标签:
随着.net core rc2(1.0.0.002702)发布的同时,我们也来在本地 win10与ubuntu玩一下吧.
先简单说下.net core ,在.net core rc1中用的是dnx 工具链可参考http://www.cnblogs.com/shanyou/p/4589930.html, .net core rc2中完全用dotnet工具链代替,具体说明见
dotnet new:初始化一个控制台C#项目
dotnet restore:恢复项目的依赖包
dotnet build:构建.NET Core的应用程序
dotnet publish:发布一个便携式或者自包含的应用程序
dotnet run:从源代码中运行应用程序
dotnet test:使用测试运行器来跑测试用例
dotnet pack:为应用程序创建nuget包
友情地址:https://blogs.msdn.microsoft.com/dotnet/2016/05/16/announcing-net-core-rc2/
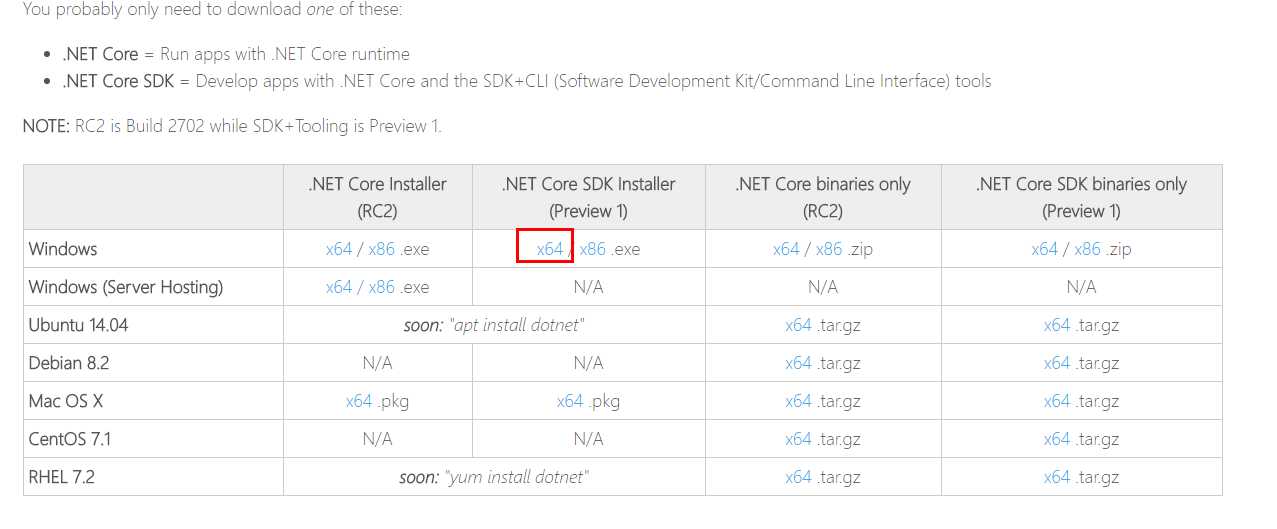
第一步首先在win10安装.net core sdk 下载地址 https://www.microsoft.com/net/download 根据你系统位数下载相应的sdk,我的是64位如下图

