标签:
对css中基本选择器和属性选择器以及伪类选择器做了总结,但是提到伪类,与之相对应的必然是伪元素。
那么,,,二者到底有什么不能说的秘密呢?接下来
先归类下两者
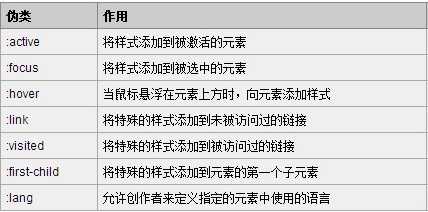
伪类的种类:

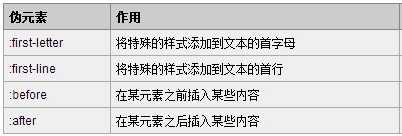
伪元素的种类:

两者的使用方法:
css3 为了区分两者,已经明确规定了伪类用一个冒号来表示,而伪元素则用两个冒号来表示。
:Pseudo-classes 伪类
::Pseudo-elements 伪元素
但因为兼容性问题,现在大部分两者还是统一用单冒号,但抛开兼容性问题,我们书写时应尽量养成良好习惯,区分两者。
二者区别:
——CSS 伪类用于向某些选择器添加特殊的效果。
——CSS 伪元素用于将特殊的效果添加到某些选择器。
但,看到这么一句软绵绵的话,三更半夜的我表示好难爱啊,所以
看下面演示
这里用伪类 :first-child 和伪元素 :first-letter 来进行比较。
p{ width: 100px;height: 100px; background: aqua; } div>p:first-child {background: red}
<div> <p >first</p> <p>second</p> </div>

很明显":first-child" 添加样式到第一个子元素
如果我们不使用伪类,而希望达到上述效果,可以这样做:
.one{
background: red;
}
<p class="one">first</p> <p>second</p>
也就是说我们给第一个子元素添加一个类,然后定义这个类的样式。即可达到同样的效果。
那么我们接着看看伪元素:
p:first-letter {color: red}
<p>Now is 0 39 points</p>

伪元素 :first-letter 添加样式到第一个字母。
那么如果我们不使用伪元素,要达到上述效果,应该怎么做呢?
如下:
span{
color: red;
}
<p><span>N</span>ow is 0 39 points</p>
即我们给第一个字母添加一个 span,然后给 span 增加样式。
两者的区别已经出来了。那就是:
伪类的效果可以通过添加一个实际的类来达到,而伪元素的效果则需要通过添加一个实际的元素标签才能达到,这也是为什么他们一个称为伪类,一个称为伪元素的原因。
标签:
原文地址:http://www.cnblogs.com/zyj-vaf/p/5513583.html