标签:
#基础例子
<div id="dr01"> <h4>#基础例子</h4> <div> num01={{num01}}, num02={{num02}} <p>num01: vm定义的属性,num02:计算出来的属性</p> </div> </div>
var dr01 = new Vue({ el: "#dr01", data: { num01: 10, }, computed: { num02: function() { return this.num01 * 5; } } })
在js中定义组件dr01,初始化数据num01:10,computed中定义了num02(一个返回值为num01*5的方法)。
在页面中,{{num01}}为我们定义{{num02}}为计算出来的结果:

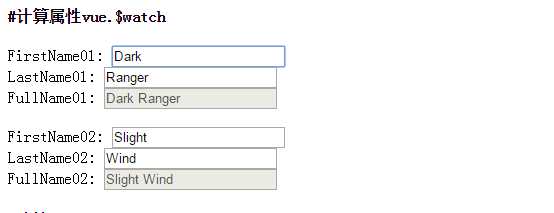
<div id="dr02"> <h4>#计算属性vue.$watch</h4> <div> <span>FirstName01: </span><input type="text" v-model="firstName01" /> <br /> <span>LastName01: </span><input type="text" v-model="lastName01" /> <br /> <span>FullName01: </span><input type="text" readonly="readonly" v-model="fullName01" disabled="disabled" /> </div> <br /> <div> <span>FirstName02: </span><input type="text" v-model="firstName02" /> <br /> <span>LastName02: </span><input type="text" v-model="lastName02" /> <br /> <span>FullName02: </span><input type="text" readonly="readonly" v-model="fullName02" disabled="disabled" /> </div> </div>
var dr02 = new Vue({ el: "#dr02", data: { firstName01: "Dark", lastName01: "Ranger", fullName01: "Dark Ranger", firstName02: "Slight", lastName02: "Wind" }, computed: { fullName02: function() { return this.firstName02 + " " + this.lastName02; } } }); dr02.$watch("firstName01", function(val) { this.fullName01 = val + " " + this.lastName01; }); dr02.$watch("lastName01", function(val) { this.fullName01 = this.firstName01 + " " + val; });
双向数据绑定的时候我们经常会遇到这样的情况:数据3=数据1+数据2,我们单独更新数据1或者数据2以后,数据3需要实时更新。这里我们有两种解决方案,但是肯定推荐第二种计算属性,为什么,简单!!!
1、在data中定义firstName01: "Dark",lastName01: "Ranger",为了初始化数据的时候fullName01也一样,同样定义fullName01: "Dark Ranger"
为了实时更新数据fullName01,我们需要对firstName01和lastName01进行观察,即加上dr02.$watch语句。
2、在data中定义firstName02: "Slight",lastName02: "Wind",对fullName02我们采用计算属性的方式:把fullName02定义为一个返回值为firstName02+lastName02的方法,这样,当firstName02或者lastName02发生数据变更的时候,fullName02通过计算属性也会发生变化,进行实时更新。
初始化数据

firstname或者lastname数据更新后

上面的例子,我们考虑个问题,是的,当firstname或者lastname数据更新的时候,fullname数据也会更新;但是,当fullname数据发生变化的时候firstname和lastname并不会更新,因为在方式1中我们没有对fullname加入观察,如果加入观察,是可以更新,但是我们要更新10000条数据,也就要写对10000个数据进行观察的$watch方法,这里我们在方式2中对数据fullname加入get和set方法即可。
方式2的gettter和setter
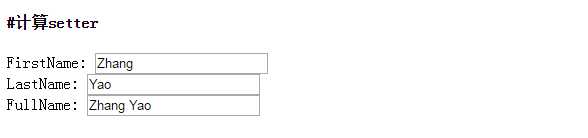
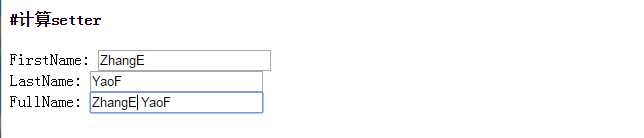
<div id="dr03"> <h4>#计算setter</h4> <span>FirstName: </span><input type="text" v-model="firstName" /> <br /> <span>LastName: </span><input type="text" v-model="lastName" /> <br /> <span>FullName: </span><input type="text" v-model="fullName" /> </div>
var dr03 = new Vue({ el: "#dr03", data: { firstName: "Zhang", lastName: "Yao" }, computed: { fullName: { get: function() { return this.firstName + " " + this.lastName; }, set: function(newValue) { var names = newValue.split(" "); this.firstName = names[0]; this.lastName = names[1]; } } } })
初始化数据:

当firstname、lastname、fullname中的一个发生变化的时候,其他数据也会实时更新

完整代码 如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript" src="js/vue.js"></script> <title>计算属性</title> </head> <body> <div id="dr01"> <h4>#基础例子</h4> <div> num01={{num01}}, num02={{num02}} <p>num01: vm定义的属性,num02:计算出来的属性</p> </div> </div> <div id="dr02"> <h4>#计算属性vue.$watch</h4> <div> <span>FirstName01: </span><input type="text" v-model="firstName01" /> <br /> <span>LastName01: </span><input type="text" v-model="lastName01" /> <br /> <span>FullName01: </span><input type="text" readonly="readonly" v-model="fullName01" disabled="disabled" /> </div> <br /> <div> <span>FirstName02: </span><input type="text" v-model="firstName02" /> <br /> <span>LastName02: </span><input type="text" v-model="lastName02" /> <br /> <span>FullName02: </span><input type="text" readonly="readonly" v-model="fullName02" disabled="disabled" /> </div> </div> <div id="dr03"> <h4>#计算setter</h4> <span>FirstName: </span><input type="text" v-model="firstName" /> <br /> <span>LastName: </span><input type="text" v-model="lastName" /> <br /> <span>FullName: </span><input type="text" v-model="fullName" /> </div> <script> var dr01 = new Vue({ el: "#dr01", data: { num01: 10, }, computed: { num02: function() { return this.num01 * 5; } } }) var dr02 = new Vue({ el: "#dr02", data: { firstName01: "Dark", lastName01: "Ranger", fullName01: "Dark Ranger", firstName02: "Slight", lastName02: "Wind" }, computed: { fullName02: function() { return this.firstName02 + " " + this.lastName02; } } }); dr02.$watch("firstName01", function(val) { this.fullName01 = val + " " + this.lastName01; }); dr02.$watch("lastName01", function(val) { this.fullName01 = this.firstName01 + " " + val; }); var dr03 = new Vue({ el: "#dr03", data: { firstName: "Zhang", lastName: "Yao" }, computed: { fullName: { get: function() { return this.firstName + " " + this.lastName; }, set: function(newValue) { var names = newValue.split(" "); this.firstName = names[0]; this.lastName = names[1]; } } } }) </script> </body> </html>
Vue.js-----轻量高效的MVVM框架(五、计算属性)
标签:
原文地址:http://www.cnblogs.com/wrcold520/p/5512692.html