标签:
理解一下4句话:
下面我拿6张图片分别举例说明:
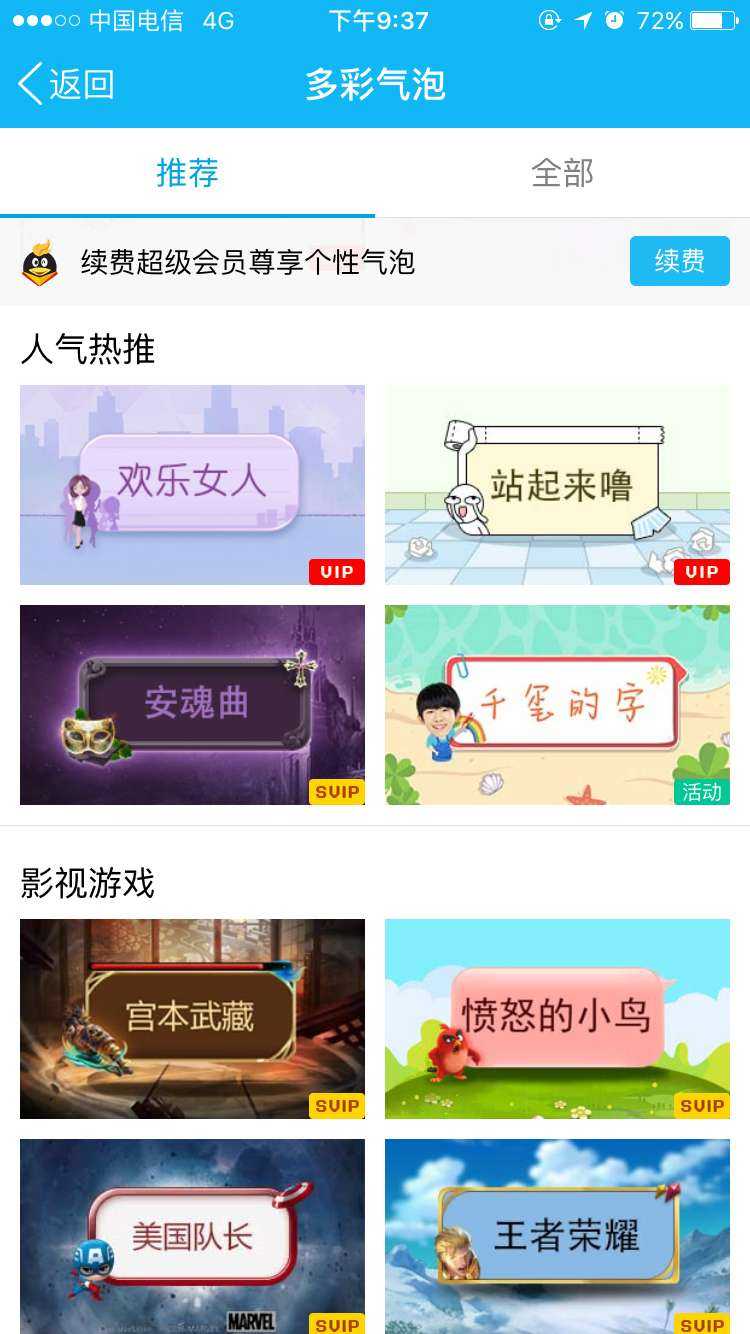
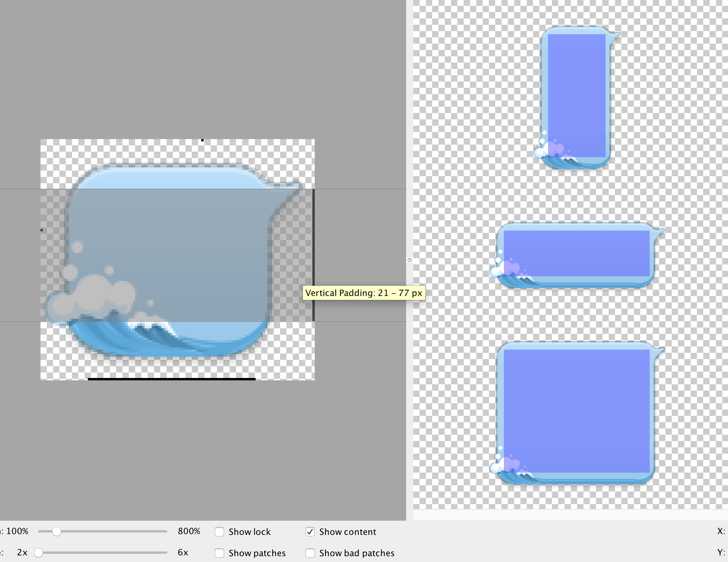
1.QQ多彩气泡 聊天对话框也用.9图片制作
继承过环信IM即时通讯的同学可以去看他们的源码,聊天对话框也是这样用9patch制作的呢。

