divcss5-right { float: right } </style>
2、body标签内容:
<body> <div class="divcss5"> <div class="divcss5-left">left浮动</div> <div class="divcss5-right">right浮动</div> </div> </body>
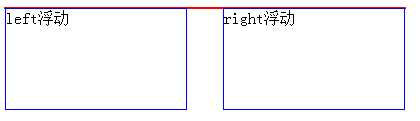
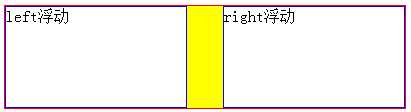
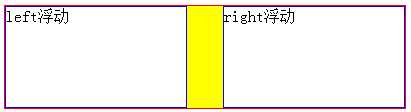
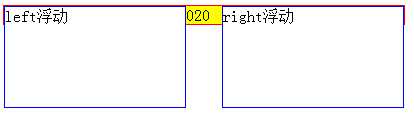
3、页面浏览结果:

说明:本来两个黑色对象盒子是在红色盒子内,因为对两个黑色盒子使用了float浮动,所以两个黑色盒子产生了浮动,导致红色盒子不能撑开,这样浮动就产生了。
1、背景不能显示
由于浮动产生,如果对父级设置了(CSS background背景)CSS背景颜色或CSS背景图片,而父级不能被撑开,所以导致CSS背景不能显示。
2、边框不能撑开
如上图中,如果父级设置了CSS边框属性(css border),由于子级里使用了float属性,产生浮动,父级不能被撑开,导致边框不能随内容而被撑开。
3、margin padding设置值不能正确显示
由于浮动导致父级子级之间设置了css padding、css margin属性的值不能正确表达。特别是上下边的padding和margin不能正确显示。
1、对父级设置适合CSS高度
对父级设置适合高度样式清除浮动,这里对“.divcss5”设置一定高度即可,一般设置高度需要能确定内容高度才能设置。这里我们知道内容高度是100PX+上下边框为2px,这样具体父级高度为102px。
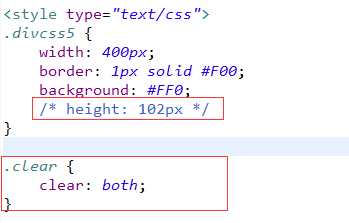
父级div的css代码如下:
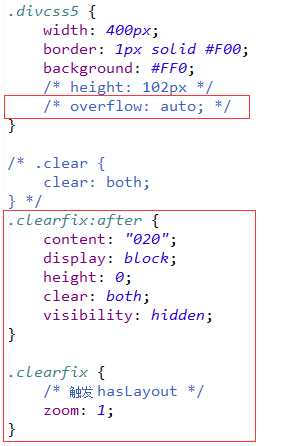
.divcss5 { width: 400px; border: 1px solid #F00; background: #FF0; height: 102px }
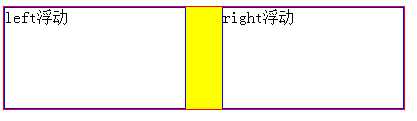
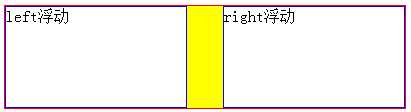
其他代码不变,浏览结果如下:

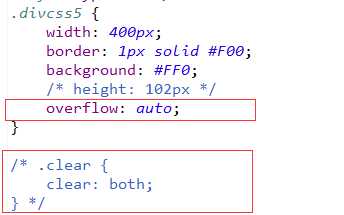
2、clear:both清除浮动
在浮动元素后使用一个空元素如<div class="clear"></div>,并在CSS中赋予.clear{clear:both;}属性即可清理浮动。亦可使用<br class="clear" />或<hr class="clear" />来进行清理。但是 div 是最常用的,因为它没有浏览器默认样式;没有特殊功能,而且一般不会被 css 样式化。这个方法因为只是为了表现,因为空标签对页面没有上下文涵义,所以这种用法被纯语义论者嘲笑。诚然,从严格的角度来说他们是对的,但是这个方法有效而且没有任何伤害。
Css修改如下:

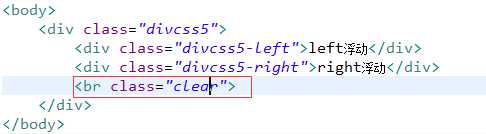
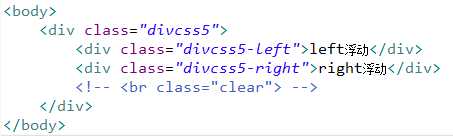
html代码修改如下如下:

其他代码不变,浏览结果如下:

3、父级div定义 overflow:auto 或者 overflow:auto
如果父元素的这个属性设置为 auto 或者 hidden,父元素就会扩展以包含浮动。这个方法有着较好的语义性,因为他不需要额外元素。但是,如果需要增加一个新的 div 来使用这个方法,其实就和空 div 方法一样没有语义了。而且要记住,overflow 属性不是为了清除浮动而定义的。要小心不要覆盖住内容或者触发了不需要的滚动条。
Css修改如下:

html代码修改如下如下:

其他代码不变,浏览结果如下:

4、使用CSS的:after伪元素
使用了一个聪明的 css 伪选择符(:after)来清除浮动。比起在父元素上设置 overflow,只需要给它增加一个额外的类似于”clearfix”的类。这个类使用如下 css:
通过CSS伪元素在容器的内部元素最后添加了一个看不见的空格"020"或点".",并且赋予clear属性来清除浮动。需要注意的是为了IE6和IE7浏览器,要给clearfix这个class添加一条zoom:1;触发haslayout。
.clearfix:after { content: "020"; display: block; height: 0; clear: both; visibility: hidden; }
.clearfix { /* 触发 hasLayout */ zoom: 1; }
本例Css修改如下:

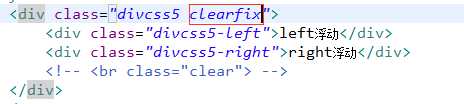
html代码修改如下如下:

其他代码不变,浏览结果如下:

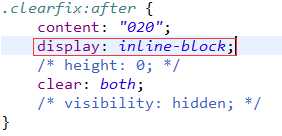
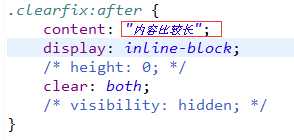
注意:上面如果display设置为inline-block结果就达不到预期:


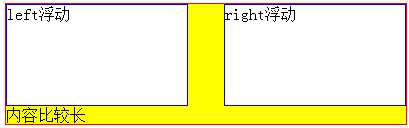
如果content的内容比较长:


这又是什么原因呢?不知道哪位高手可以详解。。。
标签:
原文地址:http://www.cnblogs.com/xrab/p/5506490.html