标签:
1. 安装nginx 支持ssl模块
http://nginx.org/en/docs/configure.html
yum -y install openssh openssh-devel (http_ssl_module 模块依赖openssh) ./configure --sbin-path=/usr/local/nginx/nginx --conf-path=/usr/local/nginx/nginx.conf --pid-path=/usr/local/nginx/nginx.pid --with-http_ssl_module --with-pcre=../pcre-8.38 --with-zlib=../zlib-1.2.8
2. 配置nginx
http://nginx.org/en/docs/http/configuring_https_servers.html
server { listen 443 ssl; server_name www.example.com; ssl_certificate www.example.com.crt; ssl_certificate_key www.example.com.key; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_ciphers HIGH:!aNULL:!MD5; ... }
3.生成本地证书
#!/bin/sh # create self-signed server certificate: read -p "Enter your domain [www.example.com]: " DOMAIN echo "Create server key..." openssl genrsa -des3 -out $DOMAIN.key 1024 echo "Create server certificate signing request..." SUBJECT="/C=US/ST=Mars/L=iTranswarp/O=iTranswarp/OU=iTranswarp/CN=$DOMAIN" openssl req -new -subj $SUBJECT -key $DOMAIN.key -out $DOMAIN.csr echo "Remove password..." mv $DOMAIN.key $DOMAIN.origin.key openssl rsa -in $DOMAIN.origin.key -out $DOMAIN.key echo "Sign SSL certificate..." openssl x509 -req -days 3650 -in $DOMAIN.csr -signkey $DOMAIN.key -out $DOMAIN.crt echo "TODO:" echo "Copy $DOMAIN.crt to /etc/nginx/ssl/$DOMAIN.crt" echo "Copy $DOMAIN.key to /etc/nginx/ssl/$DOMAIN.key" echo "Add configuration in nginx:" echo "server {" echo " ..." echo " listen 443 ssl;" echo " ssl_certificate /etc/nginx/ssl/$DOMAIN.crt;" echo " ssl_certificate_key /etc/nginx/ssl/$DOMAIN.key;" echo "}"