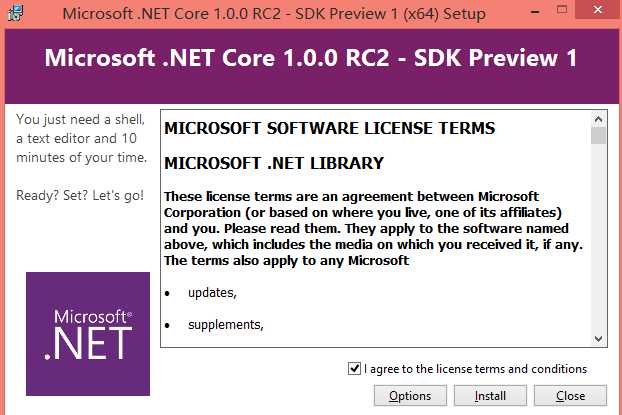
下载完之后就傻瓜安装了

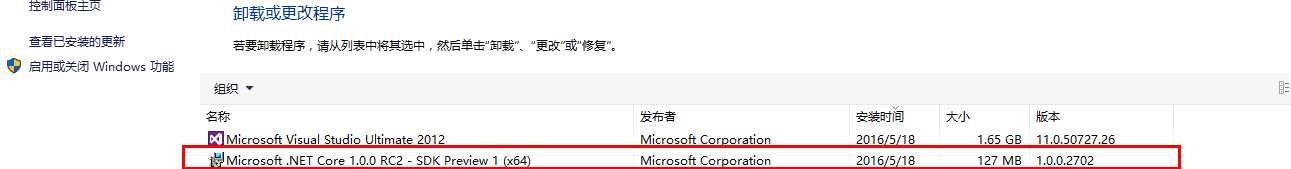
安装完成后添加删除中会有这个.

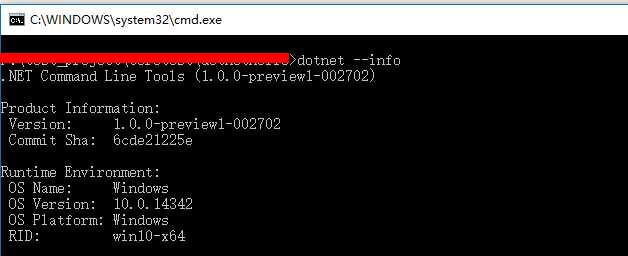
打开命令行执行下 dotnet info看下信息版本如下

ok sdk安装完就用dotnet cli 建立console 的程序输出hello world 按照下面执行。
第5步执行结果,console 输出了hello world.

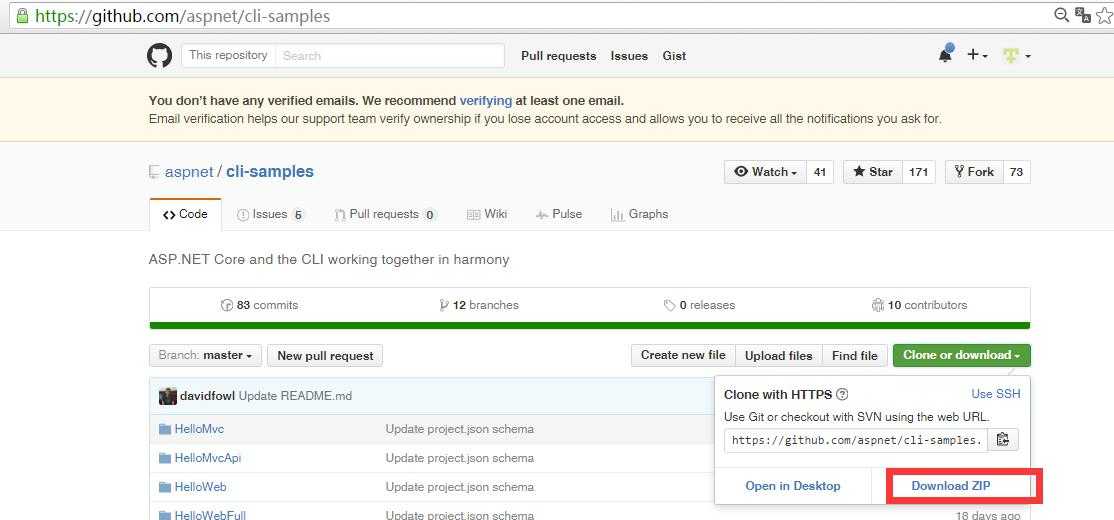
接下来运行一个asp.net core mvc程序吧,先下载示例 https://github.com/aspnet/cli-samples 如下,也可用git方式下载。

