标签:
现在H5很热,很多互联网公司的产品都采用混合编程,其中各个平台客户端的“壳”为原生控件,但是内容很多都是Web网页,因此可以做出很多炫酷的效果。随着Node.js和Ionic等框架的出现,现在感觉JavaScript有一统Web、Mobile、PC三大平台应用开发的能力。在Windows Form 上,利用开源浏览器内核Chromium Embedded Framework (CEF),CEF可以实现C#调用JS,JS调用C#,可以很好的与Web进行应用交互。下面用一个简单的例子来说明。
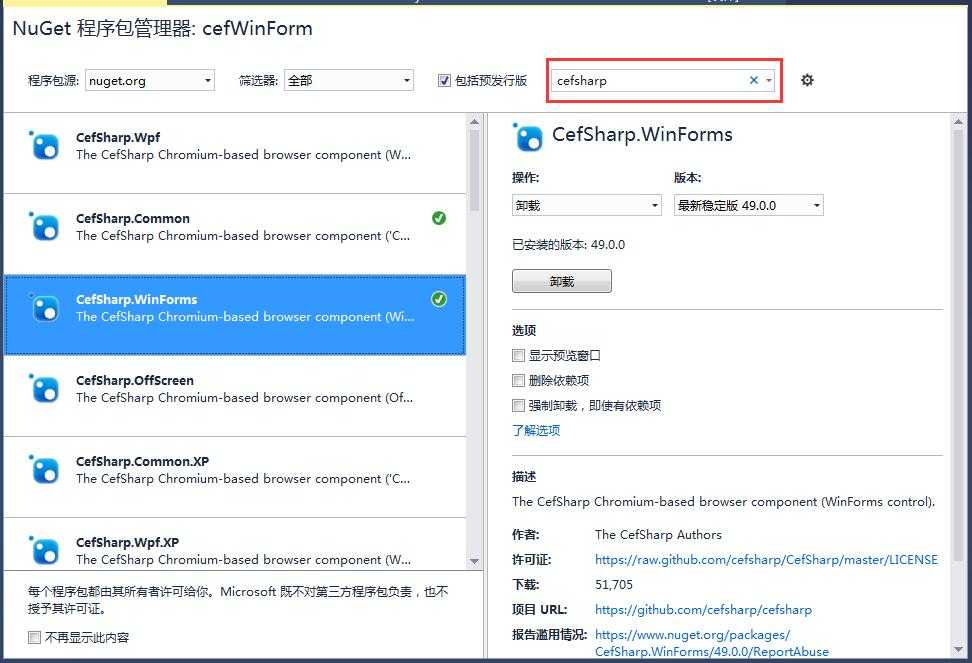
1 新建一个Windows Form项目,并用NuGet包管理器下载需要的库cefsharp:

注意:cefsharp必须生成32或者64位的应用程序,这里请自行配置。
为了界面好看,这里用到一个MaterialSkin框架来美化UI,可以利用同样的方法进行下载。
2 编写代码
由于此处用到了MaterialSkin库,它会将窗体的边框隐藏,并自行实现了一个窗体边框。如果直接将ChromiumWebBrowser控件实例化后添加到窗体上,会出现显示不全的问题。为了解决这个问题,在窗体上放入一个panel,调整到合适大小,将ChromiumWebBrowser控件实例化后添加到panel中即可。
1 using System; 2 using System.Collections.Generic; 3 using System.ComponentModel; 4 using System.Data; 5 using System.Drawing; 6 using System.Linq; 7 using System.Text; 8 using System.Threading.Tasks; 9 using System.Windows.Forms; 10 using CefSharp; 11 using CefSharp.WinForms; 12 using MaterialSkin; 13 using MaterialSkin.Controls; 14 namespace cefWinForm 15 { 16 public partial class Form1:MaterialForm 17 { 18 private ChromiumWebBrowser myBrowser = null; 19 public Form1() 20 { 21 InitializeComponent(); 22 ChromeDevToolsSystemMenu.CreateSysMenu(this); 23 var materialSkinManager = MaterialSkinManager.Instance; 24 materialSkinManager.AddFormToManage(this); 25 materialSkinManager.Theme = MaterialSkinManager.Themes.LIGHT; 26 materialSkinManager.ColorScheme = 27 new ColorScheme(Primary.BlueGrey800, Primary.BlueGrey900, Primary.BlueGrey500, Accent.LightBlue200, TextShade.WHITE); 28 29 } 30 //Note: The function calls Cef.Initialize(); and Cef.Shutdown(); 31 //only need to be called once in the application. 32 private void Form1_Load(object sender, EventArgs e) 33 { 34 Cef.Initialize(); 35 myBrowser = new ChromiumWebBrowser("http://127.0.0.1/"); 36 myBrowser.BrowserSettings.DefaultFontSize = 12; 37 //myBrowser.BrowserSettings.AcceptLanguageList = "zh-CN,en-US"; 38 // this.Controls.Add(myBrowser); 39 this.pcontainer.Controls.Add(myBrowser); 40 41 } 42 43 private void Form1_FormClosing(object sender, FormClosingEventArgs e) 44 { 45 //在退出主程序时,需要首先关闭Cef 46 Cef.Shutdown(); 47 } 48 49 private void devToolsToolStripMenuItem_Click(object sender, EventArgs e) 50 { 51 if (myBrowser != null) 52 { 53 //开发者工具 54 myBrowser.ShowDevTools(); 55 } 56 } 57 58 private void devToolsToolStripMenuItem1_Click(object sender, EventArgs e) 59 { 60 if (myBrowser != null) 61 { 62 myBrowser.ShowDevTools(); 63 } 64 } 65 66 protected override void WndProc(ref Message m) 67 { 68 base.WndProc(ref m); 69 70 // Test if the About item was selected from the system menu 71 if ((m.Msg == ChromeDevToolsSystemMenu.WM_SYSCOMMAND) && 72 ((int)m.WParam == ChromeDevToolsSystemMenu.SYSMENU_CHROME_DEV_TOOLS)) 73 { 74 myBrowser.ShowDevTools(); 75 } 76 } 77 } 78 }
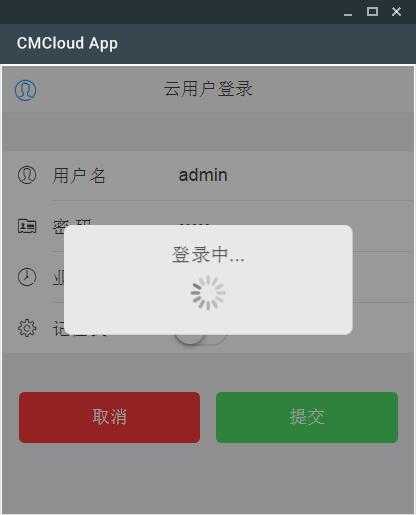
3 运行代码,web用的SUI库,淘宝出品(要是有比较详细的教材就好了)




标签:
原文地址:http://www.cnblogs.com/isaboy/p/sui_zepto_cloud_cef_app_demo.html