标签:
近来研究了下phantomjs,只是初涉,还谈不上深入研究,首先介绍下什么是phantomjs。
官网上的介绍是:”PhantomJS is a headless WebKit scriptable with a JavaScript API. It has fast and native support for various web standards: DOM handling, CSS selector, JSON, Canvas, and SVG.”翻译过来就是:”PhantomJS 是一个基于 WebKit 的服务器端 JavaScript API。它全面支持web而不需浏览器支持,其快速,原生支持各种Web标准: DOM 处理, CSS 选择器, JSON, Canvas, 和 SVG。 ” PhantomJS 可以用于页面自动化,网络监测,网页截屏,以及无界面测试等。
本文结合nodejs利用phantomjs网页截屏功能实现对多个URL进行批处理截图操作,并将图片上传至七牛服务器,批量获得图片下载地址后存储在本地文件。
下面就开始讲讲这个demo具体过程是怎么实现的。
一、安装
1、nodejs
关于nodejs的安装,在之前的文章中都有讲过,这里就不再赘述。具体可参见nodejs官网:https://nodejs.org/en/;
2、phantomjs
关于phantomjs的安装,这里主要讲windows环境下的安装方式:
首先,进入官网 http://phantomjs.org/download.html 下载phantomjs压缩包,并解压至本地磁盘中,比如我本机上解压后存放的地址是:D:\Program files\phantomjs-2.1.1;
其次,配置环境变量。将phantomjs解压后目录中的bin目录的路径(例如我本机bin目录的位置是:D:\Program files\phantomjs-2.1.1\bin )加到系统变量Path变量中;
然后,打开cmd,输入 “phantomjs --version” 命令,查看phantomjs是否安装成功,如果出现版本号信息则说明安装成功,如果报错,那么你需要重启一下电脑。
结果如下所示:

二、设计思路
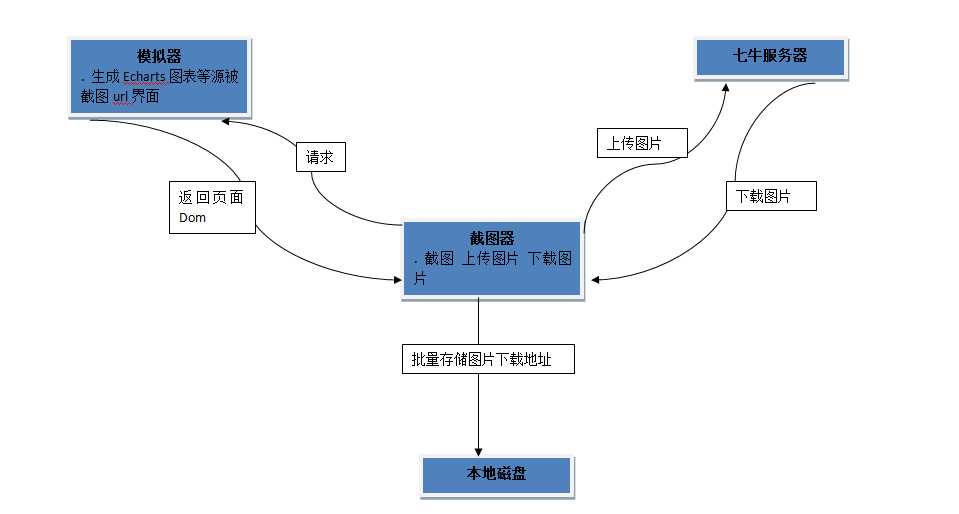
首先说说写这个demo的初衷。因为在工作中每次发邮件时需要用到一些截图,不想多个图片每次都自己手动去截取,所以就想用个自动化的批处理工具来自动截图,但是这样也仅仅是完成了截图,在使用的时候还是得上传图片,我还是觉得麻烦,所以就想截图完成后将这些图片自动上传到七牛服务器上,然后从服务器上获取图片下载地址,之后就可以直接使用图片的下载地址就ok了。下面是具体的设计思路。

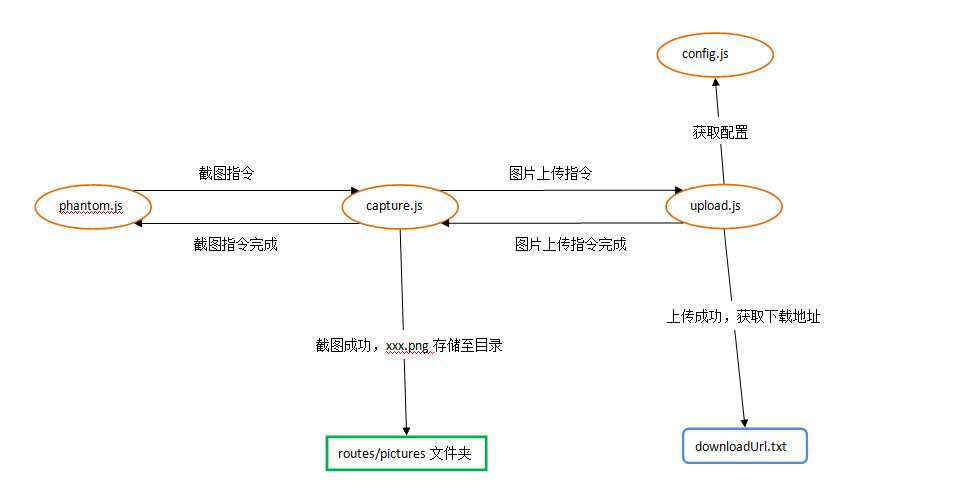
针对上图中的截图器而言,具体的程序流程是:

三、编码
1、关于模拟生成Echarts图表的工程代码及启动方法,不详述,可参见我在github上发布的源码:https://github.com/zhunaoke/nodejs_phantomjs/tree/master/phantom_pic
2、截图器
2.1、capture.js
主要利用phantomjs进行截图操作
