标签:
Event 对象
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!
事件源
触发事件的元素
事件 被 JavaScript 侦测到的行为
事件举例: - 鼠标点击 - 鼠标悬浮于页面的某个热点之上 - 键盘按键 - 确认表单 - 在表单中选取输入框
事件处理函数
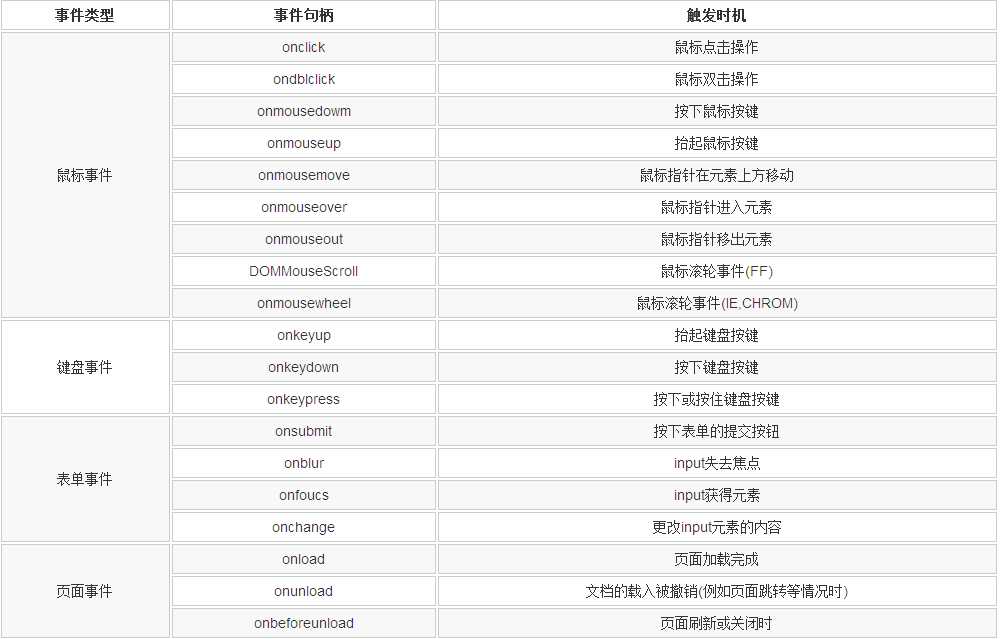
HTML 4.0 的新特性之一是能够使 HTML 事件触发浏览器中的行为,比如当用户点击某个 HTML 元素时启动一段 JavaScript。又叫做"事件句柄"或"事件监听器"

offsetX,offsetY: 发生事件的地点在事件源元素的坐标系统中的 x 坐标和 y 坐标。
clientX,clientY: 事件属性返回当事件被触发时鼠标指针向对于浏览器页面(或客户区)的坐标。。
screenX,screenY: 事件属性可返回事件发生时鼠标指针相对于屏幕的坐标。
preventDefault() 方法
取消事件的默认动作。
语法:
event.preventDefault()
stopPropagation() 方法
不再派发事件。
终止事件在传播过程的捕获、目标处理或起泡阶段进一步传播。调用该方法后,该节点上处理该事件的处理程序将被调用,事件不再被分派到其他节点。
语法
event.stopPropagation()
cancelBubble 如果事件句柄想阻止事件传播到包容对象,必须把该属性设为 true。
oEvent.cancelBubble=true;标签:
原文地址:http://www.cnblogs.com/rwalker/p/5517192.html