标签:
XML:页面之间传递数据,跨平台传递
HTML:超文本标记语言,核心标签
XML的形势为
<xml version=‘1.0‘>
<Nation>
<one>
<code>n001</code>
<name>汉族</name>
</one>
<two>
<code>n002</code>
<name>苗族</name>
</two>
</Nation>
根据xml的书写形式得到他的特点
1.标签名可以自己定义
2.有且只有一个根
3.标签要完整
4.大小写敏感
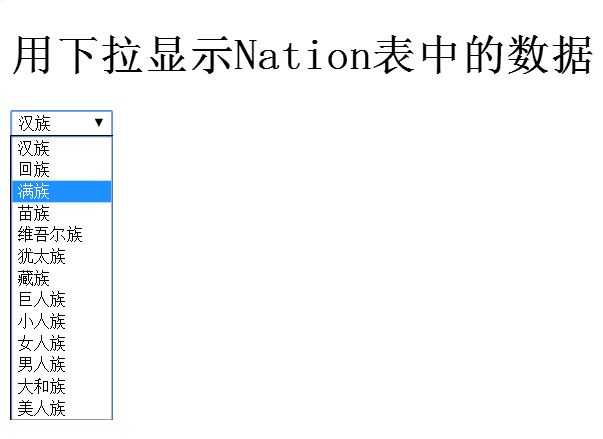
以xml返回数据类型显示“民族下拉列表”

一、body网页显示部分
<title>XML下拉显示Nation表中的数据</title> <script src="../json/jquery-2.0.0.min.js"></script> </head> <body> <h1>xml下拉显示Nation表中的数据</h1> <select id="sel"> </select> </body>
二、JScript中ajax以xml返回数据的代码<script type="text/javascript">
$(document).ready(function(e) {
$.ajax({
url:"chuli.php",
dataType:"XML",
success: function(data){
var ch=$(data).find("nation").children();
var str="";
for(var i=0;i<ch.length;i++)
{
var code=$(ch[i]).find("code").text();
var name=$(ch[i]).find("name").text();
str+="<option value=‘"+code+"‘>"+name+"</option>";
}
$("#sel").html(str);
}
});
})
$(data).find("nation").children(); 代表查询data数据中nation标签里的子标签
$(ch[i]).find("code").text(); 指查找第i个ch数据中code标签的内容
三、ajax中需要调用的chuli.php代码
<?php
include("../json/DBDA.class.php");
$db=new DBDA();
$sql="select * from nation";
$attr=$db->Query($sql);
echo "<nation>";
foreach($attr as $k=>$v)
{
echo "<shuju{$k}>";
echo "<code>{$v[0]}</code>";
echo "<name>{$v[1]}</name>";
echo "</shuju{$k}>";
}
echo "</nation>";
chuli.php中echo后面的代码要和xml的书写形式一样
标签:
原文地址:http://www.cnblogs.com/zst062102/p/5510532.html