1 var page=require(‘webpage‘).create();//创建一个网页对象; 2 var system=require(‘system‘); 3 var address,fileName; 4 // page.viewportSize={width:1024,height:800};//设置窗口的大小为1024*800; 5 // page.clipRect={top:0,left:0,width:1024,height:800};//截取从{0,0}为起点的1024*800大小的图像; 6 // //禁止Javascript,允许图片载入; 7 // // 并将userAgent改为"Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.31 (KHTML, like Gecko) PhantomJS/19.0"; 8 // page.settings={ 9 // javascriptEnabled: false, 10 // loadImages: true, 11 // userAgent: ‘Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.31 (KHTML, like Gecko) PhantomJS/19.0‘ 12 // }; 13 14 if (system.args.length === 1) { 15 console.log(‘Try to pass some args when invoking this script!‘); 16 phantom.exit(1); 17 }else{ 18 //获取指令传递的参数,参数是以数组的形式传递的; 19 address=system.args[1]; 20 fileName=system.args[2]; 21 count=system.args[3]; 22 max=system.args[4]; 23 //打开一个网页; 24 page.open(address,function(status){ 25 console.log(status); 26 if(status===‘success‘){ 27 //成功后将页面存储为图片并放在指定的位置; 28 page.render(‘./pictures/‘+fileName+‘.png‘); 29 } 30 // page.close();//释放; 31 //退出; 32 phantom.exit(); 33 }); 34 }
2.2、phantom.js
Nodejs开启新的子进程,发出phantomjs指令进行截图操作,截图成功后并发出上传图片的指令进行图片上传:
1 /** 2 * Created by Administrator on 2016/5/5. 3 */ 4 var urls=["http://localhost:3000/","http://localhost:3000/table","http://www.baidu.com"]; 5 var count=0; 6 var max=urls.length; 7 if(urls.length!