在当前目录下会创建出4个文件:
Web服务器需要把www.test.com.crt发给浏览器验证,然后用www.test.com.key解密浏览器发送的数据,剩下两个文件不需要上传到Web服务器上。
以Nginx为例,需要在server {...}中配置:
server {
...
ssl on;
ssl_certificate /etc/nginx/ssl/www.test.com.crt;
ssl_certificate_key /etc/nginx/ssl/www.test.com.key;
}
如果一切顺利,打开浏览器,就可以通过HTTPS访问网站。第一次访问时会出现警告(因为我们的自签名证书不被浏览器信任),把证书通过浏览器导入到系统(Windows使用IE导入,Mac使用Safari导入)并设置为“受信任”,以后该电脑访问网站就可以安全地连接Web服务器了:
server { listen 443; server_name www.xxx.com; index index.html index.htm index.php default.html default.htm default.php; root /var/www; include yb.conf; #error_page 404 /404.html; location ~ [^/]\.php(/|$) { # comment try_files $uri =404; to enable pathinfo try_files $uri =404; fastcgi_pass unix:/tmp/php-cgi.sock; fastcgi_index index.php; include fastcgi.conf; #include pathinfo.conf; } location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$ { expires 30d; } location ~ .*\.(js|css)?$ { expires 12h; } access_log /var/wwwlogs/www.xxx.com.log access; ssl on; ssl_certificate /var/www/conf/xxx_com.crt; ssl_certificate_key /var/www/conf/server.key; } server { listen 80; server_name xxx.com www.xxx.com; rewrite ^(.*) https://$server_name$1 permanent; }
4. 证书怎样永久有效,第一种买商业授权,几百刀一年,第二种免费的,时间短
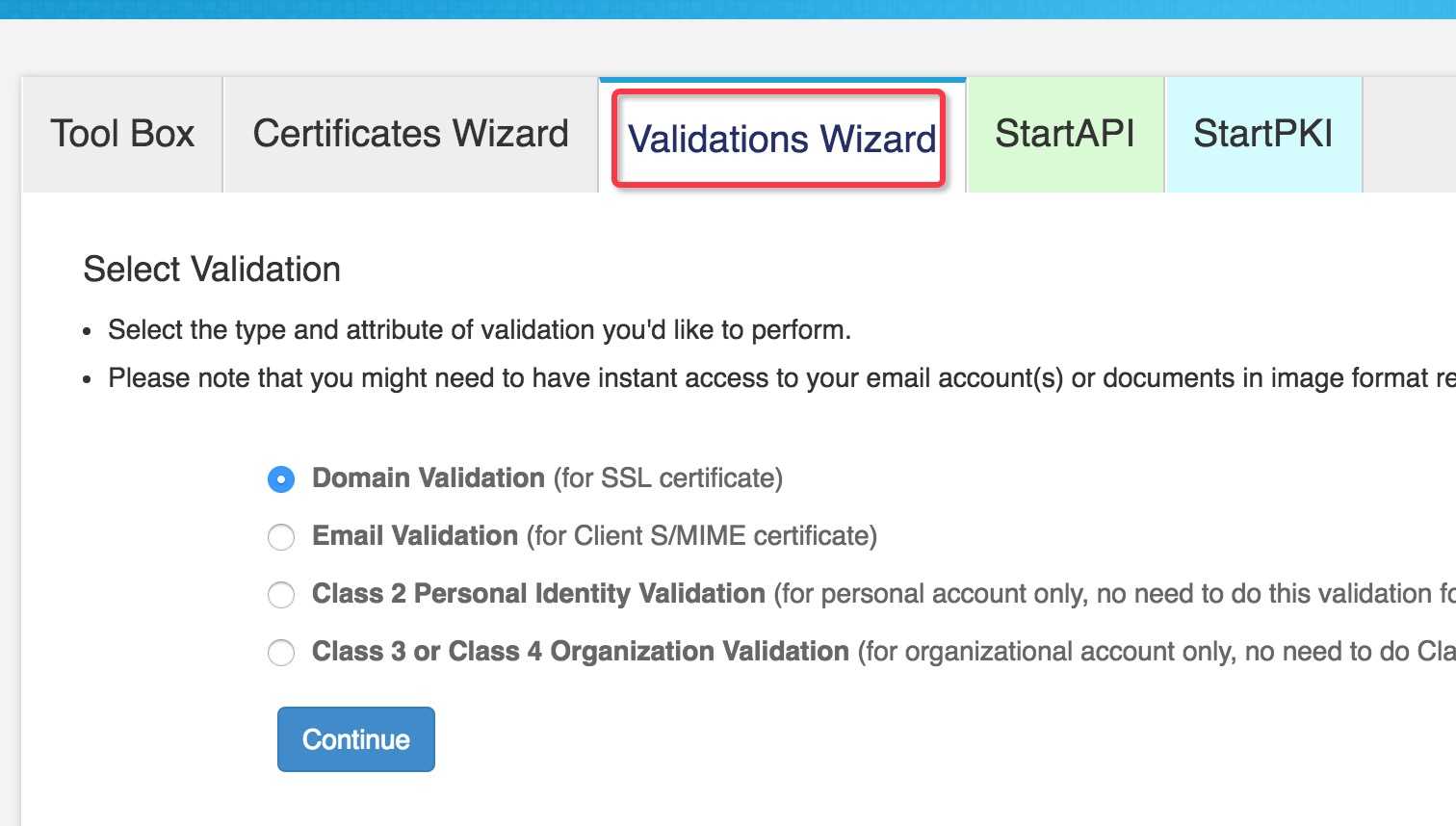
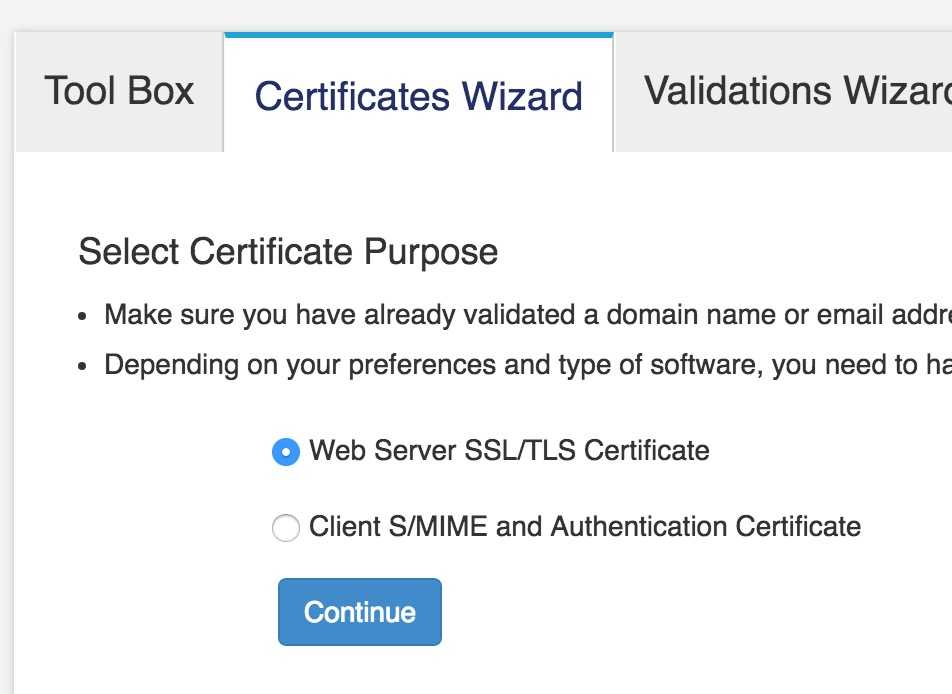
https://www.startssl.com/ 去这个网站注册账号,然后校验你要生成的域名的证书


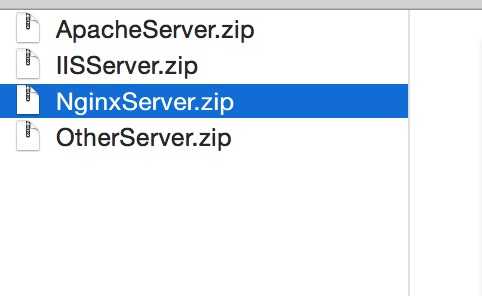
点击下一步,最后完成后,将证书下载到本地,

解压后, .crt 就是官方提供的证书了,将其配置到 你的 nginx[根据你用的服务器而定] 上就可以了,
如果全站需要 https,则 需要 将80的所有请求 重定向到 443端口上即可。
标签:
原文地址:http://www.cnblogs.com/lixiuran/p/5515642.html