标签:
今天我和大家带来的是JavaScript对象的一些属性和函数(方法),通过这些了解,我们又能做出那些页面效果呢,下面就来进行今天的主题。
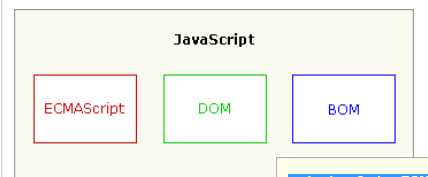
1.完整的JavaScript是由ECMAScript、BOM(浏览器对象模型)和DOM(文档对象模型)构成的。示意图如下:

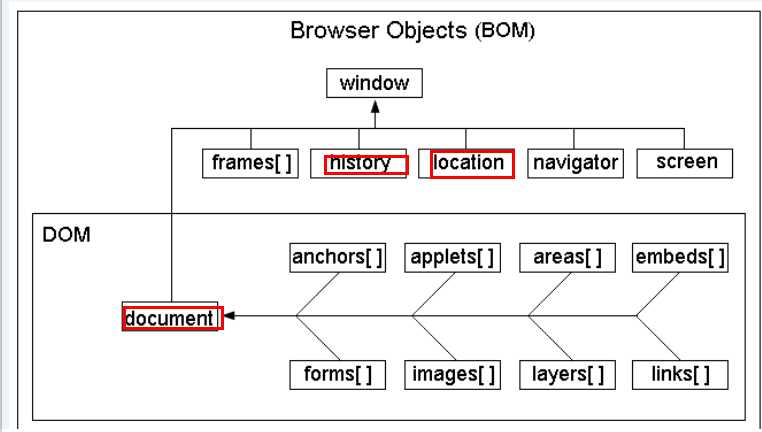
而window对象是整个BOM的核心,Window对象是客户端javascript最高层对象之一,只要打开浏览器窗口,不管该窗口中是否有打开的网页,当遇到BODY,FRAMESET或FRAME元素时,都会自动建立window对象的实例。另外,该对象的实例也可由window.open()方法创建。由于window对象是其它大部分对象的共同祖先,在调用window对象的方法和属性时,可以省略window对象的引用。下面是BOM模型图:

下面我们重点来学习window对象以及它下面的history,location和document对象的常用属性和方法。
首先是window对象、
属性:
| 名称 | 说明 |
| history | 有关客户访问过的URL信息 |
| location | 有关当前URL的信息 |
方法:

例子:(图片切换运用setInterval()
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>定时器</title>
<script type="text/javascript">
var num = 1;
window.onload = function () {
function emp() {
if (num < 3) {
num++;
} else {
num = 1;
}
var dom = document.getElementById("myimg1")
alert(dom);
dom.src = "image/" + num + ".png";
}
setInterval(emp, 1000);
}
</script>
</head>
<body>
<img src="image/1.png" id="myimg1"/>
</body>
通过这样简单的方法来每一秒改变图片的src属性的值,就实现了图片切换的效果。
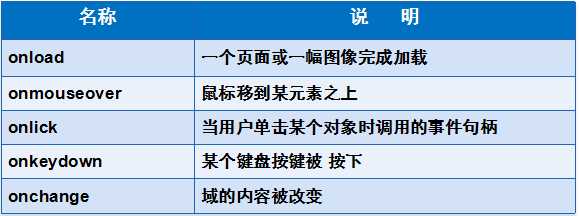
下面是window对象的常用事件

接下来我将介绍history和location对象
首先history对象提供用户最近浏览过的URL列表。

它们可以实现页面的前进和后退功能
下面是location对象的常用属性和方法

它可以实现页面的刷新(reload())和超链接时用到的href属性。
下面就是重点document对象

它的这些方法可以锁定标签来改变一些属性从而实现特殊效果。
如上面的图片轮换就用到了(getElementById()从而改变了img的src属性来实现图片轮换)
下面的定时器也用到了这种方法:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript">
var t1;
window.onload = function () {
var start = document.getElementById("mystart");
var stop = document.getElementById("mystop");
start.onclick = function () {
t1 = setInterval(step, 1000);
}
stop.onclick = function ()
{
clearInterval(t1);
}
}
function step()
{
var dom = document.getElementById("num");
var num = dom.innerText;
if (num>0) {
num--;
}
dom.innerText = num;
}
</script>
</head>
<body>
<input type="button" id="mystart" value="开始"/>
<input type="button" id="mystop" value="结束" />
<div id="num">10</div>
</body>
JavaScript中,我来介绍一下系统的内置对象--------Date对象

通过这些方法我们就可以做出走着的时钟效果.
好了,今天就这么多,下次见!!!!!!!
JavaScript对象--------------你又知道那些
标签:
原文地址:http://www.cnblogs.com/wth1129/p/5513747.html