标签:
<html> <head> <title></title> <script src="JQUERY路径"></script> <script type="text/javascript"></script> </head> <body></body> </html>
jQuery 语法是为 HTML 元素的选取编制的,可以对元素执行某些操作。
基础语法是:$(selector).action()
DOM对象和jquery对象
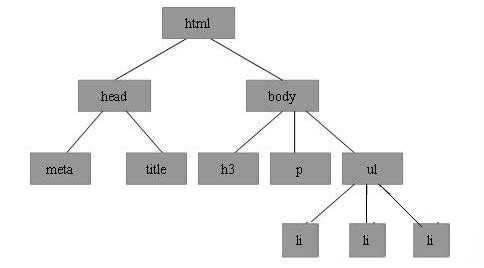
DOM里的节点通常分为3中类型,即元素节点,文本节点和属性节点

jQuery对象就是通过jQuery包装DOM对象后产生的对象,它能够使用jQuery中的方法。
jquery对象与dom对象的相互转换
1.DOM对象转成jQuery对象:
对于已经是一个DOM对象,只需要用$()把DOM对象包装起来,就可以获得一个jQuery对象了。$(DOM对象)
如:var v=document.getElementById("v"); //DOM对象
var $v=$(v); //jQuery对象
转换后,就可以任意使用jQuery的方法了。
2.jQuery对象转成DOM对象:
两种转换方式将一个jQuery对象转换成DOM对象:[index]和.get(index);
(1)jQuery对象是一个数据对象,可以通过[index]的方法,来得到相应的DOM对象。
如:var $v =$("#v") ; //jQuery对象
var v=$v[0]; //DOM对象
alert(v.checked) //检测这个checkbox是否被选中
(2)jQuery本身提供,通过.get(index)方法,得到相应的DOM对象
如:var $v=$("#v"); //jQuery对象
var v=$v.get(0); //DOM对象
alert(v.checked) //检测这个checkbox是否被选中
标签:
原文地址:http://www.cnblogs.com/cnsdhzzl/p/5512351.html