标签:
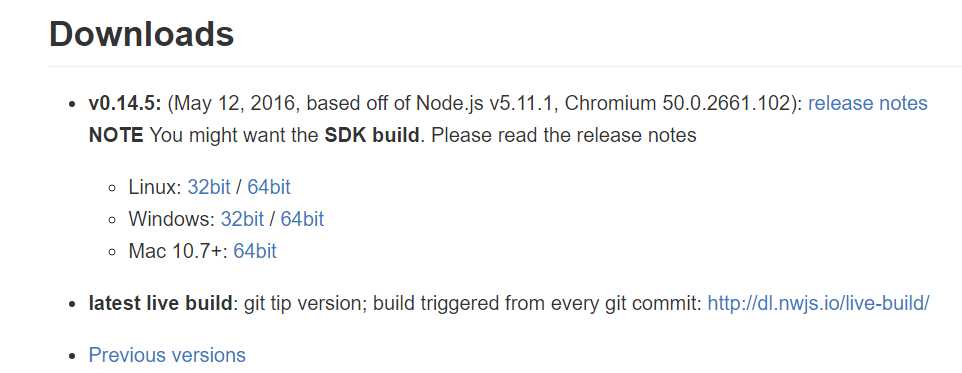
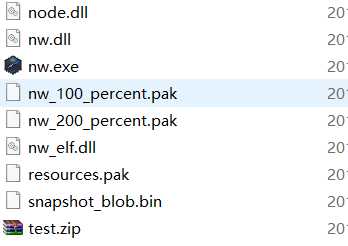
Chromium and node.js. You can write native apps in HTML and JavaScript with NW.js. Chromium(谷歌浏览器引擎)和node.js。nw.js使得你可以使用html与js编写本地应用。
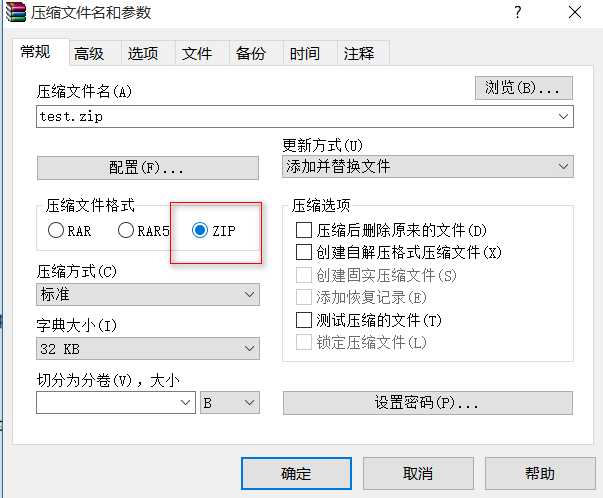
 压缩包。解压即可。
压缩包。解压即可。


{ "name":"zqz", //这里的name属性很重要,类似唯一标示。不可少! "main":"index.html", //窗口要渲染的文件 "nodejs":true, //true,为启用nodejs "node-main":"app.js", //nodejs的入口文件 "window":{ //简单的设置了一个属性 "width":800, "height":500 } }
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Frist Web Desk App</title> </head> <body> <h1>扫描切归并成功!</h1> </body> <script type="text/javascript" src="app.js"></script> </html>











标签:
原文地址:http://www.cnblogs.com/zqzjs/p/5513430.html