标签:
源代码:
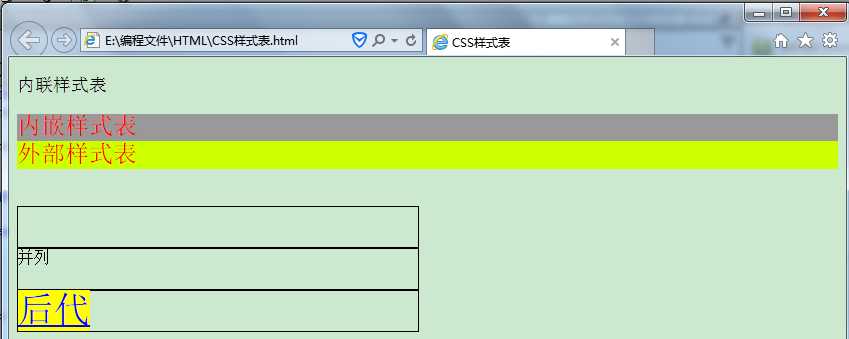
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>CSS样式表</title> <style type="text/css"> .pp{font-size:24px; background-color:#999; color:#F00;} </style> <link href="Untitled-2.css" rel="stylesheet" type="text/css" /> </head> <body> <p style="font-size:18px">内联样式表</p> <div class="pp">内嵌样式表</div> <div id="ppp">外部样式表</div><br /> <br /> <div class="a"></div> <div class="b">并列</div> <div class="a"><aa>后代</aa></div> <br />
<a href="http://www.baidu.com/" target="_blank">百度</a>
</body>
</html>
css样式表:
@charset "utf-8";
/* CSS Document */
#ppp
{ font-size:24px; color:#F00; background-color:#CF0;}
.a,.b /*并列*/
{ width:400px; height:40px; border:1px solid black;}
.a aa /*后代*/
{background-color:yellow; font-size:36px; text-decoration:underline; color:blue; }
a:link
{ text-decoration:none; color:black;}
a:visited
{ text-decoration:none; color:orange;}
a:hover
{ text-decoration:underline; color:red;}
a:active
{ text-decoration:underline; color:blue;}

![]()
![]()

![]()
标签:
原文地址:http://www.cnblogs.com/xiao55/p/5514917.html