标签:
css样式表常用的形式有三种,一、行内样式表。二、内部样式表。三、外部样式表
一、 <p style="color:red;">nice to meet you</p> 二、 在head中写入 <style type="text/css"> p{ color:red; } .myclass{ color:blue; font-size:2em; } #idname{ color:red; } </style>
三、外部样式表
在head中或者body最下面写入
<link rel="stylesheet" type="text/css" href="css/mycss.css"/>
css样式表的设置,设置方式如下。
<style type="text/css"> 选择器{ 属性:值; } </style>
常见的选择器有
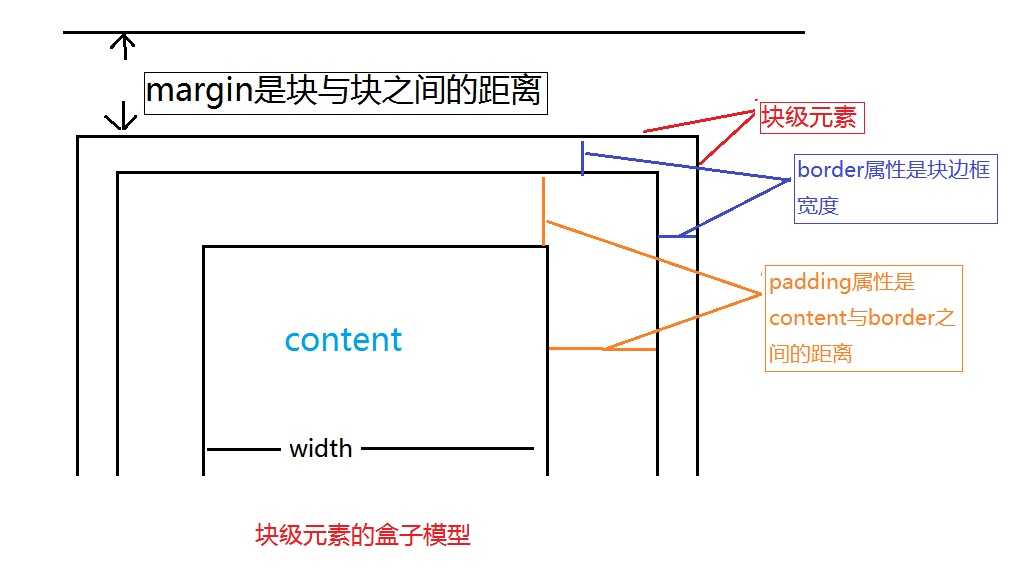
css中盒子模型解释图如下:

应用盒子模型来展示一张图片
html <div id="divimg"> <img src="../img/beautifulgirl/7.jpg" width="300px" height="300px"/> </div> css #divimg{ border:10px solid; border-color:#be0599; padding-top:10px; padding-left:30px; padding-bottom:10px; background:#eb61c5; width:330px; margin-top:20px; margin-left:20px; }
展示效果如下:

标签:
原文地址:http://www.cnblogs.com/zhaopengcheng/p/5515155.html