标签:
网站后台用了JQuery Validate框架,版本是jQuery Validation Plugin 1.8.1
因为用的时间比较久了,一直没有更新新版本。
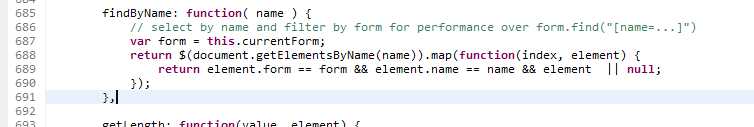
最近公司信息录入员有调整,没有IE11浏览器,使用IE8报错,报错位置如下:

第688行报错:name为null。
找了好多资料,最终找到合适的解决方案如下,在jquery.validate.js文件中找到elements方法,原来注释掉了这段代码:
1 if ( this.name in rulesCache || !validator.objectLength($(this).rules()) ) 2 return false;
现在将其取消注释,这段代码上面描述的意思是:只选择符合每个名字的第一个元素,并且仅选择指定了rules的元素。
如果没有这段代码,所有没指定rules的元素都会被验证,但大部分都是没有name的,这样就会导致上述的问题。js报错导致无法保存。
elements: function() { var validator = this, rulesCache = {}; // select all valid inputs inside the form (no submit or reset buttons) return $(this.currentForm) .find("input, select, textarea") .not(":submit, :reset, :image, [disabled]") .not( this.settings.ignore ) .filter(function() { var elementIdentification = this.id || this.name; !this.name && validator.settings.debug && window.console && console.error( "%o has no name assigned", this); // select only the first element for each name, and only those with rules specified if ( this.name in rulesCache || !validator.objectLength($(this).rules()) ) return false; //rulesCache[this.name] = true; rulesCache[elementIdentification] = true; return true; }); },
参考文章:
http://www.docin.com/p-908202951.html
用JQuery Validate框架,在IE8下验证报错问题解决
标签:
原文地址:http://www.cnblogs.com/destimarve/p/5511257.html