标签:
一、理解多个盒子模型之间的相互关系
现在大部分的网页都是很复杂的,原因是一个“给人用的”网页中是可能存在着大量的盒子,并且它们以各种关系相互影响着。
html与DOM的关系
详情了解“DOM” :http://baike.baidu.com/link?url=SeSj8sRDE-JZnTdkIQgh-P2nEMvoYdvis19aXaGJrMVCQCV_r3mA1kJ7vaCam4wpPLAsQ9T3WyhRfbP4Bdi6yrZolr5_bf7sLtTeFOWDMBu
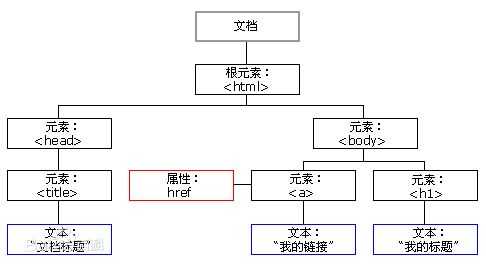
DOM 是 Document Object Model(文档对象模型)的缩写。“一个网页的所有元素组织在一起,就构成一颗DOM树。”
(HTML DOM 节点树)
HTML DOM 将 HTML 文档视作树结构。这种结构被称为节点树:

<html>
<head>
<title>DOM树与盒子模型的关系</title>
</head>
<body>
<h1>DOM树</h1>
<a href="****">DOM树结构关系</a>
</body>
</html>
上图是把一个html文档的内容组织起来,形成了严格的层次结构。
上面所有的节点彼此间都存在关系。
标准文档流(Normal Document Stream),简称:标准流。
标准流指的是在不使用其他的与排列和定位相关的特殊CSS规则时,各种元素的排列规则。
HTML文档中的元素可以分为两大类:行内元素和块级元素。
1、行内元素
不占据单独的空间,依附于块级元素,行内元素没有自己的区域。它同样是DOM树中的一个节点,在这一点上行内元素和块级元素是没有区别的。
比如<span>与</span>、<strong>与</strong>标记
2、块级元素
总是以块的形式表现出来,并且跟同级的兄弟块依次竖直排列,左右自动伸展,直到包含它的元素的边界,在水平方向不能并排。
比如:<div>与</div>标记
标准文档流(Normal Document Stream),简称:标准流。
标准流指的是在不使用其他的与排列和定位相关的特殊CSS规则时,各种元素的排列规则。
HTML文档中的元素可以分为两大类:行内元素和块级元素。
1、行内元素
不占据单独的空间,依附于块级元素,行内元素没有自己的区域。它同样是DOM树中的一个节点,在这一点上行内元素和块级元素是没有区别的。
比如<span>与</span>、<strong>与</strong>标记
2、块级元素
总是以块的形式表现出来,并且跟同级的兄弟块依次竖直排列,左右自动伸展,直到包含它的元素的边界,在水平方向不能并排。
比如:<div>与</div>标记
3、标准流就是css规定的默认的块级元素和行内元素的排列方式
在用css排版的页面中经常使用到<span>和<div>标记,利用这俩个标记,加上css对其样式的控制,可以很方便地实现各种效果。
<span>标记与<div>标记都是视作为容器标记而被广泛应用在html语言中。
<span>标记与标记的区别在于:
<div>是一个块级元素,可以包含段落、标题、表格,乃至诸如章节、摘要和备注等,div包围的元素会自动换行。
而<span>是一个行内元素,在SPAN 的前后是不会换行的,它没有结构的意义,纯粹是应用样式,当其他行内元素都不合适时,可以使用SPAN。
代码:
<!doctype html>
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>div与span的区别</title>
</head>
<body>
<p>div标记自动换行</p>
<div> 第一章</div>
<div> 第二章</div>
<div> 第三章</div>
<p>span标记同一行</p>
<span> 第四章</span>
<span> 第五章</span>
<span> 第六章</span>
<hr/>
<p>div标记自动换行</p>
<div> <img src="apple.jpg"></div>
<div> <img src="apple.jpg"></div>
<div> <img src="apple.jpg"></div>
<p>span标记同一行</p>
<span> <img src="apple.jpg"></span>
<span> <img src="apple.jpg"></span>
<span> <img src="apple.jpg"></span>
</body>
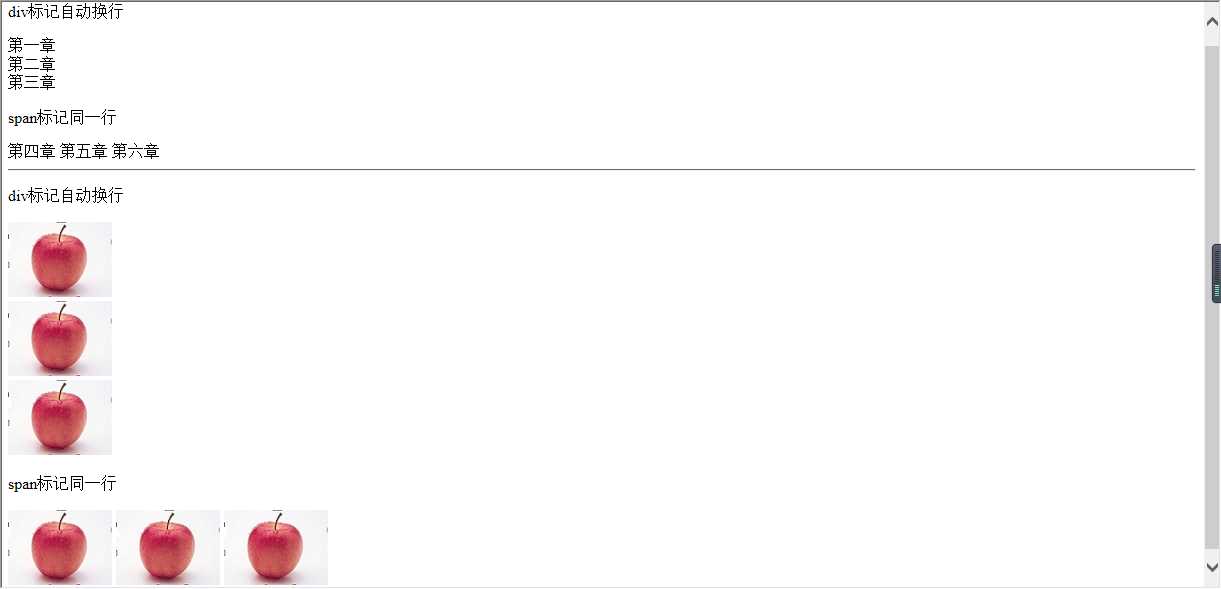
效果图:

