标签:
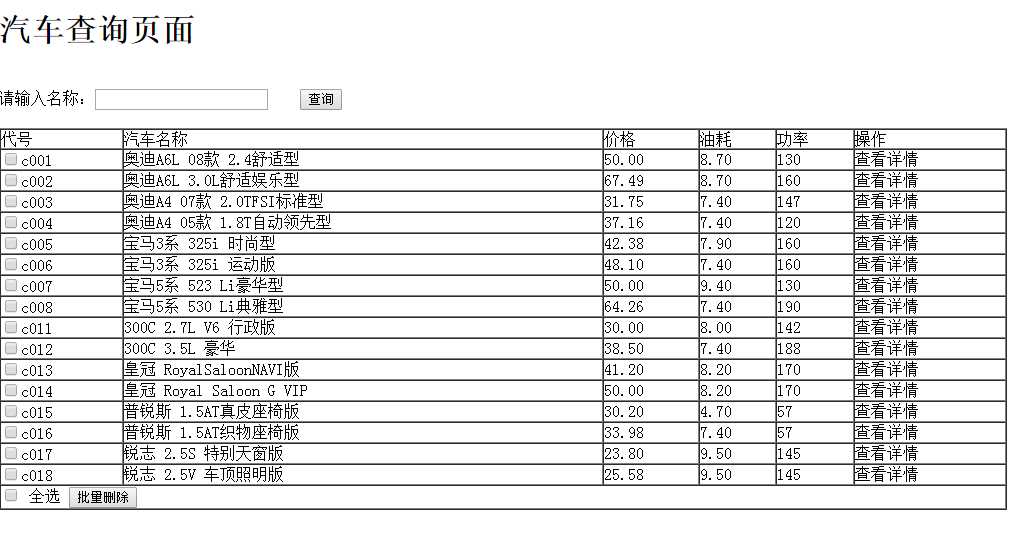
作业:显示以下界面:

作业要求:
1.查看详细信息,以弹窗的形式显示,使用ajax
2.批量删除
一、主页面

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 <script src="../../jquery-1.11.2.min.js"></script> 7 <script src="tanchuang.js"></script> 8 <style type="text/css"> 9 .xq{ 10 background-color:#0080FF; 11 color:#FFF; 12 } 13 .xq:hover{ 14 cursor:pointer; 15 background-color:#FF8000; 16 } 17 </style> 18 <link href="tanchuang.css" rel="stylesheet" type="text/css" /> 19 </head> 20 21 <body> 22 23 <h1>汽车查询页面</h1> 24 <div> 25 请输入查询内容:<input type="text" id="name" /> 26 <input type="submit" value="查询" id="chaxun" /> 27 </div> 28 <br /> 29 <table width="100%" border="1" cellpadding="0" cellspacing="0" id="xianshi"> 30 31 </table> 32 33 </body> 34 <script type="text/javascript"> 35 $(document).ready(function(e) { 36 37 //显示页面 38 ShowAll(); 39 40 //显示页面方法 41 function ShowAll() 42 { 43 var name=$("#name").val(); 44 $.ajax({ 45 async:false, 46 url:"chuli.php", 47 //想让所有ajax使用同一个处理页面,给ajax都设置data{type: }和type:"POST" 48 data:{name:name,type:0}, 49 type:"POST", 50 dataType:"TEXT", 51 success: function(data) 52 { 53 var str="<tr><td>代号</td><td>名称</td><td>系列</td><td>油耗</td><td>功率</td><td>价格</td><td>操作</td></tr>"; 54 55 var hang=data.split("|"); 56 for(var i=0;i<hang.length;i++) 57 { 58 var lie=hang[i].split("^"); 59 60 str+="<tr>"; 61 str+="<td><input type=‘checkbox‘ class=‘ck‘ value=‘"+lie[0]+"‘ />"+lie[0]+"</td><td>"+lie[1]+"</td><td>"+lie[2]+"</td><td>"+lie[3]+"</td><td>"+lie[4]+"</td><td>"+lie[5]+"</td><td><span class=‘xq‘ bs=‘"+lie[0]+"‘>查看详情</span></td>"; 62 str+="</tr>"; 63 } 64 65 str+="<tr><td colspan=‘7‘><input type=‘checkbox‘ id=‘qx‘>全选 <input type=‘button‘ value=‘批量删除‘ id=‘sc‘></td></tr>"; 66 $("#xianshi").html(str); 67 } 68 69 }); 70 71 //输入查询内容,点击查询后显示的页面 72 $("#chaxun").click(ShowAll); 73 74 //查看详情 75 $(".xq").click(function(){ 76 77 var code=$(this).attr("bs"); 78 $.ajax({ 79 url:"chuli.php", 80 data:{code:code,type:1}, 81 type:"POST", 82 dataType:"TEXT", 83 success: function(data){ 84 85 //根据code查出一条信息 86 var lie=data.split("^"); 87 //拼接显示内容 88 var html="<div value=‘"+lie[0]+"‘>名称: "+lie[1]+"</div>"; 89 html+="<div value=‘"+lie[0]+"‘>系列:"+lie[2]+"</div>"; 90 html+="<div value=‘"+lie[0]+"‘>油耗:"+lie[4]+"</div>"; 91 html+="<div value=‘"+lie[0]+"‘>功率:"+lie[5]+"</div>"; 92 html+="<div value=‘"+lie[0]+"‘>价格:"+lie[7]+"</div>"; 93 94 var win=new Window({ 95 width : 300, //宽度 96 height : 300, //高度 97 title : ‘详细信息‘, //标题 98 content : html, //内容 99 isMask : false, //是否遮罩 100 buttons : "", //按钮 101 isDrag:true, 102 103 }); 104 105 106 } 107 }); 108 109 }) 110 111 //全选 112 $("#qx").click(function(){ 113 //找到class为ck的元素 114 var ck=$(".ck"); 115 //全选复选框的自身状态 116 var qx=$(this)[0].checked; 117 ck.prop("checked",qx); 118 119 }) 120 121 //批量删除 122 $("#sc").click(function(){ 123 124 //找到要删除的选项 125 var ck=$(".ck"); 126 for(var i=0;i<ck.length;i++) 127 { 128 if(ck.eq(i).prop("checked")) 129 { 130 var code=ck.eq(i).val(); 131 132 $.ajax({ 133 url:"chuli.php", 134 data:{code:code,type:2}, 135 type:"POST", 136 dataType:"TEXT", 137 success: function(data){ 138 if(data.trim()=="OK") 139 { 140 window.location.href="index.php"; 141 } 142 else 143 { 144 alert("删除失败!"); 145 } 146 147 } 148 }); 149 150 } 151 } 152 153 }) 154 155 156 157 } 158 159 }); 160 161 </script> 162 </html>
二、处理页面(所有的ajax处理都包含在一个处理页面)

1 <?php 2 3 include ("../../DBDA.class.php"); 4 $db=new DBDA(); 5 6 //所有ajax使用一个处理页面 7 $type=$_POST["type"]; 8 9 switch($type) 10 { 11 case 0: 12 $name=$_POST["name"]; 13 $sql="select code, name, brand, oil, powers, price from car where name like ‘%{$name}%‘"; 14 echo $db->StrQuery($sql); 15 break; 16 17 case 1: 18 $code=$_POST["code"]; 19 $sql="select * from car where code=‘{$code}‘"; 20 echo $db->StrQuery($sql); 21 break; 22 23 case 2: 24 $code=$_POST["code"]; 25 $sql="delete from car where code=‘{$code}‘"; 26 $r=$db->StrQuery($sql,1); 27 if($r) 28 { 29 echo "OK"; 30 } 31 else 32 { 33 echo "NO"; 34 } 35 break; 36 37 default: 38 echo ""; 39 break; 40 }
作业:汽车查询--弹窗显示详情,批量删除 ajax做法(0521)
标签:
原文地址:http://www.cnblogs.com/ds-3579/p/5515545.html