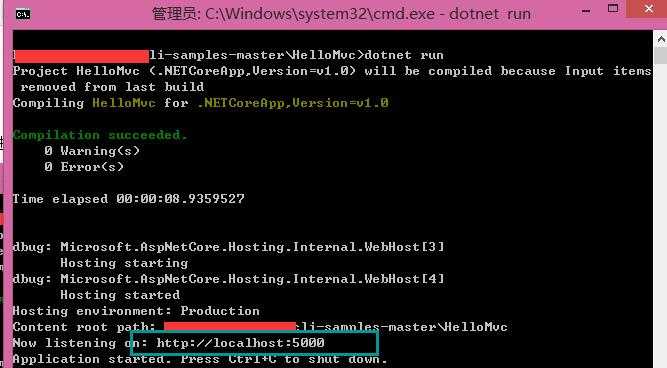
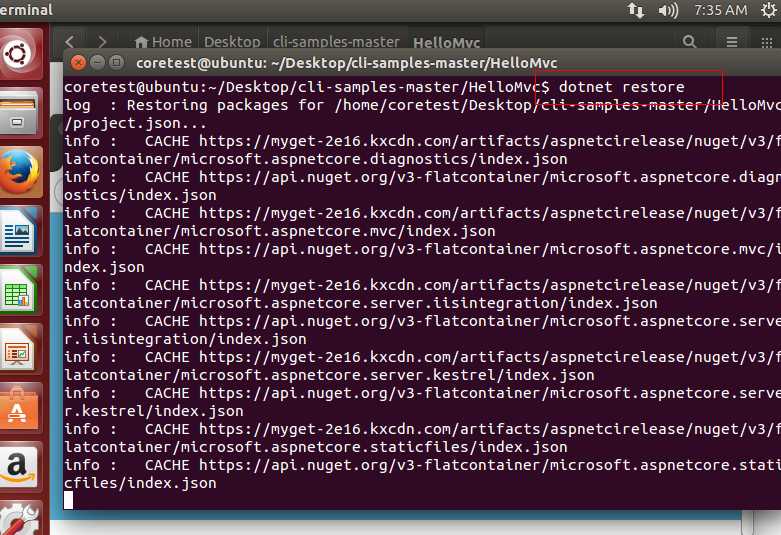
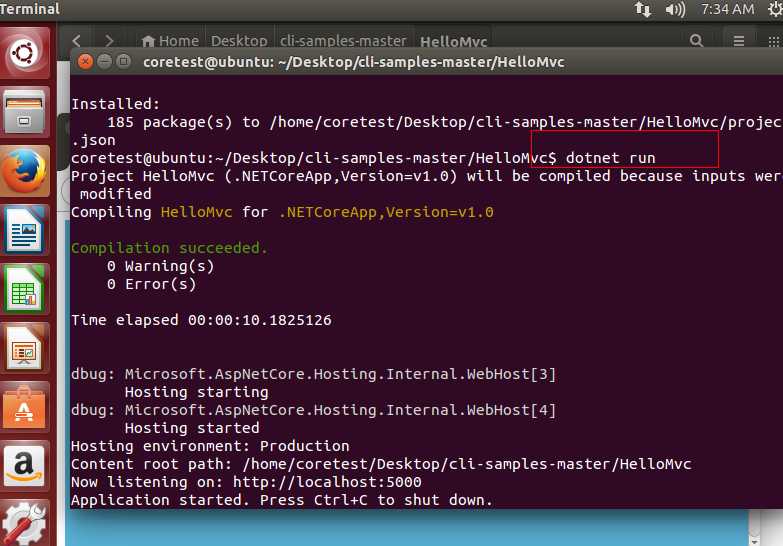
如进入\cli-samples-master\HelloMvc 目录,然后执行dotnet restore 下载依赖包(可能要有一会时间),然后执行dotnet run 运行网站