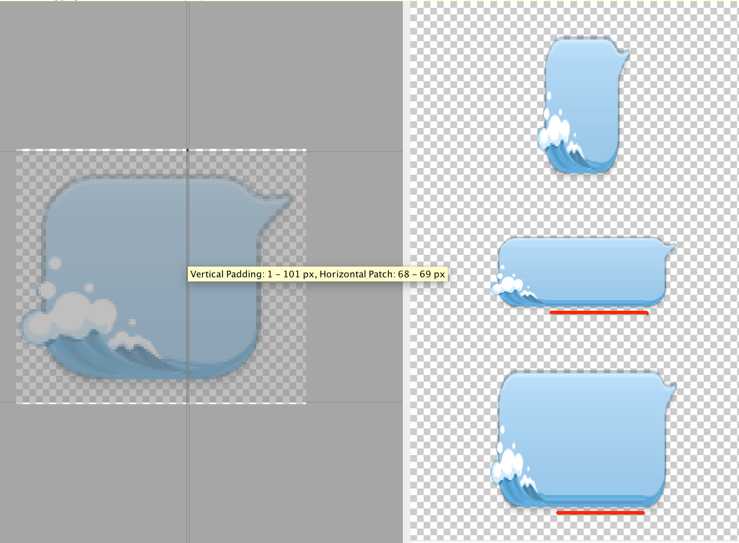
2.上边一般都是1个像素,根据这个点左右拉伸,如果右边画红线的2张图片就是拉伸的局域。

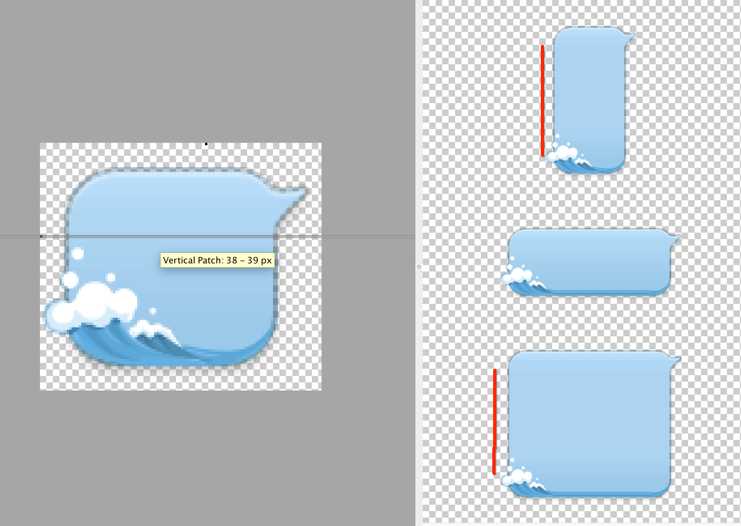
3.左边一般也是1个像素点,根据这个点上下拉伸,如右边画红线的2张图片就是拉伸的局域。

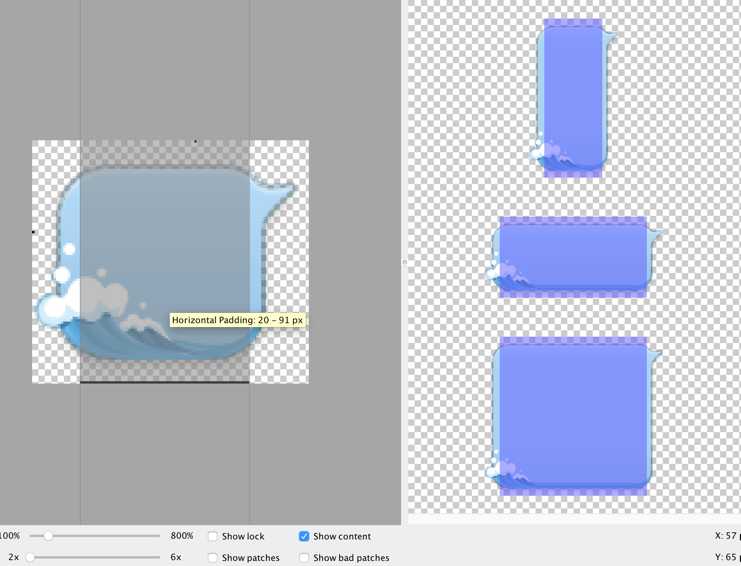
4.勾选Show content(显示内容),根据拉伸的部分就是显示当前内容的区域,右图紫色部分就是内容显示的区域。

5.同上

6.最终效果图

点个赞吧??
标签:
原文地址:http://www.cnblogs.com/why168888/p/5506764.html