=0){ 8 capture(urls[0]); 9 } 10 //生成随机字符串作为图片名称; 11 function createRandomName(len){ 12 len = len || 32; 13 /****默认去掉了容易混淆的字符oOLl,9gq,Vv,Uu,I1****/ 14 var $chars = ‘ABCDEFGHJKMNPQRSTWXYZabcdefhijkmnprstwxyz2345678‘; 15 var maxPos = $chars.length; 16 var pwd = ‘‘; 17 for (i = 0; i < len; i++) { 18 pwd += $chars.charAt(Math.floor(Math.random() * maxPos)); 19 } 20 return pwd; 21 } 22 //开始执行截图命令; 23 function capture(url){ 24 var randomPicName=‘test‘+createRandomName(Math.random()*8); 25 console.log("获取的随机名称="+randomPicName); 26 var spawn=require(‘child_process‘).spawn; 27 var process=spawn(‘phantomjs‘,[‘capture.js‘,url,randomPicName,count,max],{cwd:‘./routes/‘}); 28 process.stdout.setEncoding(‘utf8‘); 29 30 process.stdout.on("data",function(data){ 31 console.log(data); 32 console.log("spawnSTDOUT:"+JSON.stringify(data)); 33 var code=data.replace(/[\r\n]/g,""); 34 console.log(code); 35 if(code==‘success‘){ 36 var execFile=require(‘child_process‘).execFile; 37 var filePath=‘./pictures/‘+randomPicName+‘.png‘; 38 var execProcess=execFile(‘node‘,[‘upload.js‘,filePath,randomPicName,count,JSON.stringify(urls)],{cwd:‘./routes/‘}, 39 function(err,stdout,stderr){ 40 console.log("execFileSTDOUT:", stdout); 41 console.log("execFileSTDERR:", stderr); 42 }); 43 } 44 }); 45 process.stderr.on(‘data‘,function(data){ 46 console.log("stderr"+data); 47 }); 48 process.on(‘close‘,function(code){ 49 if (code == 1) { 50 console.log(‘child process异常结束。目标:‘ + url); 51 } 52 }); 53 process.on(‘exit‘,function(code){ 54 console.log(‘child process exited with code ‘ + code); 55 count++; 56 if(count!=urls.length){ 57 capture(urls[count]); 58 } 59 }); 60 }
