标签:
前话:
应学校领导要求,要给后台管理系统添加一个搜索功能,提供可选择选项。我选择使用DropDownList去实现,熟悉.net控件的都知道,DropDownList的样子非常丑,不论是边框长宽还是里面的下拉三角形,都给人很不舒服的感觉,作为一个爱美的女生,怎么可能容忍呢!!!
问题描述:
然后就开始各种查资料找解决方法,先贴没有美化的样子

下拉框的长度是根据选择项里长度最大的文本决定的,这样真的很丑有没有!
下面是代码,
<li class="list-group-item"> @{ if (@ViewBag.key != "") { <input type="text" name="key" value=@ViewBag.key class="form-control no-padding-hr" style="border-radius: 0;" /> } else { <input type="text" name="key" placeholder="请输入待搜索单位名称..." class="form-control no-padding-hr" style="border-radius: 0;" /> } } </li> <li class="list-group-item"> @Html.DropDownListFor(model => model.CompanyNature, ViewBag.CompanyNature as IEnumerable<SelectListItem>) </li> <li class="list-group-item"> @Html.DropDownListFor(model => model.CompanyBusiness, ViewBag.CompanyBusiness as IEnumerable<SelectListItem>) </li>
我们并不能直接在这里面给它设置样式
在网上找解决方法,有些建议直接用<select class=””></select>标签,这样的话选择项就要直接在这个标签中手动写选择项,而且要改动的也比较打;还有些呢是直接进入.js文件去改样式,但是对于我这样的新手来说,这个好像不太可行。
然后我在页面中审查元素发现它生成的Html代码实际上还是Select

所以我就想到既然不能直接简单粗暴的添加样式,那能不能通过jQuery去给<select>标签添加样式呢,想到就试一下
很简单的加了两三行代码
$(document).ready(function(){ $(‘select‘).addClass("form-control"); });
这段代码的意思呢是在页面加载的时候就为select标签添加名为form-control的样式。
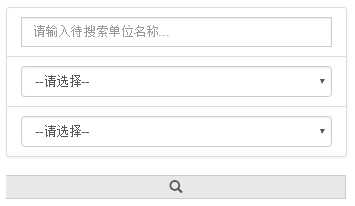
BootStrap是个简直不能更赞的东西了,用BootStrap写出来的页面简洁美观漂亮,它给提供了很多类,上面使用的form-control就是BootStrap类库中提供的,最后效果如下

这样就舒服多了有没有,整齐美观,实现方法也很简单
如果还想要更美的效果,比如颜色设置等等,可以自己写一个样式,然后用同样的方法加上就好了。(当我实现的那一刻简直开心到不行!)
如何给DropDownList控件设置样式(ASP.NET MVC)
标签:
原文地址:http://www.cnblogs.com/MemoryLily/p/5514621.html