标签:
Mainly about
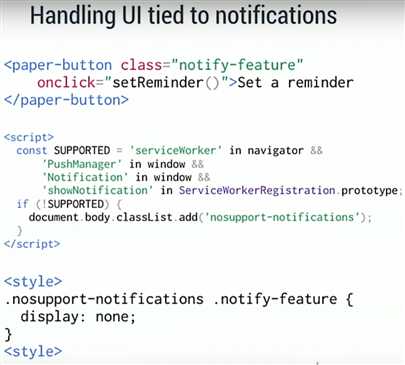
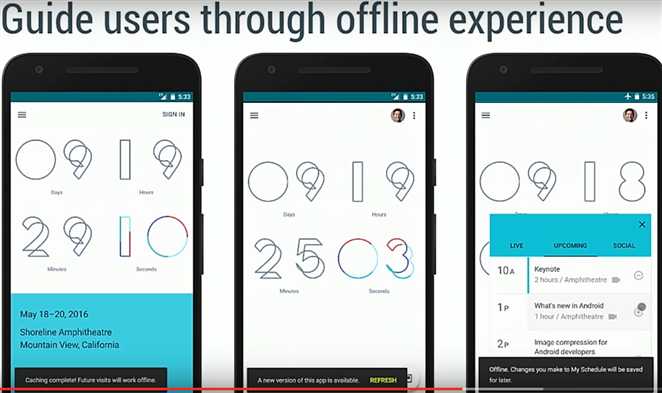
Progressive web app:

Service worker:

Noticification:
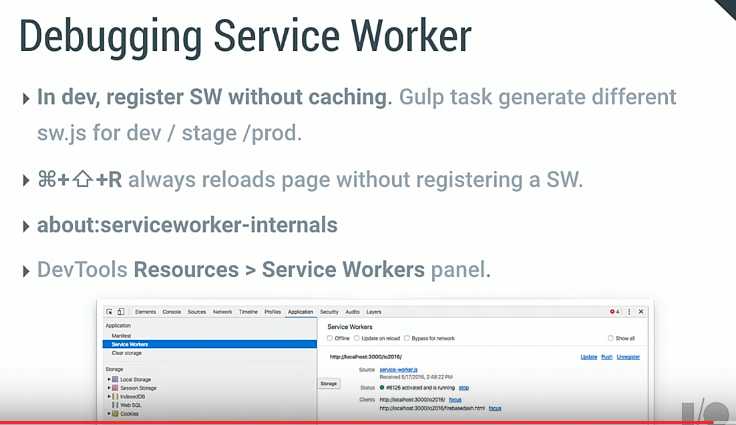
Debug service worker:

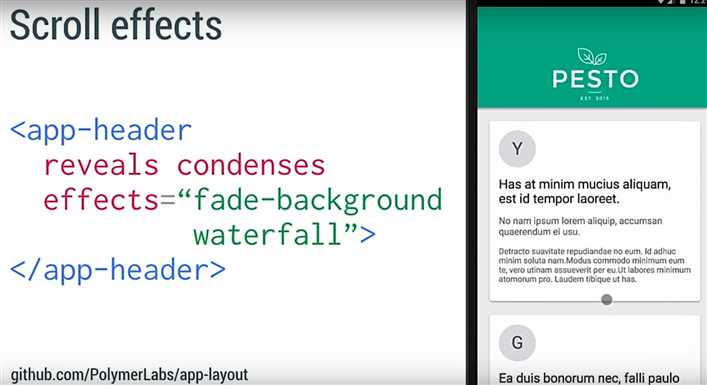
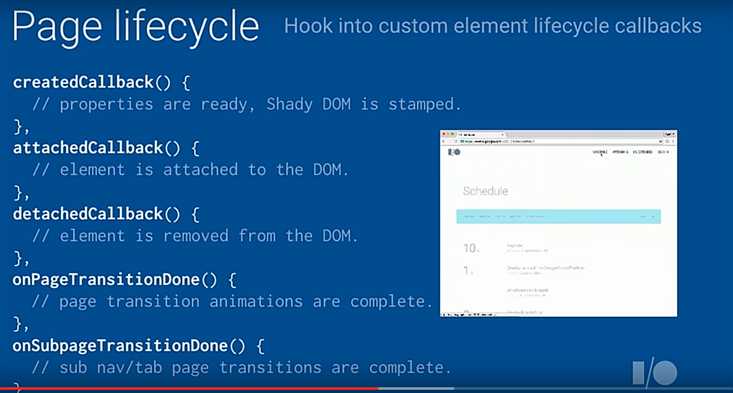
Polymer:


Firebase:

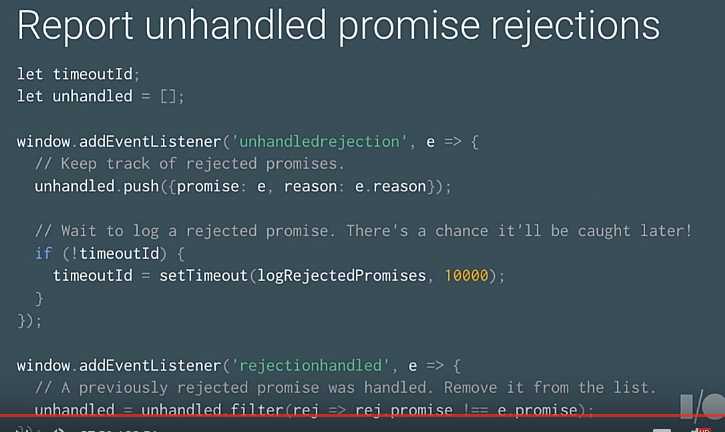
unhandled promise rejections:

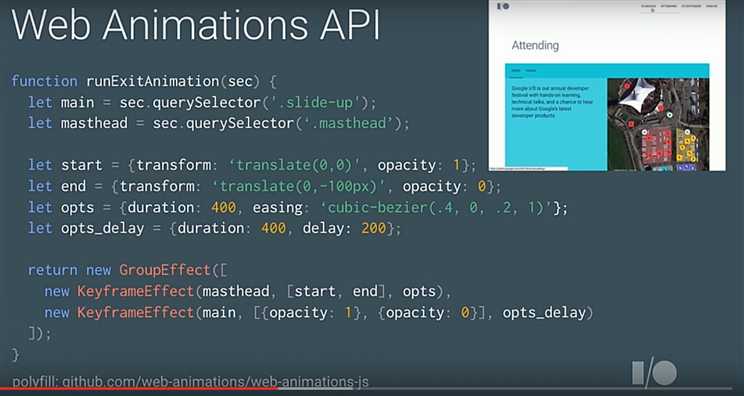
Web animation API:
Github

[io PWA] keynote: Launching a Progressive Web App on Google.com
标签:
原文地址:http://www.cnblogs.com/Answer1215/p/5517061.html