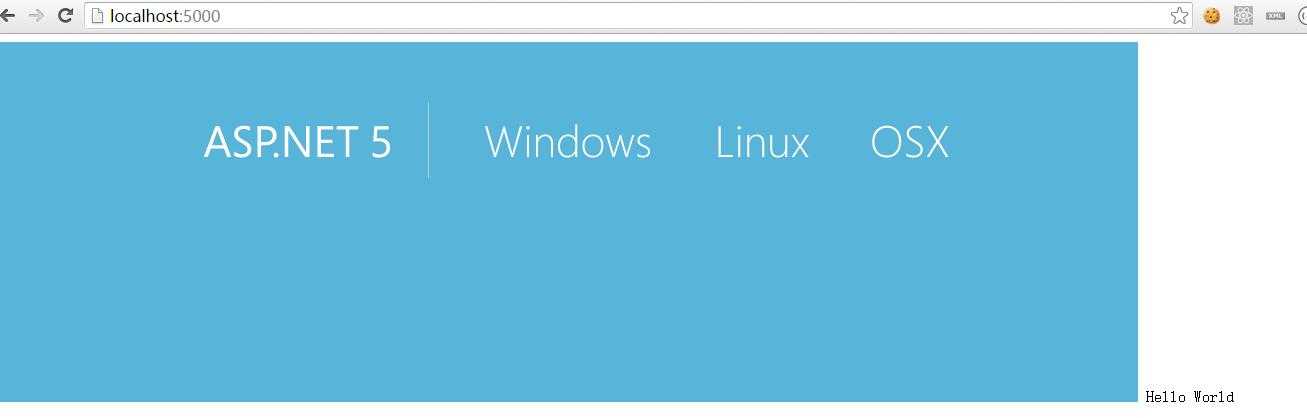
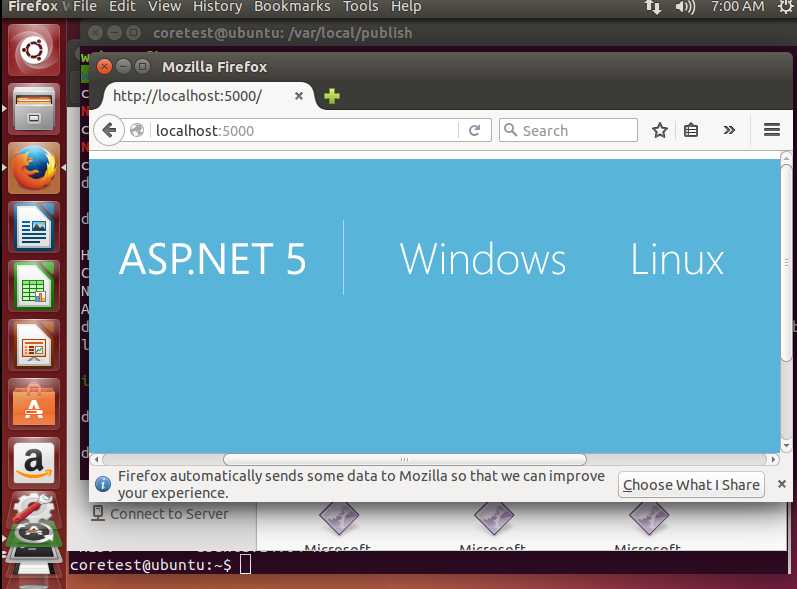
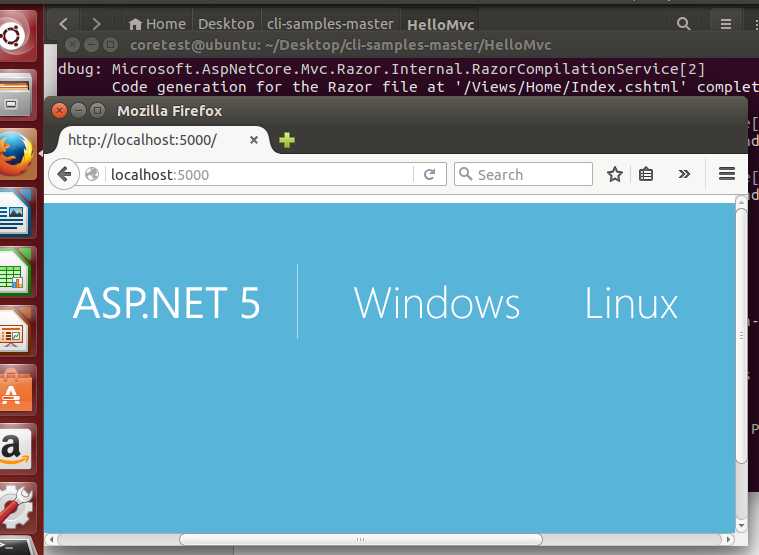
浏览器打开http://localhost:5000/