2.3、upload.js
主要是将图片上传至七牛并获取图片的下载地址,并将结果存储在本地txt文件中:
1 /** 2 * Created by Administrator on 2016/5/6. 3 */ 4 var qiniu = require("qiniu"); 5 var config=require(‘./config‘); 6 var argvs=process.argv.splice(2); 7 var fs=require("fs"); 8 console.log(argvs); 9 10 filePath=argvs[0]; 11 key=argvs[1]+‘.png‘; 12 //count; 13 var count=parseInt(argvs[2]); 14 //urls; 15 var urls=JSON.parse(argvs[3]); 16 var max=urls.length; 17 console.log("get the arguments:"+filePath+"---"+key+"--"+count+"---"+max); 18 /** 19 * 第一步:初始化 20 * @type {string} 21 */ 22 //需要填写你的 Access Key 和 Secret Key 23 qiniu.conf.ACCESS_KEY = config.qiniu.ACCESS_KEY; 24 qiniu.conf.SECRET_KEY = config.qiniu.SECRET_KEY; 25 //要上传的空间 26 bucket = config.qiniu.Bucket_Name; 27 28 /** 29 * 第二步:获取上传的token 30 * @param bucket 31 * @param key 32 */ 33 //构建上传策略函数,设置回调的url以及需要回调给业务服务器的数据 34 function uptoken(bucket, key) { 35 var putPolicy = new qiniu.rs.PutPolicy(bucket+":"+key); 36 console.log("token= "+putPolicy.token()); 37 return putPolicy.token(); 38 } 39 //生成上传 Token 40 token = uptoken(bucket, key); 41 /** 42 * 第三步:上传图片 43 * @type {string} 44 */ 45 46 //构造上传函数 47 function uploadFile(uptoken, key, localFile,count,max) { 48 var extra = new qiniu.io.PutExtra(); 49 qiniu.io.putFile(uptoken, key, localFile, extra, function(err, ret) { 