标签:
按照惯性思维水平居中很简单,text-align: center; 垂直居中也不难,line-height的值等于height的值。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <link rel="stylesheet" type="text/css" href="css/base.css"> 7 <style> 8 .content{ 9 width: 400px; 10 height: 120px; 11 line-height: 120px; 12 font-size: 20px; 13 text-align: center; 14 background: #00eeff; 15 } 16 .content>img{ 17 width: 100px; 18 height: 100px; 19 vertical-align: middle; 20 display: inline-block; 21 } 22 </style> 23 </head> 24 <body> 25 <div class="content"> 26 <img src="img/logo.jpg"> 27 </div> 28 </body> 29 </html>
效果图:

不难发现图片在垂直方向,与父容器的垂直距离并不相等。那么这是为什么?
w3c上是这样解释的:
vertical-align 属性设置元素的垂直对齐方式。该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。允许指定负长度值和百分比值。这会使元素降低而不是升高。在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式。

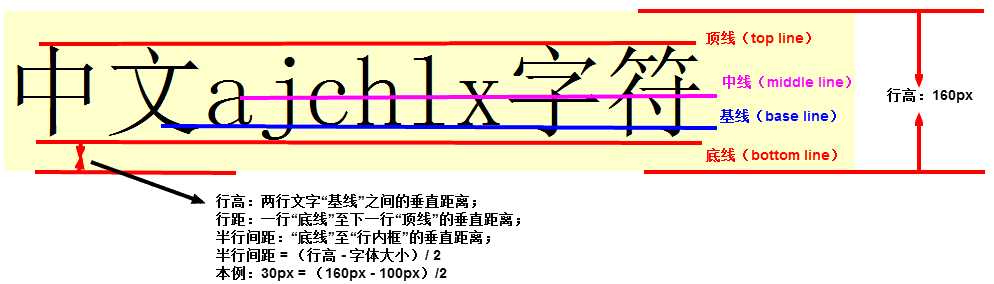
这里就需要了解到基线和ex的概念。基线并不是汉字文字的下端沿,而是英文字母“x”的下端沿。ex 相对长度单位。相对于字符“x”的高度。此高度通常为字体尺寸的一半。但是不难发现,中线并不是距离基线上半个ex的位置。而且ex与字体大小有关。那么猜测是否是因为字体大小,影响到了图片垂直居中。
那么尝试把font-size设置为0。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <link rel="stylesheet" type="text/css" href="css/base.css"> 7 <style> 8 .content{ 9 width: 400px; 10 height: 120px; 11 line-height: 120px; 12 font-size: 0px; 13 text-align: center; 14 background: #00eeff; 15 } 16 .content>img{ 17 width: 100px; 18 height: 100px; 19 vertical-align: middle; 20 display: inline-block; 21 } 22 </style> 23 </head> 24 <body> 25 <div class="content"> 26 <img src="img/logo.jpg"> 27 </div> 28 </body> 29 </html>
然后神奇的垂直居中了。

(未完待续)
标签:
原文地址:http://www.cnblogs.com/cjh1111/p/5517128.html