ubuntu下部署mvc 方式一
首先在win10下也就上面项目那个mvc目录 \cli-samples-master\HelloMvc 打开cmd输入dotnet publish命令行发布mvc 默认发布的\li-samples-master\HelloMvc\bin\Debug\netcoreapp1.0\publish 下 。
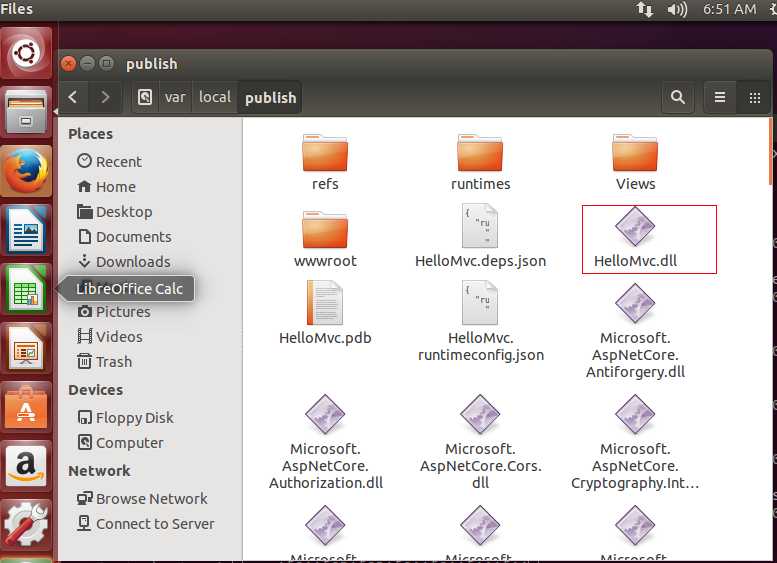
然后把这个目录直接拷贝到ubuntu下如我考到了 var\local\下。

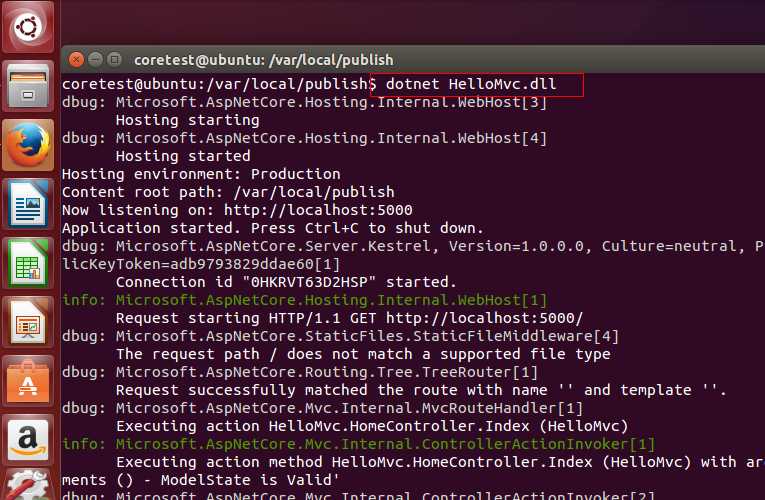
直接运行
dotnet HelloMvc.dll //注意大小写。

见证奇迹的时刻了,完全脱离mono 其他各种第三方,而且这种方式不用.net core sdk.

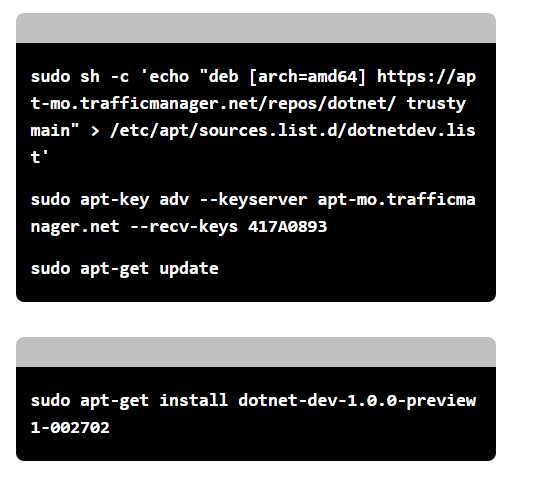
方式2 安装.net core sdk 参考官方地址 https://www.microsoft.com/net/core#ubuntu 就是执行一些脚本如下 ,这种方式属于全局安装方式,这样就可以在ubuntu中直接开发,如用vs code.

下载完.net core sdk 执行如下命令 进入 你的ubuntu目录\cli-samples-master\HelloMvc 目录
执行dotnet restore 下载依赖包。

执行dotnet run 运行.net core mvc


相互交流,共同进步。
win10与ubuntu下演示运行.net core rc2 1.0.0.3002702程序
标签:
原文地址:http://www.cnblogs.com/Dream618/p/5503525.html