50 if(!err) { 51 console.log("上传成功-------------------"); 52 // 上传成功, 处理返回值 53 // console.log(ret.hash, ret.key, ret.persistentId); 54 //构建私有空间的链接 55 url = config.qiniu.Domain+ret.key; 56 var policy = new qiniu.rs.GetPolicy(); 57 //生成下载链接url 58 var downloadUrl = policy.makeRequest(url); 59 //打印下载的url 60 console.log("downloadUrl= "+downloadUrl); 61 var date=new Date(); 62 var dateString=date.toLocaleDateString();//日期; 63 var timeString=date.toLocaleTimeString();//时间; 64 var time=date.toLocaleDateString()+" "+date.toLocaleTimeString(); 65 console.log(time); 66 var signalArray={ 67 "编号":count+1, 68 "被截屏的路径地址":urls[count], 69 "上传七牛后的图片名称":key, 70 "下载地址":downloadUrl, 71 "截图时间":time 72 }; 73 if(count==0){ 74 // fs.appendFile(__dirname+‘/downloadUrl.txt‘,"\r\n-----------------"+dateString+" "+timeString+"------------操作开始----------------------\r\n",function(err){ 75 // if(err){console.log(‘fail‘)} 76 // }); 77 fs.appendFileSync(__dirname+‘/downloadUrl.txt‘,"\r\n-----------------"+dateString+" "+timeString+"------------操作开始----------------------\r\n",{encoding:‘utf8‘}); 78 } 79 fs.appendFile(__dirname+‘/downloadUrl.txt‘,JSON.stringify(signalArray)+‘\r\n‘,function(err){ 80 if(err){console.log("fail")} 81 }); 82 // fs.appendFileSync(__dirname+‘/downloadUrl.txt‘,JSON.stringify(signalArray)+‘\r\n‘,{encoding:‘utf8‘}); 83 84 // if((count+1)==max){ 85 // fs.appendFile(__dirname+‘/downloadUrl.txt‘,"\r\n-----------------"+dateString+" "+timeString+"------------操作结束----------------------\r\n",function(err){ 86 // if(err){console.log(‘fail‘)} 87 // }); 88 // fs.appendFileSync(__dirname+‘/downloadUrl.txt‘,"\r\n-----------------"+dateString+" "+timeString+"------------操作结束----------------------\r\n\n",{encoding:‘utf8‘}); 89 // } 90 } else { 91 // 上传失败, 处理返回代码 92 console.log(err); 93 } 94 }); 95 } 96 //调用uploadFile上传,并返回下载地址; 97 uploadFile(token, key, filePath,count,max);
2.4、执行:
先 npm install 安装需要的包,其次,直接输入“node routes/phantom.js”,回车,程序开始执行,下面来看看执行的结果:
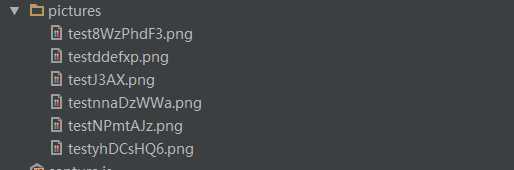
2.4.1、/pictures目录下:

该目录下多了图片文件,这些就是phantomjs截图而来的图片;
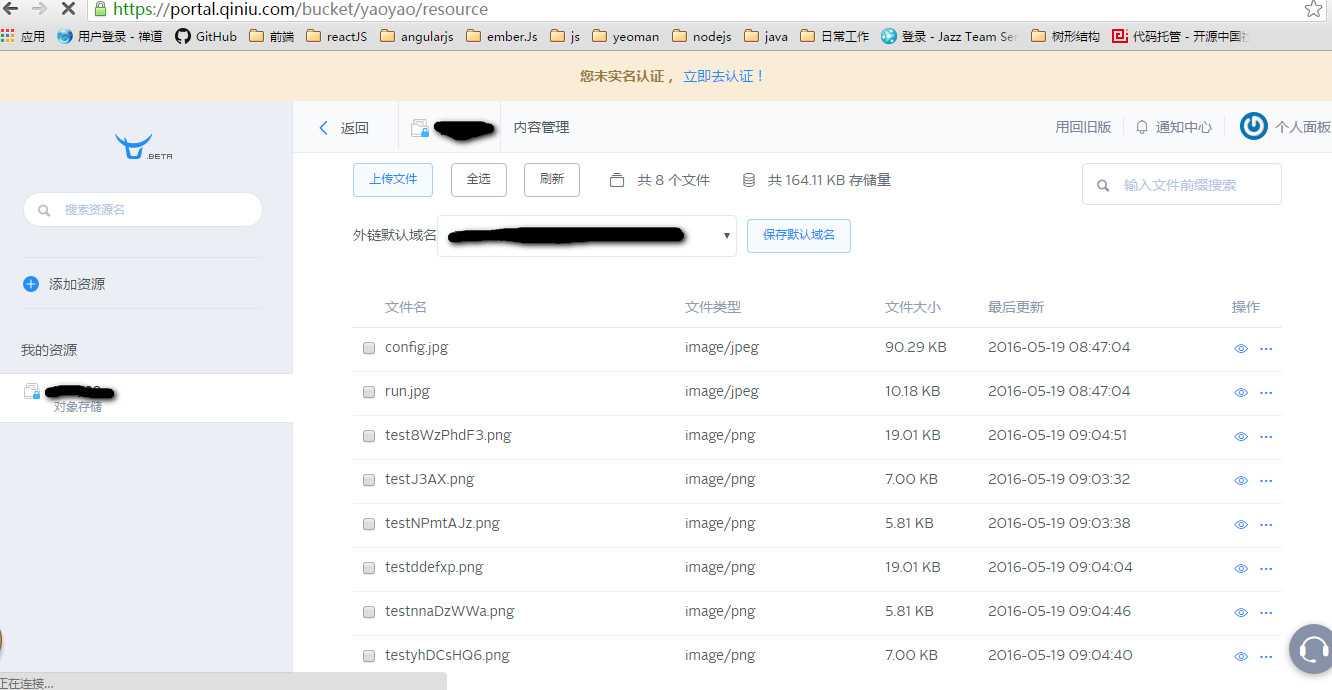
2.4.2、七牛服务器
网页登陆七牛后,在我自己的bucket中可以看到,新增了很多图片文件,表示我们上传成功了:

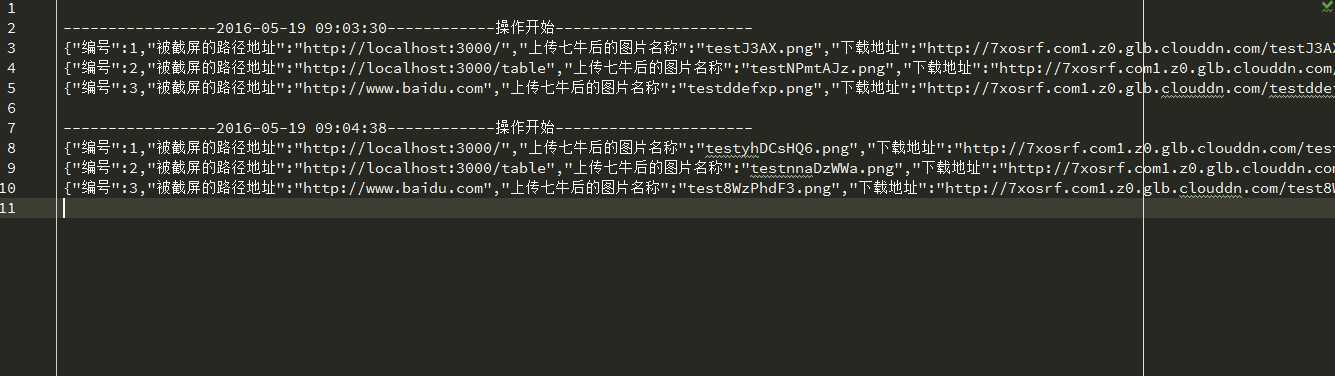
2.4.3、本地downloadUrl.txt文件

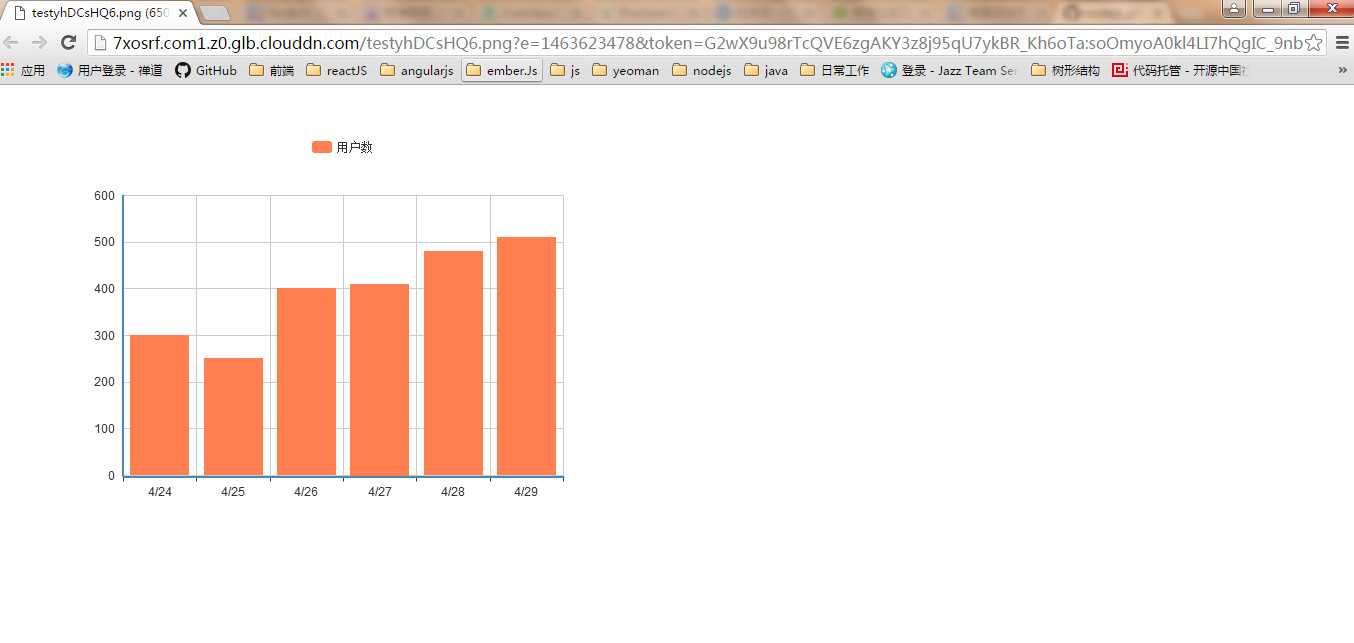
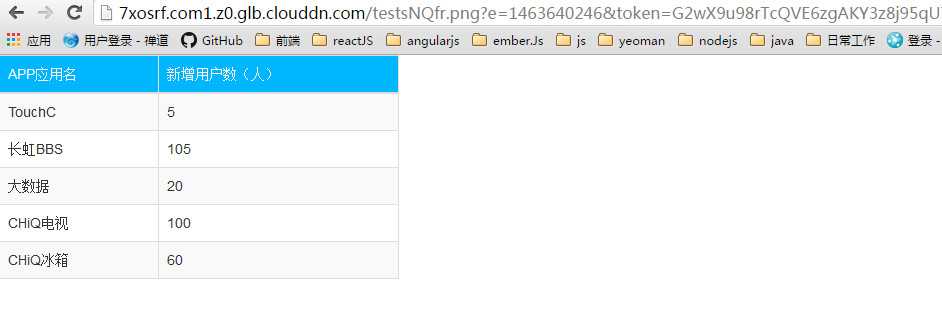
然后我们测试下下载地址是否能正确下载图片:



以上就是整个利用nodejs+phantomjs+七牛 实现截图操作,将截图上传七牛并将下载地址存储在本地磁盘的做法。
PS:但是,有个问题就是,七牛的token设置了有效期,也就说时效过去后,之前的url就不能用了,可以再重新上传一次,或者直接在七牛上下载之前的图片。
如果有需要源码的小伙伴们可以在我github上进行下载,下载地址是:
Phantomjs_pic工程(生成echarts图表等):https://github.com/zhunaoke/nodejs_phantomjs/tree/master/phantom_pic;
phantomjsScreenCapture工程(实现截图并上传图片):https://github.com/zhunaoke/nodejs_phantomjs/tree/master/phantomScreencapture;
ps:此次只是对phantomjs的简单应用,如有意见和建议,欢迎广大朋友指出,谢谢!
nodejs+phantomjs+七牛 实现截屏操作并上传七牛存储
标签:
原文地址:http://www.cnblogs.com/laogai/p/5508451.html