标签:css3
calc()是个什么鬼?相信对css3研究比较深入的童鞋对这个函数的作用及用法还是比较熟悉,对于web前端新人而言,这个函数还是比较陌生。其实calc()是css3的一个新增功能,用来指定元素的长度,我们也可以把它理解为一个函数的function。今天小编就和大家分享一下CSS3的calc()的作用及具体用法。
calc()能做什么?
CSS3中calc()具体有什么用处呢? calc()不仅可以给元素的border、margin、pading、font-size和width等属性设置动态值,在流体布局上,还可以通过calc()计算得到元素的宽度。比如:用calc(),你可以给一个div元素,使用百分比、em、px和rem单位值计算出其宽度或者高度,比如说“width:calc(50% + 2em)”,这样一来你就不用考虑元素DIV的宽度值到底是多少,直接将任务交给浏览器去计算就好了。
calc()语法
calc()语法非常简单,类似加 (+)、减(-)、乘(*)、除(/),使用数学表达式来表示,比如:
width: calc(expression);
其中”expression”是一个表达式,用来计算长度的表达式。
calc()的运算规则
calc()使用通用的数学运算规则,但也提供更智能化的功能:
使用“+”、“-”、“*” 和 “/”四则运算;
可以使用百分比、px、em、rem等单位;
可以混合使用各种单位进行计算;
表达式中有“+”和“-”时,其前后必须要有空格,如”widht: calc(12%+5em)”这种没有空格的写法是错误的;
表达式中有“*”和“/”时,其前后可以没有空格,但建议留有空格。
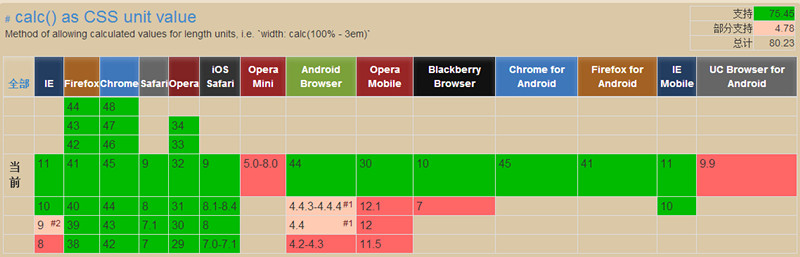
浏览器的兼容性

通过一个具体的实例和大家展示,做一个三列并排的模块,宽度按百分比、有padding值、有border值、还有margin-right,且这三个值是px:
li{
float:left;
width:33.3333%;
height:50px;
padding:10px;
margin-right:10px;
background:#FF6666;
border:5px solid #DAC8A7;
}
效果,如下图:

从图中,可看出,这种方法下,它是不会好好并列的,通过计算也不好操作,总会有一些误差,这个时候,就需要用到calc()了:
li{
float:left;
//width:33.3333%;
height:50px;
padding:10px;
margin-right:15px;
background:#FF6666;
border:5px solid #DAC8A7;
width:calc(33.3333% - (10px + 5px) * 2 - 15px )
}
意思是(width-(padding+border)*2-margin)
现在可以实现我们需要的并排了:

以上就是css3中,calc()的作用及具体用法,在宽度计算做响应模式布局上,非常实用。
标签:css3