4、盒子在标准流中的定位原则
若想精确地控制盒子的位置,那么必须深入了解margin元素;margin元素是用于调整不同盒子之间的位置关系。
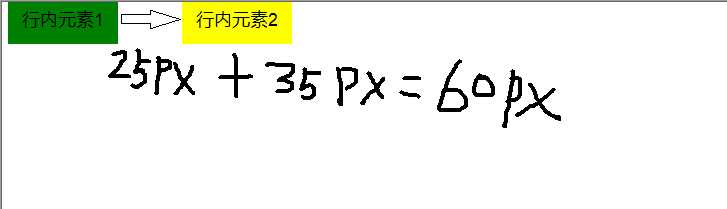
(1)、行内元素之间的水平margin
当两个行内元素紧邻时,他们之间的距离是第一个行内元素的margin-right加上第二个行内元素的margin-left。
代码:
<!doctype html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>两个行内元素的margin</title> <style type="text/css"> span{ background-color:red; text-align:center; font-family:Arial,宋体 ; font-size:18px; padding:14px; } span.left{ margin-right:25px; background-color:green; } span.right{ margin-left:35px; background-color:yellow; } </style> </head> <body> <span class="left">行内元素1</span> <span class="right">行内元素2</span> </body> </html>
效果图:

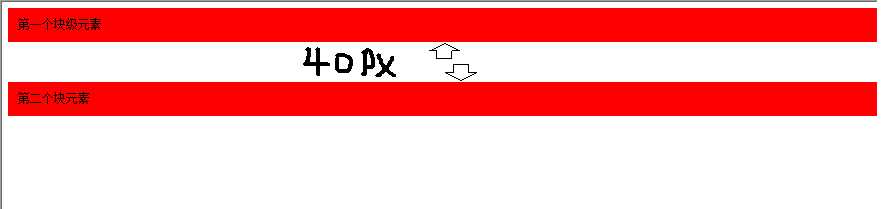
(2)、块级元素之间的竖直margin
两个元素的之间的距离不是margin-bottom加margin-top的总和,而是两者中的较大者。
代码:
<!doctype html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>两个块级元素之间的竖直margin</title> <style type="text/css"> div{ background-color:red; text-align:left; font-family:Arial,sans-serif ; font-size:12px; padding:10px; } </style> </head> <body> <div style="margin-bottom:40px;">第一个块级元素</div> <div style="margin-top:20px;">第二个块元素</div> </body> </html>
效果图:

(3)、嵌套盒子之间的margin
当一个<div>块包含在另一个<div>块中时,便形成了典型的父子关系。其中儿子块的margin将以父块的内容为参考。
在标准流中,一个块级元素的盒子水平方向的宽度会自动延伸,直至上一级盒子的限制位置。
案例:
<!doctype html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>父子块的margin</title> <style type="text/css"> div.father{ background-color:red; text-align:center; font-family:Arial, Helvetica, sans-serif; font-size:12px; padding:20px; border:1px solid green; } div.son{ background-color:gray; margin-top:30px; padding:15px; border:1px dashed #000000; } </style> </head> <body> <div class="father"> <div class="son">子div</div> </div> </body> </html>
效果图:

以上第二节所介绍的是标准流中的盒子排列方式。
以上内容部分来自http://www.artech.cn。
标签:
原文地址:http://www.cnblogs.com/KTV123/p/5516677.html